Modifying Global Templates
Developers can leverage existing global templates via the Global Templates tab in the Visual Editor to create reusable templates that enable marketers to deliver messages based on behavioral triggers. This guide takes you through modifying the Marketing Cloud Personalization "Global Template: Slide-in With Call-To-Action", and its associated use cases.
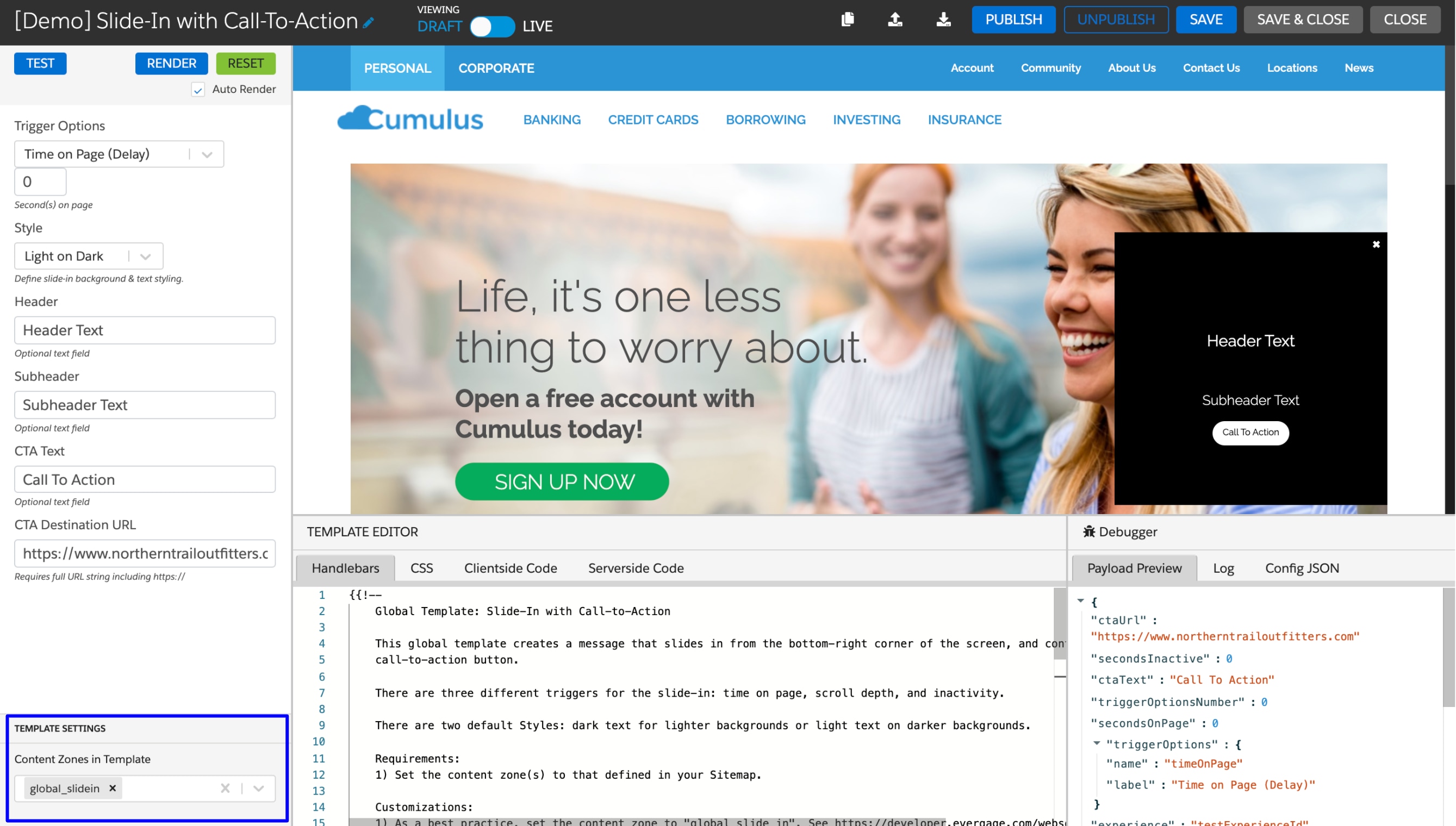
Using the "Slide-in With Call-To-Action" global template, you can deliver attention-grabbing slide-in messages that include a CTA to customers and prospects. You can choose from various trigger options, such as time on page, scroll depth, and inactivity, that determine when the message is supposed to appear.
The following steps describe how to configure the Slide-in With CTA global template.
-
In your sitemap, include content zones to target the "Slide-in With Call-To-Action" template. Consider the following when determining your content zone.
- This template does not replace the selected content zone/selector.
- This content zone must be present on all pages where the template is supposed to render.
- Personalization JS can render one campaign per content zone and renders the campaign with the highest priority.
As a best practice, create a unique global content zone, such as
global_slide_in, as shown in the following sample code. -
Clone the Slide-in With CTA template global template and name it. By default, the cloned template is named
[CLONED] Global template name. -
Under Template Settings, apply the content zone (or content zones) added during site mapping to the template using the Content Zones in Template selector.

-
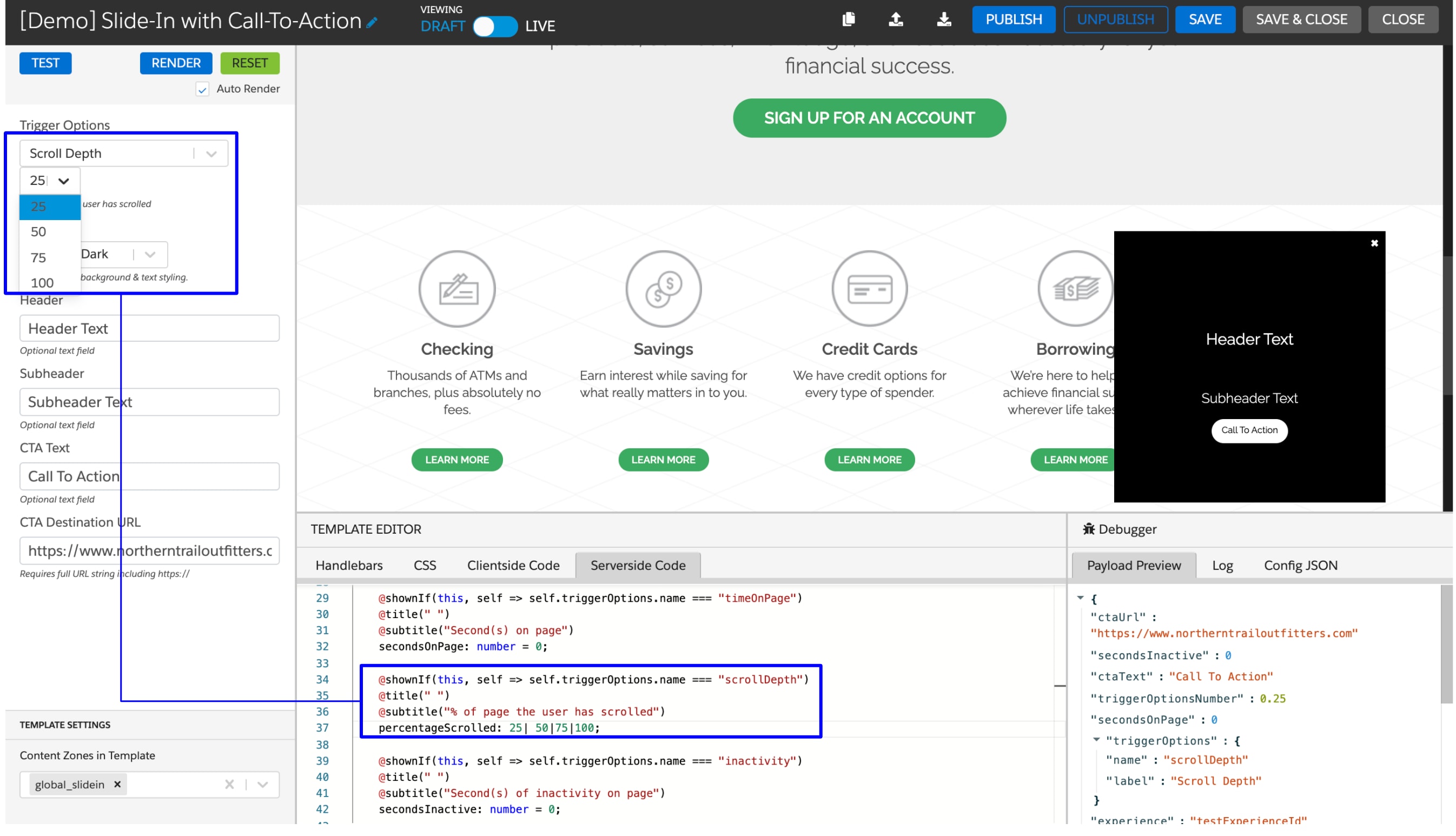
Optional: In the Serverside Code tab, configure what is shown or made available in the template to the business user. For example, you can add additional scroll depth percentage options that the business user can select from when they're configuring the campaign. The following image illustrates how you can set scroll depth percentages in the Serverside Code.

-
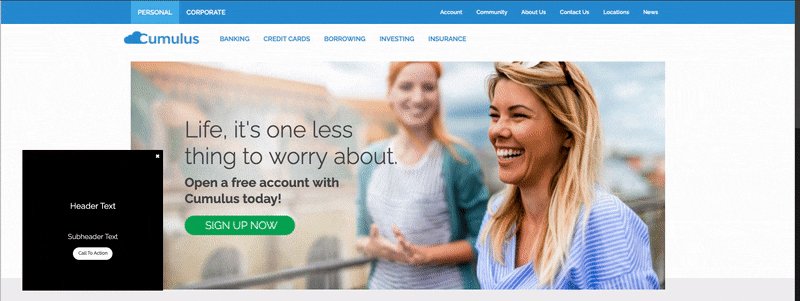
Optional: Configure the look and feel of the slide-in based on business requirements using template handlebars and CSS. The following unique styling options are available for the Slide-In With Call-To-Action template.
animation-duration: Determines the time in seconds for the slide-in animation to completekeyframes: Determines the starting and ending position of the slide-in animation (the direction from which the slide-in slides in).
The following code depicts example CSS that styles the slide-in element and handlebars that animate it to slide in from the left side of the page.
The preceding code slides in the main template element from the left side (-90% to 5%) of the page.

The following code depicts example CSS that styles the main template element so that it animates it to slide in from the right side of the page.
The preceding code slides in the slide-in element from the right side (-90% to 5%) of the page.

To prevent unwanted jumps in the slide-in animation, ensure that the position of the slide-in aligns with the end of the slide-in's animation.
-
To save and publish the template, click Save and then click Publish.
A business user can only reference published templates in a campaign.