カスタムデータ型のテンプレートの編集の例
この例は、カスタムデータ型と、単純なマークアップではないコンポーネントが含まれるテンプレートを示しています。
lwc-recipes リポジトリには、Apex や lightning/uiRecordApi モジュールを使用したインライン編集を実証するいくつかのコンポーネントがあります。名前が datatableInline で始まるコンポーネントを探してください。
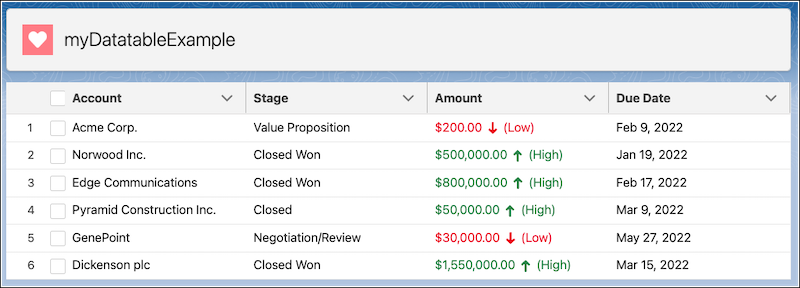
この例では、Amount のカスタムデータ型を使用してデータテーブルを作成します。
初回読み込み時のデータテーブルを次に示します。

myDatatableWrapper コンポーネントには、カスタムデータ型を定義する拡張データテーブルコンポーネントが含まれます。
編集可能なカスタムデータ型が含まれる拡張データテーブルのフォルダを次に示します。
編集テンプレートには、インライン編集 UI を定義する別のコンポーネントが含まれます。
子コンポーネントはデータ型の表示を定義します。また、データに適用されるスタイル設定を決定するロジックが含まれます。
myFancyNumber コンポーネントは、データを評価してクラス、アイコン、アイコンのスタイル設定を適用します。
customNumberEdit.html テンプレートでは、lightning-input コンポーネントと type="number" が使用されています。
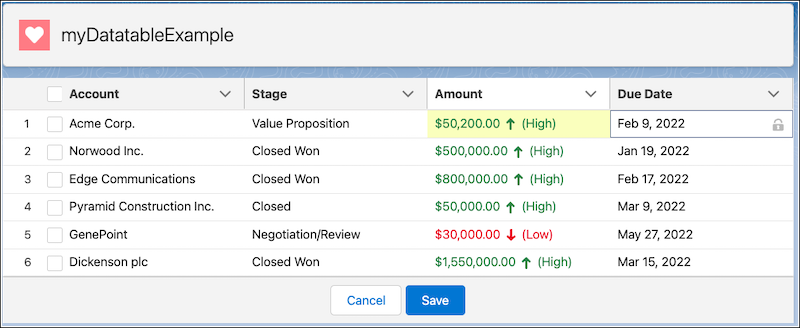
カスタム数値データ型項目が編集された後 (テーブルが保存される前) のデータテーブルを次にしまします。編集された項目は黄色で強調表示されます。

変更したデータの保存についての詳細は、「インライン編集を使用したテーブルでのデータの表示」を参照してください。