Digital Commerce ServerSDK Overview
The ServerSDK is a reference implementation that serves as a middle layer between the user interface and the Digital Commerce APIs. ServerSDK runs the SDK methods on any Node.js supported server and provides REST APIs that you can interact with.
ServerSDK provides the following advantages:
-
Provides support for third-party authentication systems.
-
Avoids exposure of Salesforce account IDs to the UI.
-
Avoids exposure of org details such as namespace, remote site URL and authorization tokens for off-platform users.
-
Provides protected endpoint URLs.
-
Supports the isloggedin input parameter for all Digital Commerce APIs.
-
iOS and Android native clients can reuse the same application logic in the SDK that other UI platforms have been using to implement Digital Commerce.
Additional information:
-
Additional server-side configuration and setup are required to support serving with clustering and HTTP/2.
-
An SSL certificate is required to serve as HTTP/2 protocol
-
The server enables Redis or another central caching mechanism when serving with a cluster.
-
Heroku does not support HTTP/2 protocol.
-
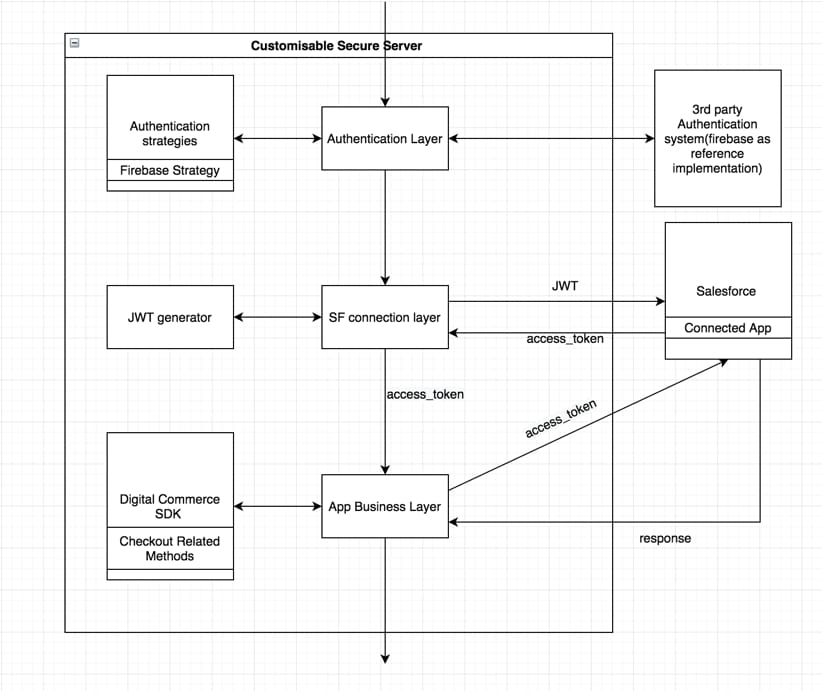
The ServerSDK reference app consists of three layers: Authentication Layer, SF connection Layer, and App Business Layer, as shown in the following illustration:

-
Authentication Layer: The authentication layer is responsible for validating the identity of a user. Currently, the reference implementation uses Firebase as an authentication strategy; however, a different third-party authentication system may be used by creating a custom authentication strategy. To develop your own authentication strategy, follow the steps below:
-
Create a folder inside the strategies directory and inside that folder create a file and Implement
IAuthenticationStrategyinterface. The implementing class should define the properties with the corresponding method of the third-party authentication system.For example, the implementation of the signIn method should have the signIn logic of your third-party authentication system that you want to use.
-
Once you have created your custom authentication strategy, open the
AuthenticationStrategy.tsfile, import your customized strategy, and initialize it inside the constructor.
-
-
Connection layer: To request access to the Salesforce data ServerSDK, the reference app has a connection layer that is responsible for connecting the app to the Salesforce connected app using JWT OAuth Flow. The jsonwebtoken generator is used internally to create a JSON Web Token (JWT) using the RS256 algorithm. RS256 is an open standard that defines a compact and self-contained way to securely transmit information between parties as a JSON object.
-
App Business layer: The app business layer is the layer that determines how the application’s endpoints (URIs) respond to client requests .In this layer, the Digital Commerce SDK is imported from Node.js modules, which use its methods to define the route logic of the None.js application. The ServerSDK Reference app may be divided into two flows; Auth flow and accessing the protected URLs, described below:
-
Auth flow: Once a request is made to the /signIn or /signUp endpoints of the ServerSDK reference application, the authentication layer is reached. Here, the user's identity is authenticated or created. If the user provides details that are incorrect or incomplete, authentication fails and an error message is sent back to the client. However, If the authentication succeeds, a connection to Salesforce connected app is built using the connection layer of the application and an account id of the signedIn user is created and fetched from the Salesforce app. The accountId is then stored in the session object of the user’s session on the Node application. Express-session is used as session middleware.
-
Access protected URLs: The ServerSDK reference app has protected endpoint URLs that have a customizable validateUser middleware that catches invalid requests to the APIs. Therefore, if a user tries to access a protected URL without authentication, a 401-Unauthorised error will be returned. Only after the user has successfully signed in would they be able to access the protected endpoint URLs.
-
Pros | Cons |
|---|---|
Running the Digital Commerce SDK on a server is an advantage for clients that have configuration limitations (such as disk space limitations, lack of computation power or memory) because computation cycles are moved to the server and won't use client resources. Client sensitive information such as access_token, account Id, and namespace are stored on the server and are therefore not passed to the client. The URL of the Digital Commerce APIs is hidden from the client because the user calls server endpoints. Using REST calls, native iOS and Android mobile apps can reuse application logic in the Digital Commerce SDK when running on the server. Digital Commerce SDK running on the server may be used as an API warmer. Calling an API the first time has a latency delay, invoking the Digital Commerce API using the SDK once every hour can eliminate API latency. Server-to-server Enterprise Integration | An extra API layer exists between the user interface and the Digital Commerce APIs. However, this overhead may be reduced by optimizing the server. There is an additional cost to running and maintaining a server. Setting up clustering and HTTP/2 might require devOps (Development and Operations) expertise. |
Because the SDK is running on the client, there are no additional cost associated with running and maintaining a server. Clients with high configuration (disk, computation power and memory) would see response time improvement as the client would be communicating directly with the v3 API. | Clients running on less powerful devices, such as mobile devices, might see slower responses because the SDK is using the client’s resources. Sensitive information such as access_token, accountId, and namespace might be exposed on the client side. The Digital Commerce API endpoint URL might be exposed on the network tab of the browser. |
When running the SDK on a server, 21 REST APIs are available for use with the translation SDK, account SDK and digital Commerce SDK to accommodate different requirements.
-
/fetchtranslations
-
/getoffers
-
/getfilteredofferslist
-
/getoffer
-
/validateoffer
-
/getselectedoffer
-
/addtocart
-
/getpromotions
-
/updateitemsincart
-
/getitemsincart
-
/authenticateuser
-
/signIn
-
/signOut
-
/updateDetails
-
/createOrder
-
/submitOrder
-
/getcontracts
-
/getassets
-
/getassetsbyaccount
-
/getaccountoffers