エクスペリエンスビルダーのコンポーネントの設定
カスタム Lightning Web コンポーネントをエクスペリエンスビルダーで使用できるようにし、ユーザがコンポーネントをページに追加できるようにします。コンポーネントを設定すると、そのコンポーネントは、組織のすべてエクスペリエンスビルダーサイトで使用できるようになります。
コンポーネントのプロジェクトフォルダには、コンポーネントのメタデータ値を定義する設定ファイル (componentName.js-meta.xml ファイル) を含める必要があります。コンポーネントをエクスペリエンスビルダーで使用するには、ファイルを編集してコンポーネントのデザイン設定値を定義します。
- コンポーネントをエクスペリエンスビルダーで使用できるようにするには、
isExposedをtrueに設定します。続いて、targetsで次のいずれかの値をtargetとして追加します。- [コンポーネント] パネルに表示されるドラッグアンドドロップコンポーネントを作成するには
lightningCommunity__Pageを追加します。 - コンテンツレイアウトウィンドウに表示される LWR サイトのページレイアウトコンポーネントを作成するには
lightningCommunity__Page_Layoutを追加します。 - [テーマ] 領域の [設定] に表示される LWR サイトのテーマレイアウトコンポーネントを作成するには
lightningCommunity__Theme_Layoutを追加します。
- [コンポーネント] パネルに表示されるドラッグアンドドロップコンポーネントを作成するには
- エクスペリエンスビルダーでコンポーネントが選択されたときに編集可能なプロパティを含めるには、
targetsでlightningCommunity__Defaultを定義し、targetConfigsでプロパティを定義します。エクスペリエンスビルダーで編集できるのはlightningCommunity__PageまたはlightningCommunity__Page_Layoutの対象に定義されたプロパティのみです。 - 拡張 LWR Experience Cloud サイトの場合、コンポーネントの整数または文字列プロパティをスクリーンサイズに対応させます。
screenResponsive属性の値をtrueに、exposedTo属性の値をcssにして両方を宣言します。次に、画面サイズごとに CSS 変数でメディアクエリを定義し、エクスペリエンスビルダーを使用してビューモードごとにプロパティ値を指定する必要があります。詳細は、「Make a Custom LWR Component Screen-Size Responsive (カスタム LWR コンポーネントを画面サイズに対応させる)」を参照してください。
「XML 設定ファイルの要素」の完全なリストを参照してください。
編集可能なプロパティを含むシンプルなドラッグアンドドロップ Hello World コンポーネントのサンプルコードを次に示します。
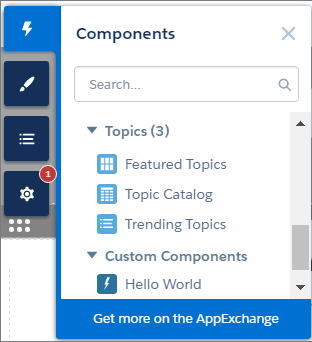
ドラッグアンドドロップコンポーネントのカスタムアイコンを定義するには、コンポーネントのフォルダに SVG リソースを追加します。SVG リソースを含めないと、[コンポーネント] パネルでデフォルトのアイコン (![]() ) が使用されます。
) が使用されます。

SVG リソースの名前は componentName.svg にする必要があります。フォルダあたりの SVG の数は 1 つのみです。
「Hello World」コンポーネントと一緒に表示するシンプルな赤い円の SVG リソースの例を次に示します。
新しいサイトの場合、エクスペリエンスビルダーでは [厳格な CSP] がデフォルトのセキュリティレベルとして設定されます。Lightning Web コンポーネントがサードパーティのリソースを参照する場合は、エクスペリエンスビルダーでセキュリティレベルを設定し、適切なホストを許可リストに登録する必要があります。
lightningCommunity__RelaxedCSP タグで設定されていない管理パッケージ内の Lightning Web コンポーネントは、Lightning Locker が無効なサイトにおいてエクスペリエンスビルダーの [コンポーネント] パネルで無効になります。詳細は、「XML 設定ファイルの要素」を参照してください。
関連トピック
- XML 設定ファイルの要素
- 現在のエクスペリエンスビルダーサイトに関する情報の取得
- コンポーネント SVG アイコン
- Salesforce ヘルプ: エクスペリエンスビルダーの概要
- Salesforce ヘルプ: エクスペリエンスビルダーサイトの CSP および Lightning Locker
- Experience Cloud 開発者ガイド
- LWR Sites for Experience Cloud (Experience Cloud の LWR サイト)