Working With Digital Commerce Lightning Web Components in a Managed Package
When using Digital Commerce Lightning Web Components (LWCs) in a managed package, you cannot display or read the source code, nor can you directly edit or change the HTML, CSS, or JavaScript. However, several options are available for developers to customize code by following the instructions below.
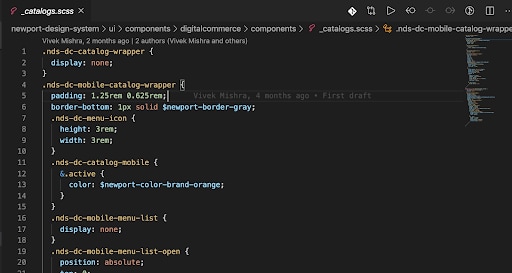
You can modify the theme or the CSS if you use the Newport Design System (NDS) library to contain the definitions of all of your CSS classes. You can get the source code from the NDS Github repository, and you can also see an example of NDS. To change the theme, you can change the CSS class definition at one location and all LWCs that use HTML with that CSS class name will change.
You can generate updated NDS files using the following command. Then, upload the file as a static resource to your org:
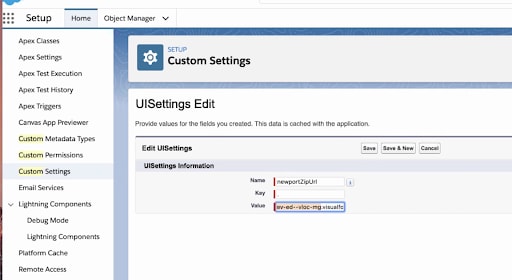
After uploading the file as a static resource, configure your Custom Settings with the static resource URL. Refer to the following figures:


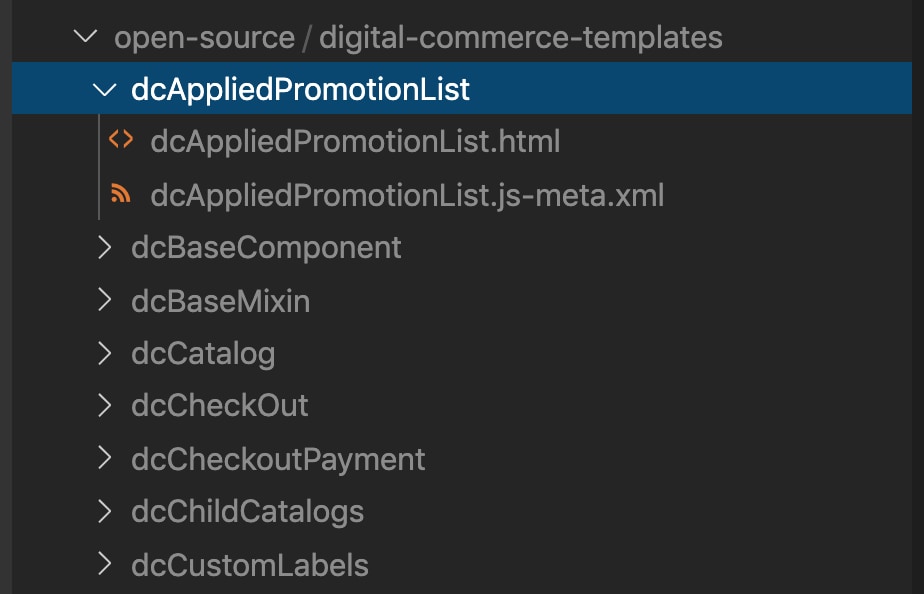
You can replace or override the HTML template provided that the LWC meta.xml file contains the following command (which is already done for all Digital Commerce LWC managed packages):
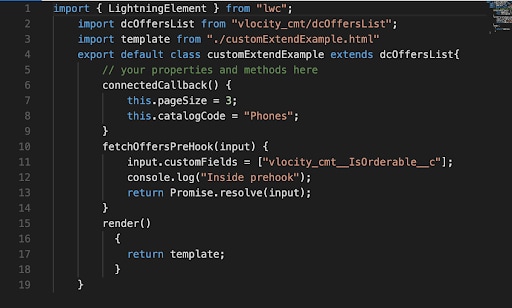
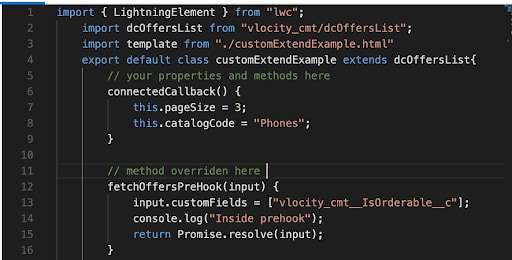
Because isExposed=true is set, you can extend the LWC class (using object-oriented inheritance) and replace the original template with your own template.

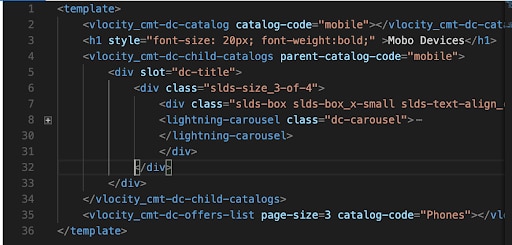
You can modify a select portion of the LWC HTML template without replacing all of the HTML.
Because isExposed=true in the meta.xml file, you can use placeholders in the original HTML source, called slots, and replace the placeholder code with your own HTML modifications. Slots are documented in the reference section.

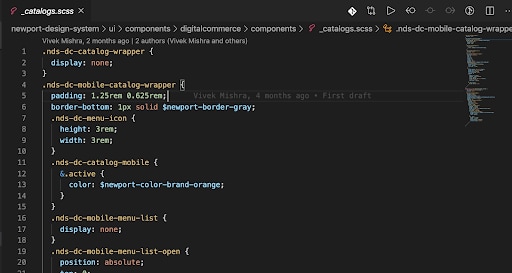
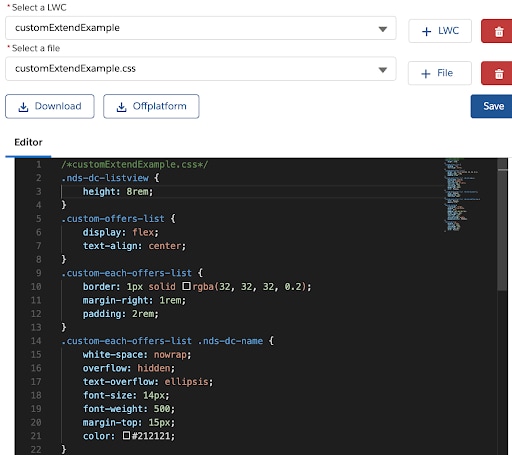
Using object-oriented inheritance, you can extend the LWC class and override the LWC css file. Refer to the following figures.


You can replace or override a specific Digital Commerce Lightning Web Component JavaScript method. You can then extend (using object-oriented inheritance) the LWC class and override the particular JavaScript method. All Javascript methods are documented in the reference documentation.

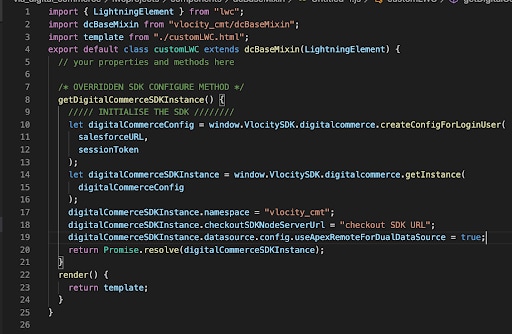
You can configure the SDK used by all Digital Commerce Lightning Web Components. You can extend (using object-oriented inheritance) the getDigitalCommerceSDKInstance() LWC class and override the JavaScript method that initializes the SDK. You can then configure the SDK before it is used.

Although the Digital Commerce Lightning Web Component HTML is hidden, you can view the code in the zip file stored in the VPL library.

All Digital Commerce CSS files are stored in an NDS library, which you can download from https://github.com/vlocityinc/newport-design-system/blob/master/README.md.

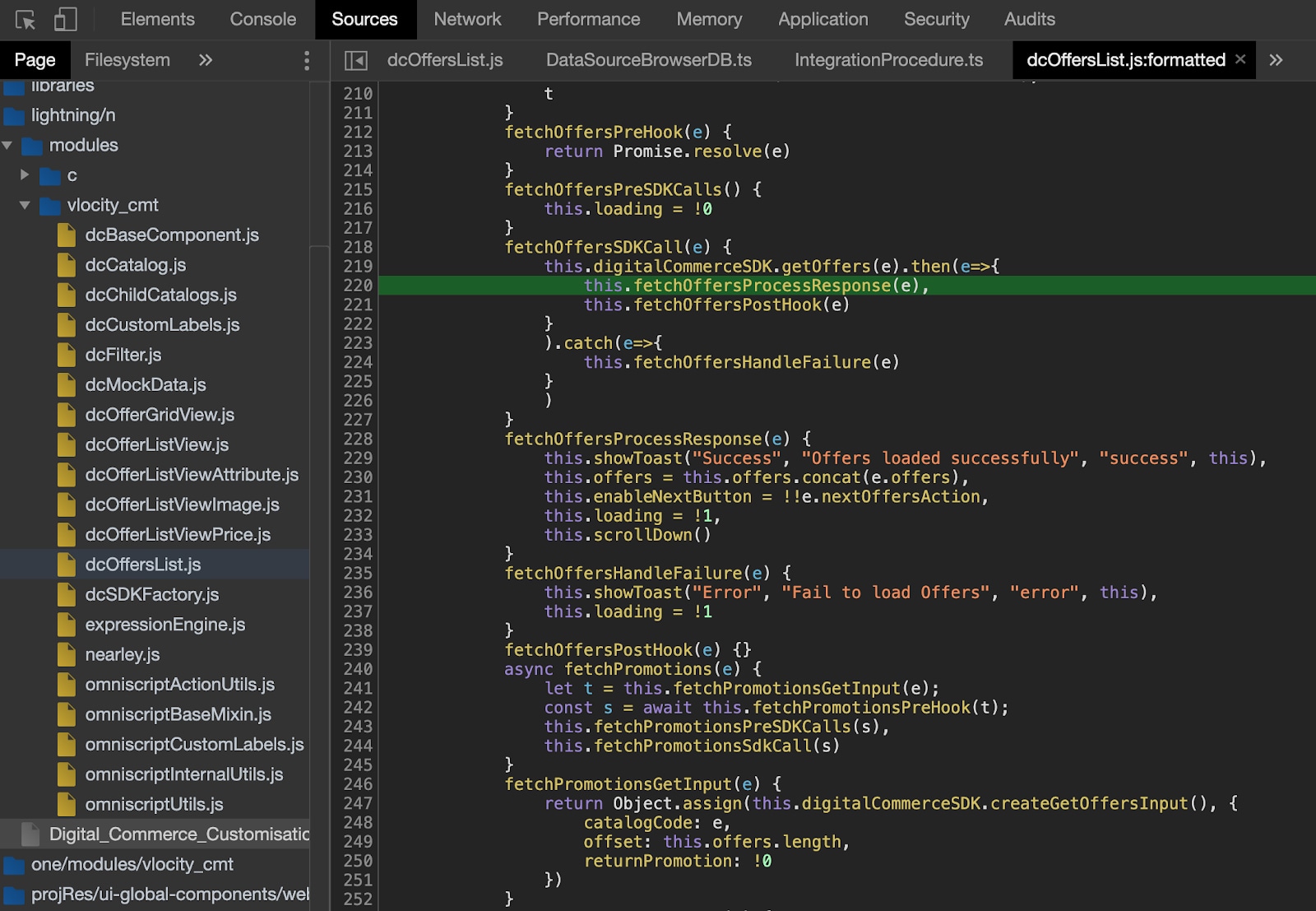
Before customizing the JavaScript methods, you should first review the technical documentation, which lists and describes all of the LWC methods. For information about a particular method, you can examine the code using the Chrome inspector. The modules are listed by LWC name in the source tab of the code inspector.