Lightning Web コンポーネント用の Jest テストのデバッグ
VS Code には、Jest テストを効率的にデバッグできるツールが用意されています。テスト要件に応じて、Salesforce 拡張機能パック、Chrome DevTools、または VS Code デバッガの高度な設定を使用します。
Visual Studio Code 向け Salesforce 拡張機能には、テストを簡単に実行するための LWC テストサイドバーが用意されています。1 つのテストケース、1 つのファイル内のすべてのテストケース、またはプロジェクトのすべてのテストを実行できます。詳細は、LWC テストサイドバーの機能の概要を参照してください。
テストをデバッグするには、テストにブレークポイントを追加します。

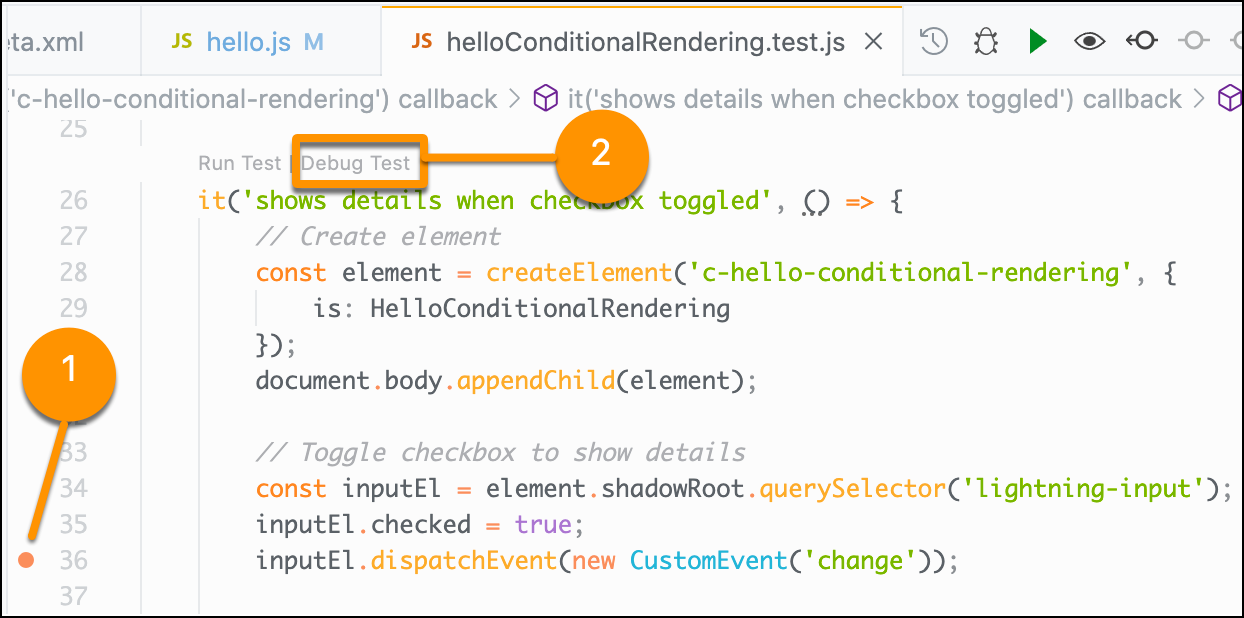
たとえば、イベントが正しくディスパッチされることを確認する場合は、dispatchEvent() メソッドを含む行番号 (1) をクリックします。コンポーネントの JavaScript ファイルのイベントハンドラにブレークポイントを追加して、イベントハンドラがいつ起動されるかを監視することもできます。
ブレークポイントを追加したら、[Debug Test (テストをデバッグ)] (2) をクリックします。このリンクは、コマンド node --inspect-brk node_modules/.bin/jest --runInBand を実行します。
lwc-recipes リポジトリにある helloConditionalRendering.test.js を参照してください。
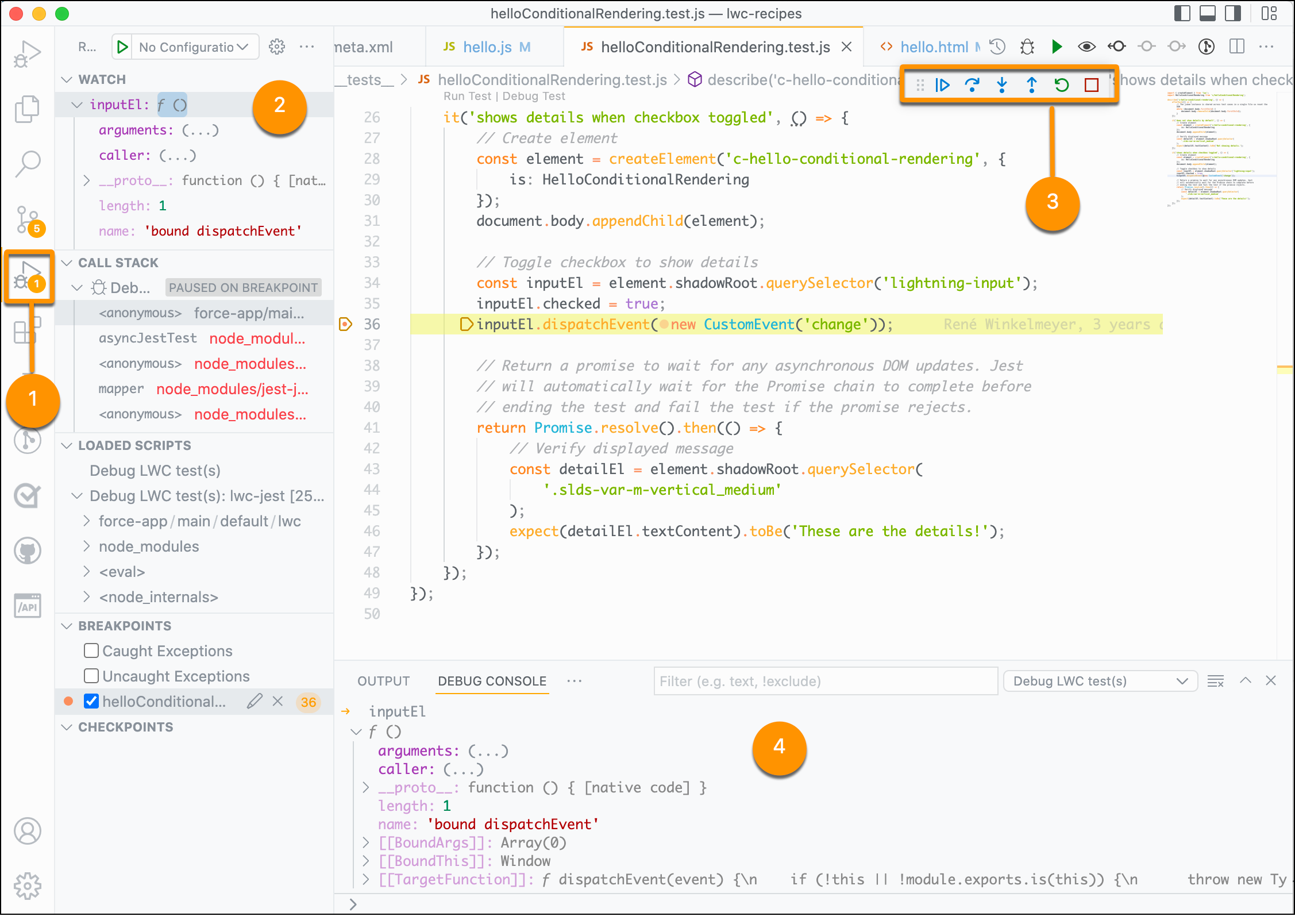
[Run (実行)] ビューで、実行とデバッグに関連する情報を表示します。

[Run (実行)] ビューを開くには、[Run and Debug (実行とデバッグ)] (1) をクリックします。ここで、式 (2) を監視し、デバッグツールバー (3) を使用してテストをステップごとに実行します。[Debug Console (デバッグコンソール)] (4) で、テスト実行時点での要素を検査できます。
デバッグツールバー (3) の [Continue (続行)] をクリックして、ブレークポイントをステップごとに実行します。エラーが発生しなければ、テストは正常に終了します。VS Code ターミナルでテスト実行出力を確認します。
Salesforce Extension Pack では VS Code 内から Jest テストをデバッグできますが、Chrome DevTools では Web 開発用の包括的な診断機能が提供されます。
プロジェクトのすべてのテストをデバッグモードで実行するには、VS Code ターミナルで次のコマンドを入力します。
このコマンドは、sfdx-lwc-jest --debug を呼び出して node --inspect-brk node_modules/.bin/jest --runInBand を実行します。
sfdx-lwc-jest はノードの連動関係として解決され、コマンドラインからアクセスできないため、npm run test:unit:debug コマンドを使用することをお勧めします。
デバッグモードで 1 つのテストを実行するには、次のコマンドを入力します。ここで、testName はデバッグするテストの名前です。
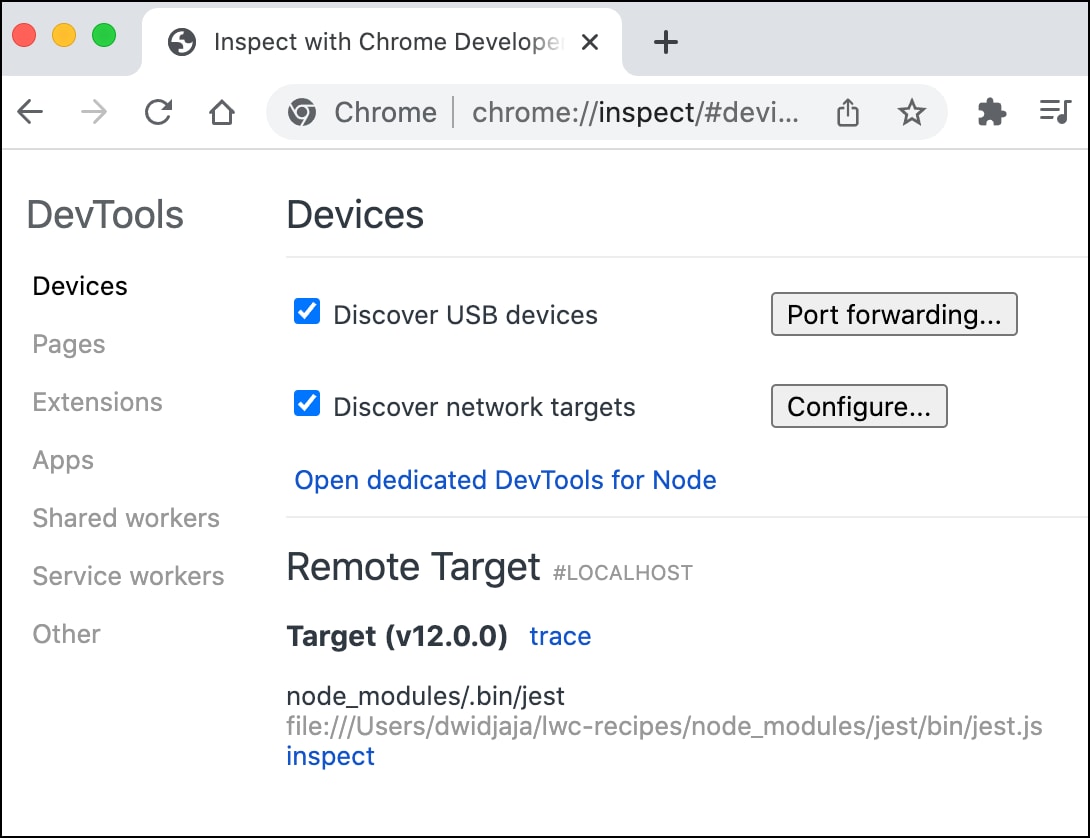
次に、Chrome ブラウザを開き chrome://inspect に移動します。[Remote Target (リモート対象)] セクションには、デバッグモードでシステムで実行されているすべてのノードプロセスが表示されます。

DevTools ウィンドウを開くには、[Remote Target (リモート対象)] セクションにリストされている Jest テストの下にある [inspect (検査)] リンクをクリックします。
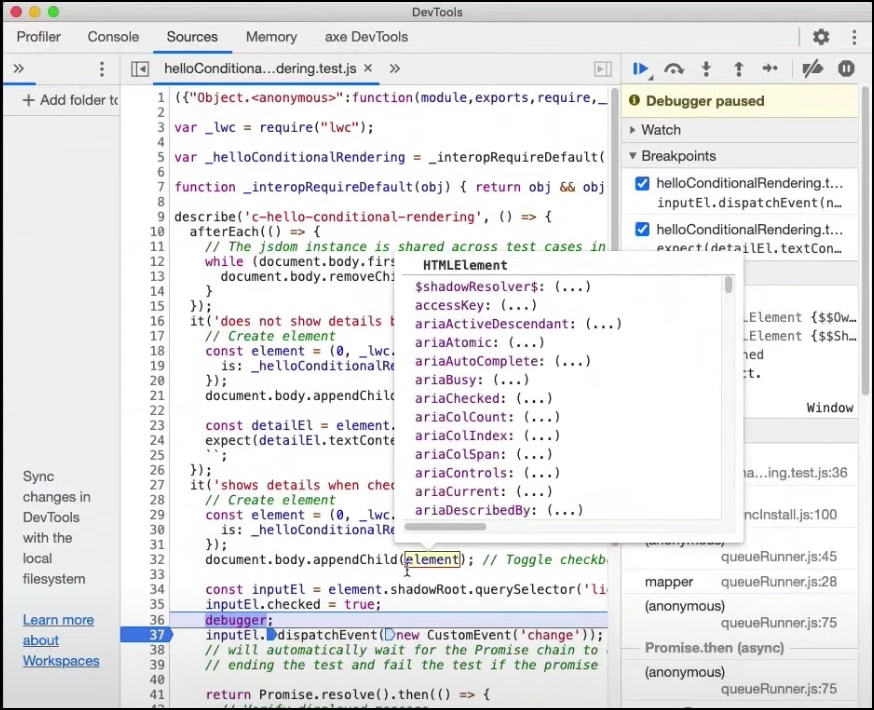
DevTools の [Sources (ソース)] パネルで、テストをデバッグできます。まず、VS Code でテストコードに debugger ステートメントを追加します。
Chrome インスペクタでは、前のセクションの VS Code で指定したブレークポイントはステップごとに実行されません。代わりに、テストで debugger ステートメントを使用してください。
テストの実行を再開するには、DevTools の [Resume script execution (スクリプトの実行を再開)] ( ) ボタンをクリックします。このテストはテストコードを表示し、コンパイルされたコードの 36 行目に示されているように、追加した
) ボタンをクリックします。このテストはテストコードを表示し、コンパイルされたコードの 36 行目に示されているように、追加した debugger ステートメントで停止します。次に、このスクリーンショットの 37 行目に示されているように、[Sources (ソース)] パネルでブレークポイントを追加できます。

Chrome DevTools を使用したその他のデバッグ手法については、「Debug JavaScript (JavaScript のデバッグ)」を参照してください。
デバッグモードで Jest テストを実行する方法をさらに制御する必要がある場合は、VS Code の高度な設定の使用を検討してください。