Running SDK Server in a Heroku Environment
You can deploy and host this ServerSDK application in any node-supported server.
-
Log in to your Heroku account.
-
Click the New button and select Create a new App from Dashboard.
-
Enter an app name and click the Create app button.
-
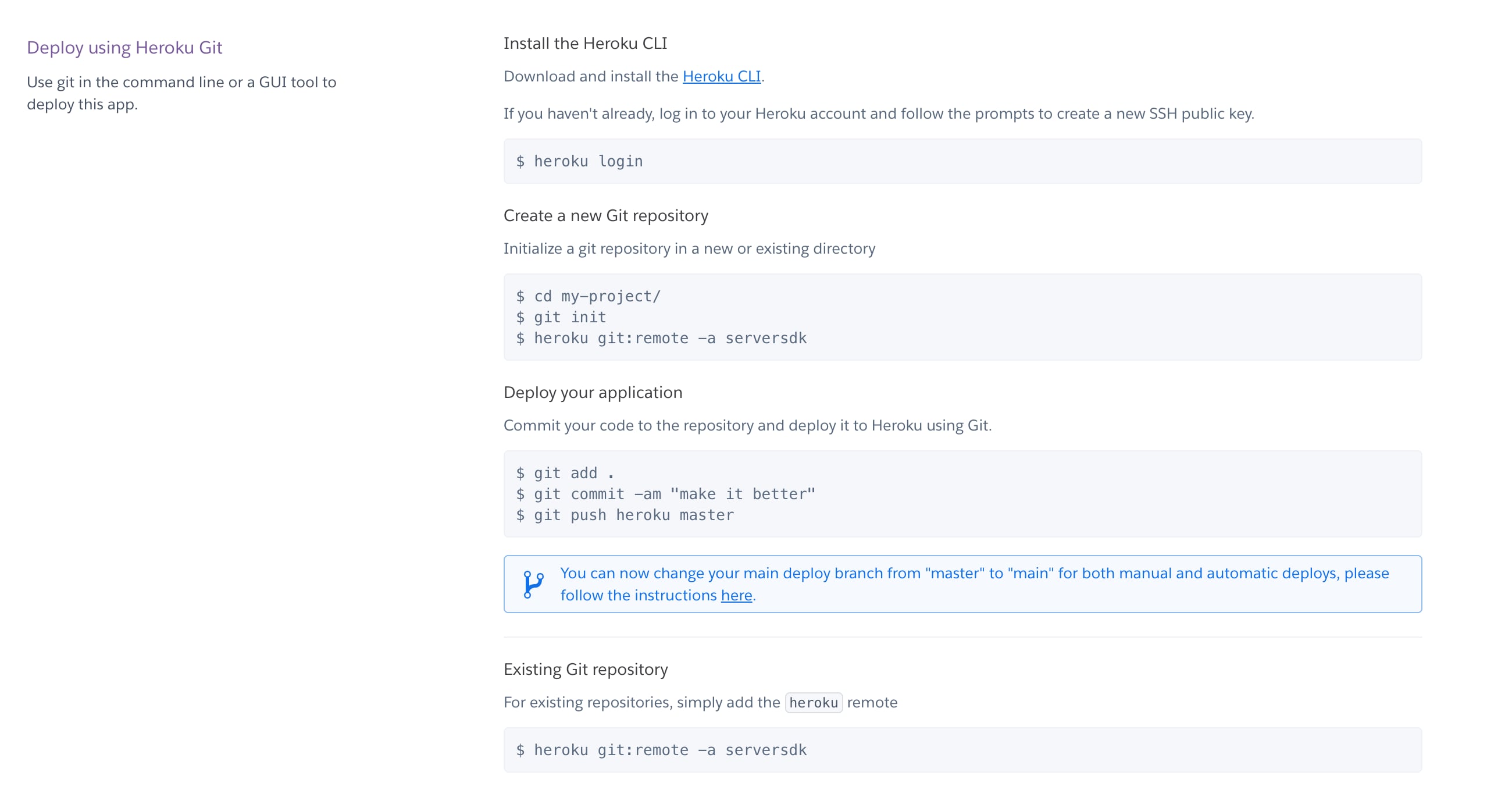
Navigate to the Deploy tab. Follow the steps to install the Heroku CLI, create a new Git repository, and deploy your application.

After following the previous step, a folder is created containing the Heroku cloned/setup. You now must copy the ServerSDK into the Heroku cloned/setup folder. Copy all of the files located in
vop_server_sdk/secure-server-reference-app. There is no need to copy thedistandnode_modulesfolders. -
Paste the following into the
Procfilefile:The code runs the ServerSDK in Heroku after a code push.
-
Open the Heroku cloned/setup folder in a terminal, commit and push the files to Heroku using the following commands:
-
After you push the code, Heroku automatically detects it as a Node.JS app. Your log should look similar to the following after you push:
Note that the base API URL is logged at the end. Once you pushed and deployed successfully, the base URL becomes: https://your-app-name.herokuapp.com/v1/serversdk. You can also find the name in the Heroku Dashboard > Settings > Domains.
To verify whether the Heroku setup is working, open a browser and navigate to https://your-app-name.herokuapp.com/v1/serversdk/getcurrencydetails. The default currency details are displayed.