イベントの作成とディスパッチ
コンポーネントの JavaScript クラスでイベントを作成してディスパッチします。イベントを作成するには、CustomEvent() コンストラクタを使用します。イベントをディスパッチするには、EventTarget.dispatchEvent() メソッドをコールします。
CustomEvent() コンストラクタでは、イベント種別を示す文字列のみが必須のパラメータとなります。コンポーネントの作成者は、イベントを作成するときにイベント種別を指定します。イベント種別としては任意の文字列を使用できます。ただし、DOM イベントの標準に準拠することをお勧めします。
- すべて小文字
- スペースなし
- 単語と単語の区切りはアンダースコア
インラインイベントハンドラ名の先頭は on でなければならないため、イベント名の先頭には on を付けないでください。イベント名が onmessage の場合、マークアップは <c-my-component ononmessage={handleMessage}> になります。onon と言葉が重複しているため、混乱の原因となります。
では、コードを確認しましょう。
c-paginator コンポーネントには、[前へ] ボタンと [次へ] ボタンがあります。ユーザがこれらのボタンをクリックすると、コンポーネントはそれぞれ previous イベントと next イベントを作成してディスパッチします。paginator コンポーネントは、[前へ] ボタンと [次へ] ボタンが必要な任意のコンポーネントにドロップできます。その親コンポーネントはイベントをリスンして処理します。
ユーザがボタンをクリックすると、previousHandler または nextHandler 関数が実行されます。これらの関数は previous イベントと next イベントを作成してディスパッチします。
これらは単に「何かが起きた」ことだけを通知するイベントです。DOM ツリーで上方向にデータペイロードを渡すことはせず、単にユーザがボタンをクリックしたことのみを通知します。
previous イベントと next イベントをリスンして処理する c-event-simple というコンポーネントに paginator をドロップしてみましょう。
イベントをリスンするには、oneventtype という構文で HTML 属性を使用します。イベント種別は previous と next であるため、リスナーは onprevious と onnext になります。
c-event-simple が previous イベントまたは next イベントを受け取ると、previousHandler 関数または nextHandler 関数が実行されて、ページ番号が 1 つ減り/増えます。
github.com/trailheadapps/lwc-recipes リポジトリの c-event-simple コンポーネントと c-paginator コンポーネントをチェックアウトしてください。
受信側のコンポーネントまでデータを渡すには、CustomEvent コンストラクタで detail プロパティを設定します。受信側のコンポーネントは、イベントリスナーのハンドラ関数で detail プロパティのデータにアクセスします。
CustomEvent インターフェースには、detail プロパティの型や構造の要件はありません。ただし、プリミティブ型のデータのみを送信することが重要です。JavaScript は、プリミティブ型以外のすべてのデータ型を参照によって渡します。コンポーネントの detail プロパティにオブジェクトが含まれていると、どのリスナーであってもコンポーネントについての知識なしでそのオブジェクトを変更できてしまいます。これは重大な問題です。プリミティブのみを送信するか、またはデータを detail プロパティに追加する前に新しいオブジェクトにコピーすることがベストプラクティスです。新しいオブジェクトにデータをコピーすることで、必要なデータのみが送信されること、そして受信側でデータを変更できなくなることを保証できます。
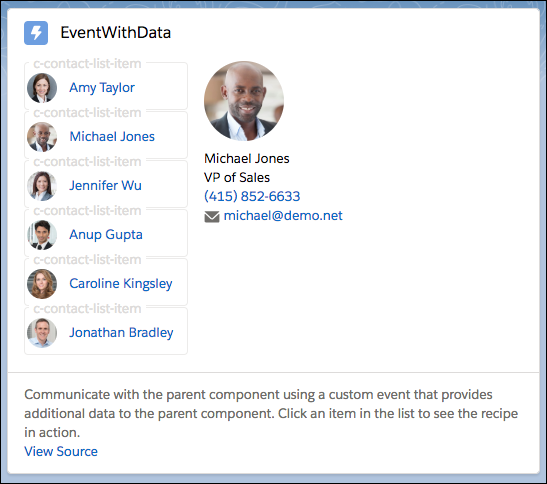
lwc-recipes リポジトリの c-event-with-data コンポーネントを見てみましょう。

取引先責任者リストの各項目は、ネストされた c-contact-list-item コンポーネントです。
c-contact-list-item コンポーネントは、selectHandler 関数を実行する onclick イベントリスナーで取引先責任者の名前と写真をアンカータグにラップします。
ユーザが取引先責任者をクリックして選択すると、コンポーネントは selected という CustomEvent を作成してディスパッチします。イベントには、選択された取引先責任者の ID である detail: this.contact.Id というデータが含まれます。親コンポーネントの c-event-custom は、取引先責任者の参照を使用して、取引先責任者の詳細を表示します。
c-event-with-data コンポーネントは、onselected 属性で selected イベントをリスンして、contactSelected イベントハンドラで処理します。
contactSelected イベントハンドラでは、コンポーネントは event.detail プロパティを contactId プロパティに割り当てます。そして、その ID を持つ取引先責任者を、@wire でプロビジョニングされた contacts 配列で探し、取引先責任者の名前、役職、電話番号、メールアドレスをテンプレートに表示します。
github.com/trailheadapps/lwc-recipes リポジトリの c-event-with-data コンポーネントをチェックアウトしてください。
関連トピック