SLDS ブループリントからのコンポーネントの作成
使用事例に合う基本コンポーネントが見つからない場合は、最も近い SLDS ブループリントを見つけて、独自のカスタムコンポーネントを作成します。
ここではまず、コンポーネントの参照で使用可能な基本コンポーネントのリストはすべて確認済みで、スタイル設定フックを使用して基本コンポーネントのスタイルをカスタマイズすることでは要件を満たせないことを前提としています。
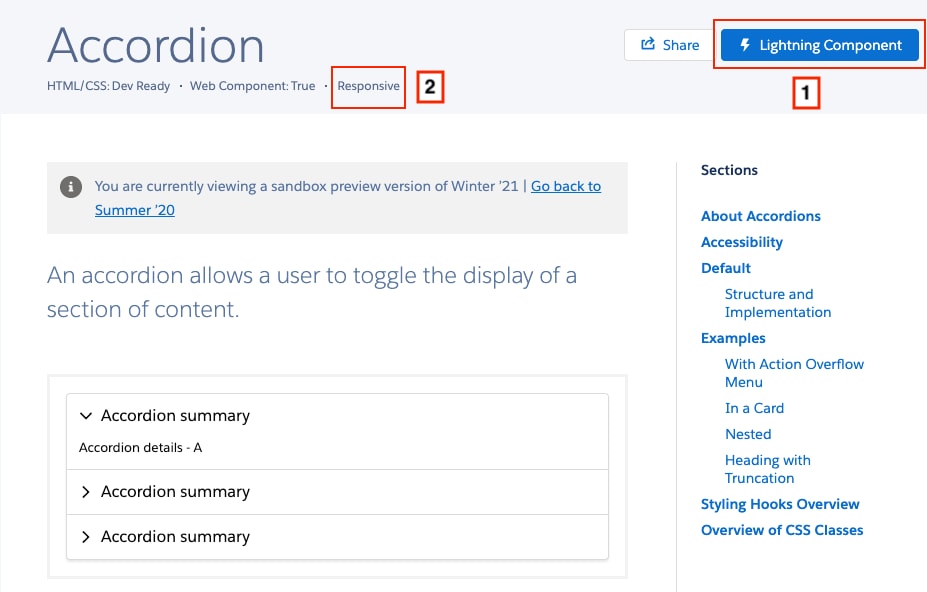
SLDS ブループリントからコンポーネントを作成するには、SLDS ブループリントカタログを検索して目的のコンポーネントに最も近いデザインを見つけます。対応する基本コンポーネントがある SLDS ブループリントでは、ページの右上に [Lightning コンポーネント] ボタン (1) があります。各ブループリントには、デバイスサポートの詳細 (アダプティブ、レスポンシブ、またはデスクトップ専用)(2) が表示されます。アダプティブブループリントには非デスクトップブレークポイント用のマークアップが含まれ、レスポンシブブループリントは画面サイズに合わせてスムーズに拡大縮小されます。

基本コンポーネントは SLDS スタイル設定を実装しますが、すべての基本コンポーネントがモバイル画面でサポートされているわけではありません。サポート内容は、基本コンポーネントのドキュメントに記載されています。
たとえば、データテーブル SLDS ブループリントはアダプティブですが、lightning-datatable 基本コンポーネントはモバイルに対応していません。また、アダプティブなタブ SLDS ブループリントの場合、モバイル画面ではタブが積み上げられ、ボタンとして機能します。対応する lightning-tabset では、このモバイル動作はサポートされていません。
範囲指定通知を作成する必要があり、それに対応する Lightning Web コンポーネントがないことがわかっているとしましょう。SLDS ブループリントの基本バリエーションから開始して、そこから作成していきます。まず、レスポンシブな基本バリエーションのマークアップをコピーしてテンプレートに貼り付けます。
この通知では、<div class="slds-media__figure"> タグ内に svg アイコンが含まれています。このアイコンを lightning-icon 基本コンポーネントに置き換えます。
メッセージをコンポーネントの JavaScript ファイルに移動し、message プロパティをテンプレートにバインドします。
範囲指定通知ブループリントには [光] と [闇] のテーマが含まれていて、コンポーネントで捕捉する必要があります。getter 関数を使用して、選択したテーマのクラス名を返します。
テーマが変更されるとアイコンスタイルが変化します。[闇] テーマでは inverse バリエーションが使用されます。正しいバリエーションを返す getter を追加します。
使用するテーマに基づいて適応するようにマークアップを更新します。ブループリントの次の静的マークアップを変更して、動的スタイル設定を使用するようにします。
テンプレート内のクラスを scopedNotificationClass getter にバインドします。
同様に、バリエーションの lightning-icon 属性を iconVariant getter にバインドします。
コンポーネントの準備ができました。Lightning アプリケーションビルダーにより、このコンポーネントを別のコンポーネント内で使用したり、特定のページに組み込んだりできます。
次の例では、c-scoped-notification コンポーネントを別の Lightning Web コンポーネント内で使用しています。lightning-layout の例はレスポンシブグリッドレイアウトを提供し、lightning-tabset はタブ SLDS ブループリントに対応しています。
small-device-size="9" を指定しているため、最初の lightning-layout-item のコンテンツはタブレットまたはデスクトップ上で画面幅の 75% を占めます (レスポンシブブレークポイント 480 px 以上)。モバイルデバイスで表示すると、size="12" によってコンテンツが調整され、画面幅の 100% を占めます。「レスポンシブレイアウトの作成」を参照してください。