Lightning Web Security Console での JavaScript の評価
Lightning Web Security Console で LWS が有効および無効になっている状態で実行したコードを評価します。このツールは、JavaScript コードの問題が LWS とのインタラクションに関連しているのかどうかを判断するのに役立ちます。
Lightning Web Security Console は、コンポーネントライブラリのナビゲーションバーから使用できます。
このツールへの直接リンクは、https://developer.salesforce.com/docs/component-library/tools/lws-console です。
Lightning Web Security Console は、Salesforce 組織で実行される LWS の動作をシミュレートしています。このコンソールでは、LWS と共にコードを実行する環境が利用できるため、コンポーネントの JavaScript を開発しながら、すばやくチェックを行うことができます。ただし、組織の完全な実行環境を作成することはできないため、本番環境でコンポーネントを使用する前に Sandbox 組織内で機能テストを実施する必要は依然としてあります。
コンソールは、import または export ステートメントを含む JavaScript モジュール、または @api や @wire などの LWC デコレータを評価しません。このツールは、純粋な JavaScript のみを評価するように設計されています。
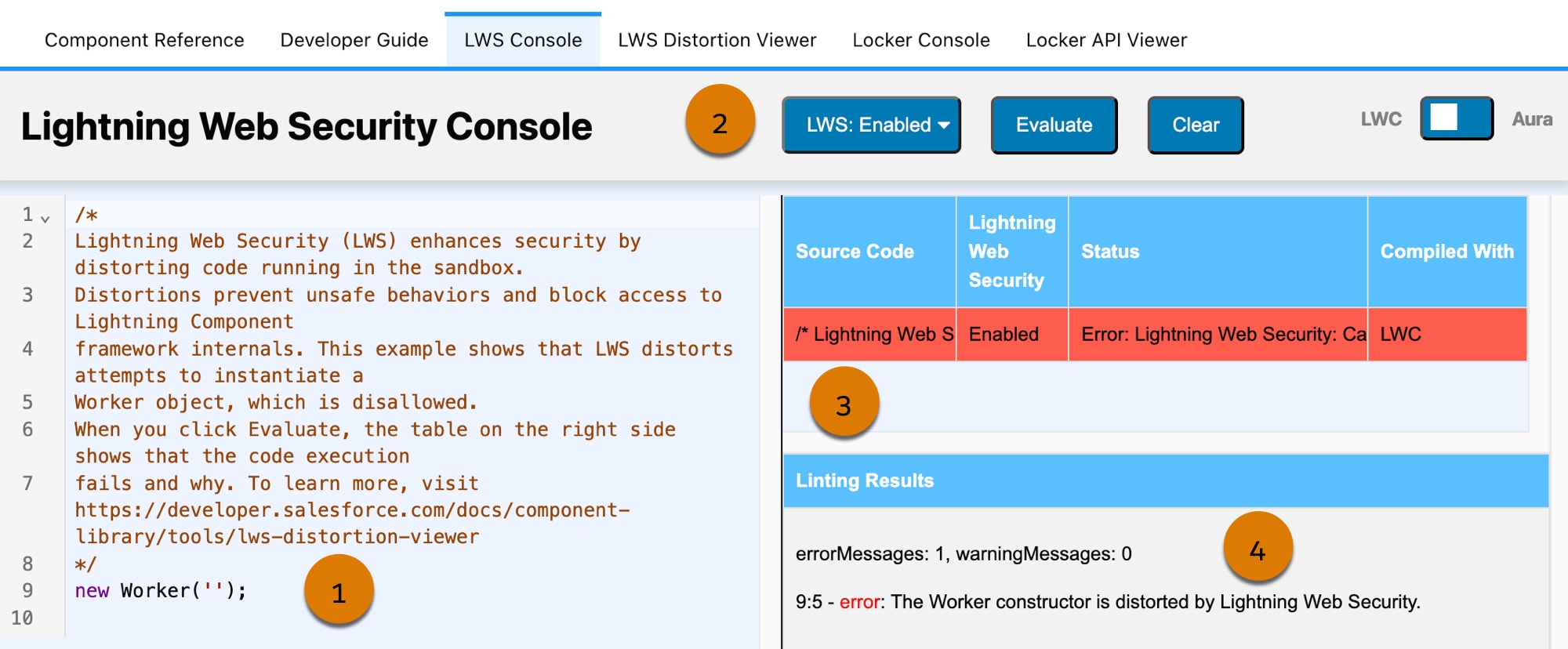
Lightning Web Security Console ツールのユーザインターフェースの概要を次に示します。

- コードコンソール (1)
ここに JavaScript コードを貼り付けるか入力して評価します。
- アクション (2)
- LWS を有効または無効にします。
- [Evaluate (評価)] をクリックして、コードコンソールに表示されたコードを実行します。
- [Clear (クリア)] をクリックして、結果をクリアします。ただし、コードはクリアしません。
- JavaScript を使用しているコンポーネントの種類に応じて、[LWC] または [Aura] を選択します。LWS は、同様のディストーションを Aura コンポーネントと Lightning Web コンポーネントに適用します。ただし、ランタイム環境はコンポーネントの種類によって異なり、これが原因で LWS は、LWC で許可された Aura コンポーネントのプロパティをブロックする場合があります。
- 評価の結果 (3)
LWS 評価の結果が表示されます。ディストーションが原因で返されたエラーメッセージも含まれます。
- リンティングの結果 (4)
評価時にトリガされた LWS ESLint ルールが表示されます。
[Evaluate (評価)] をクリックすると、Lightning Web Security Console は、実行環境を設定し、ブラウザ内の JavaScript Sandbox 環境でコードを実行します。コードを実行してエラーが発生した場合は、そのエラーが右上のパネルに表示されます。それ以外の場合は、[Success (成功)] が表示されます。
ディストーションの影響によってコードを Sandbox 内で安全に実行できる場合は、[Success (成功)] が表示されます。ただし、ディストーションが適用されたことは示されません。ディストーションによってコードの実行が妨げられた場合は、ディストーションにより生成されたエラーが表示されます。
関連トピック