LWS が有効かどうかの判断
LWS が実行中のコードで使用されているかどうかを迅速に判断するのが難しいことがあります。以下にいくつかの手法を紹介しますので、お試しください。
Aura コンポーネントの JavaScript で、LWS ディストーションをトリガーするコードを追加します。LWS ディストーションの詳細は、「LWS Distortion Viewer」を参照してください。
Aura コンポーネントを組織にリリースしてテストします。
ディストーションから返された値をチェックするのが、もっとも簡単な方法です。たとえば、このチェックで true が返された場合、LWS が実行されており、組織は Aura 用 LWS から除外されていません。
ブラウザの開発者コンソールでエラーを確認できます。
このアプローチでは、既存のコンポーネントコードをそのまま使用します。コンポーネントコードは、本番環境で実行されているコードで使用できます。
Chrome DevTools で、[ソース] タブの [ページ] パネルにアクセスし、your-org-domain/components/c フォルダ、または c 名前空間を使用していない場合は特定の名前空間で、コンポーネント JavaScript ファイルを見つけます。
lws フォルダでは JavaScript を検索しないでください。lws フォルダは、ソースのマッピングを使用して、表示から余分なランタイムコードを削除します。
ランタイムコンポーネントの JS コードでこれらの文字列を見つけた場合、組織は LWS を実行しています。
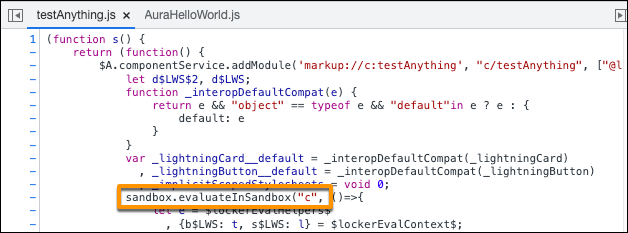
- LWC コンポーネント
文字列
sandbox.evaluateInSandboxを検索する
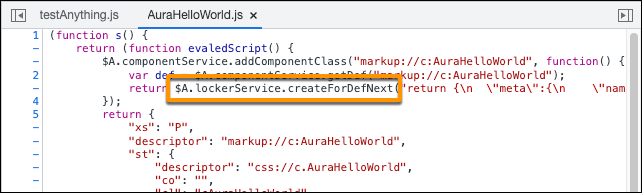
- Aura コンポーネント
文字列
$A.lockerService.createForDefNextを検索する