Display CMS Content in Experience Builder Sites
Add Salesforce CMS content to your Experience Builder sites, and then display it by:
- Using standard components for your Aura sites
- Using data binding with components in LWR sites
- Creating custom Lightning web components backed by CMS data
To add Salesforce CMS content to your Experience Builder site, in your CMS workspace, add your site as a channel.
For Aura sites, you can use standard CMS components to display CMS content on your site page. Choose the component that matches your use case, select your content, and then use the component’s layout properties to choose your preferred layout. See Display Salesforce CMS Content in Your Aura Site in Salesforce Help. For detailed examples of the CMS components and how to map your content to the fields for various layouts, see Use Layouts to Unleash the Power of CMS (Salesforce Blog).
To display your content in LWR sites, use data binding. Choose a component that supports data binding, select your content source, and adjust any settings that you need. See Display Salesforce CMS Content in Your LWR Site in Salesforce Help.
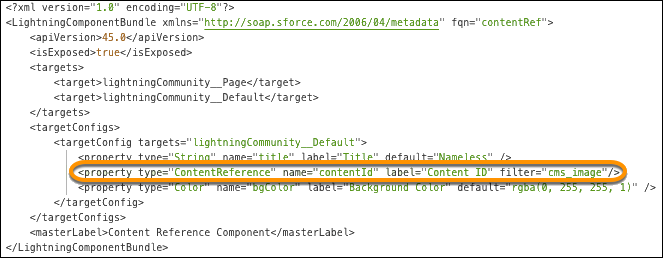
You can also add published CMS content to Experience Builder sites using custom Lightning web components. To configure your content for a custom Lightning web component, specify type="ContentReference" for the component property type in the .js-meta.xml file. You can also configure your component to filter for a specific content type. For example, to display only published images, specify filter="cms_image", as shown in this example.

Add the custom component to the page, and choose your content source to add images, documents, news articles, and more to your site. For more information about using Lightning web components with Experience Builder sites, see Configure a Component for Experience Builder in the Lightning Web Components Developer Guide.