Wire Apex Methods to Lightning Web Components
To read Salesforce data, Lightning web components use a reactive wire service. Use @wire in a component’s JavaScript class to specify an Apex method. You can @wire a property or a function to receive the data. To operate on the returned data, @wire a function.
To use @wire to call an Apex method, annotate the Apex method with @AuraEnabled(cacheable=true). A client-side Lightning Data Service cache is checked before issuing the network call to invoke the Apex method on the server. To refresh stale data, call refreshApex(), because Lightning Data Service doesn’t manage data provisioned by Apex.
Use this syntax to import an Apex method and wire it to a component.
-
apexMethodName—A symbol that identifies the Apex method. -
apexMethodReference—The name of the Apex method to import. -
classname—The name of the Apex class. -
namespace—The namespace of the Salesforce organization. Specify a namespace unless the organization uses the default namespace (c), in which case don’t specify it. -
apexMethodParams—An object with properties that match the parameters of theapexMethod, if needed. If a parameter value isnull, the method is called. If a parameter value isundefined, the method isn’t called. If the Apex method is overloaded, the choice of what method to call is non-deterministic (effectively random), and the parameters passed may cause errors now or in the future. Don't overload@AuraEnabledApex methods.apexMethodParamsis an object. To pass parameter values to an Apex method, pass an object whose properties match the parameters of the Apex method. For example, if the Apex method takes a string parameter, don’t pass a string directly. Instead, pass an object that contains a property whose value is a string. Using maps isn’t supported for both imperative and wired Apex calls. See Pass Values to Apex. -
propertyOrFunction—A private property or function that receives the stream of data from the wire service. If a property is decorated with@wire, the results are returned to the property’sdataproperty orerrorproperty. If a function is decorated with@wire, the results are returned in an object with adataproperty or anerrorproperty.The
dataproperty and theerrorproperty are hardcoded values in the API. You must use these values.
The return value from Apex is serialized if it contains a decimal value. If the decimal value has more than 15 digits of precision, the value is serialized as a JSON string to preserve exact precision. Otherwise, the value is serialized as a JSON number literal. This serialization prevents precision loss for high-precision decimal values that exceed JavaScript's double precision limits. You can handle these values as strings in JavaScript and convert the values as needed.
Let’s look at the apexWireMethodToProperty component from the lwc-recipes repo. This component prints a list of contacts returned by an Apex method.

To get its data, the component wires an Apex method. The Apex method makes a SOQL query that returns a list of contacts that each have a picture. (This component doesn’t render the pictures, but other sample components do.) As we’ve learned, to return a simple list of contacts, it’s best to use getListUi. But to use a SOQL query to select certain records, we must use an Apex method.
Remember that the method must be static, and global or public. The method must be decorated with @AuraEnabled(cacheable=true).
The component’s JavaScript code imports the Apex method and invokes it via the wire service. The wire service either provisions the list of contacts to the contacts.data property, or returns an error to the contacts.error property.
The template uses the lwc:if directive to check whether the contacts.data property is truthy. If it is, it iterates over it and renders the name of each contact. If contacts.error is truthy, the component renders <c-error-panel>.
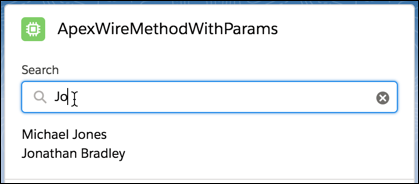
Now let’s wire an Apex method that takes a parameter. This component is also in the lwc-recipes repo.

The Apex method takes a string parameter called searchKey, and returns a list of contacts whose name contains the string.
The component’s JavaScript prefaces the value of the searchKey parameter with $ to indicate that it’s dynamic and reactive. It references a property of the component instance. If its value changes, the template rerenders.
To @wire the component to the Apex method, the first parameter is a string, which is the name of the Apex method—in this case, findContacts. The second @wire parameter is an object that contains the parameters to pass to the Apex method. So, for example, even though findContacts takes a string, we don’t pass a string as the second @wire parameter. Instead, we pass an object that contains a property whose value is a string: { searchKey: '$searchKey' }. (If the Apex method took another parameter, we would add another property to the object.)
The template uses searchKey as the value of the <lightning-input> field.
To watch a walk though of this sample code, see Wire an Apex Method to a Property in the Lightning Web Components Video Gallery.
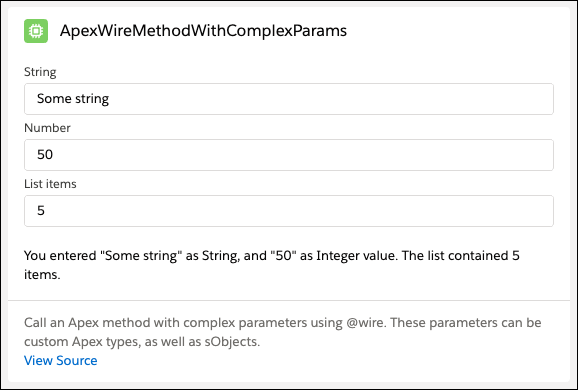
This example demonstrates how to call an Apex method that takes an object as a parameter. The @wire syntax is the same for any Apex method, but this example shows a pattern for building and passing an object.
The component has three input fields that take a string, a number, and a number of list items that the component uses to generate a list. The Apex method simply concatenates and returns a string based on the values. When an input value changes, the @wire calls the Apex method and provisions new data.

The Apex method takes an object, CustomWrapper.
To pass parameter values from a component to an Apex method, use an object. In this example, the Apex method takes an object, CustomWrapper, so the component builds a matching object to pass in the @wire.
Now let’s look at the apexWireMethodToFunction component from the lwc-recipes repo. This component wires an Apex method call to a function. Because the results are provisioned to a function, the JavaScript can operate on the results. Also, the template accesses the data a bit differently than if results were provisioned to a property.
The rendered component is the same as apexWireMethodToProperty (except for the header).

This component calls the same Apex method as apexWireMethodToProperty. The method must be static, and global or public. The method must be decorated with @AuraEnabled(cacheable=true).
The component’s JavaScript code imports the Apex method and invokes it via the wire service. The wire service provisions the results to the wiredContacts() function via an object with either an error or data property. If the wire service provisions data, it’s assigned to this.contacts, which is used in the template. If it provisions error, it’s assigned to this.error, which is also used in the template. If the value of these properties change, the template rerenders.
The template uses the lwc:if directive to check for the JavaScript contacts property. If it exists, it iterates over it and renders the name of each contact. If the error property exists, the component renders <c-error-panel>.
To execute multiple wires consecutively, retrieve data from the first wire and use that data to retrieve more data from the second wire. To ensure that the wires execute consecutively, wait until the first wire completes before you set the required parameters for the second wire. For example, pass a property into the first wire, and then use that property with a second property for the second wire. Then use both properties in a separate function.
To pass in a property value that's dependent on a previous wire call, make the property reactive so that the wire provisions new data when the property's value changes. For an example, see getPicklistValues.
To work with multiple Apex method calls and then process the results when the component loads, you can call a common function when both property values are available.
See Also