フォーカスの処理
コンポーネントを障害のあるユーザが利用できるようにするには、コンポーネントをプログラムして、どの要素にフォーカスがあり、どの要素で入力を受け付けることができるかを処理します。
Web ブラウザは、キーボードのタブキーを使用して、自在にナビゲートできます。アクセシビリティのため、ユーザがキーボードナビゲーションを利用するときは、どの要素がフォーカスされているかを理解するためのビジュアルキューが必要です。また、視力が低い方は、Web ページをナビゲートするときにスクリーンリーダーを使用します。スクリーンリーダーは、フォーカスされている要素を含めてページの要素を読み上げます。開発者は、ユーザがタブを使用してページ内を移動するときに、ブラウザのフォーカスが次の論理的な要素に移動することを確認する必要があります。
ユーザがタブを使用してページ内を移動すると、<a>、<button>、<input>、<textarea> などのインタラクティブ要素が自動的にフォーカスされます。<div> や <span> などのネイティブではフォーカスされない要素は、tabindex="0" を使用することにより、キーボードでフォーカスできます。
サポートされる tabindex 値は、0 と -1 のみです。tabindex="0" を割り当てると、標準のシーケンシャルキーボードナビゲーションで要素がフォーカスされます。tabindex="-1" を割り当てると、シーケンシャルキーボードナビゲーションから要素が削除されます。詳細は、「Keyboard Accessibility (キーボードアクセシビリティ)」を参照してください。
カスタムコンポーネントの場合、フォーカスは、コンポーネントコンテナをスキップして、コンポーネント内の要素に移動します。
次にいくつかコードを見てみましょう。
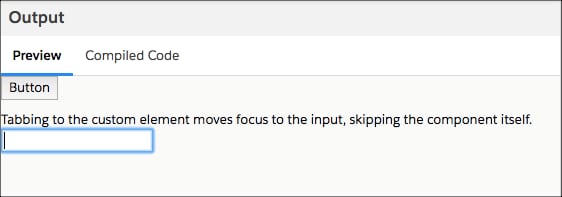
次の例では、ユーザがタブを使用すると、フォーカスが parent のボタン要素から child の入力要素に移動します。child 自体はスキップされます。

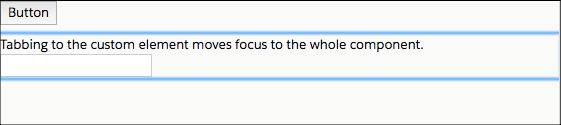
フォーカスをカスタムコンポーネントに追加するには、tabindex 属性を使用します。親テンプレートで子コンポーネントの tabindex を 0 に設定し、子コンポーネント自体をナビゲーションシーケンスに追加します。

フォーカス可能な要素を含むカスタムコンポーネントを作成しているときに、タブインデックスを管理していたり、これらの要素に手動でフォーカスを設定していたりすることがあります。フォーカスを自動的に管理するには、delegatesFocus を true に設定します。
たとえば、ボタンを含むカスタムコンポーネントがあり、このボタンは、ネイティブの HTML ボタンのように動作するとします。
delegatesFocus を使用すると、次のケースが可能になります。
coolButton.focus()を使用して、フォーカスをネイティブボタン HTML 要素に追加します。- Shadow DOM 内のノードをクリックしたが、そのノードがフォーカス可能エリアでない場合は、最初のフォーカス可能エリアがフォーカスされます。これは、表示ラベルをクリックするとフォーカスが入力にジャンプするのと似ています。
- Shadow DOM 内のノードがフォーカスされると、フォーカスされた要素だけではなく、ホストにも
:focusCSS セレクタが適用されます。
tabindex は delegatesFocus では使用しないでください。フォーカスの順序が正しくなくなります。