プロンプトモーダル
プロンプトモーダルを使用して、続行する前にユーザに情報の提供を要求します。Lightning Experience にプロンプトモーダルを表示するには、lightning/prompt モジュールから LightningPrompt をインポートし、目的の属性を使用して LightningPrompt.open() をコールします。
このプロンプトモーダルは、ネイティブの window.prompt() 関数に代わるものであり、Chrome と Safari のクロスオリジン iframe ではサポートされていません。ネイティブのプロンプト関数とは異なり、LightningPrompt.open() はページでの実行を停止せず、Promise を返します。モーダルが閉じた後で実行するコードには async/await または .then() を使用します。

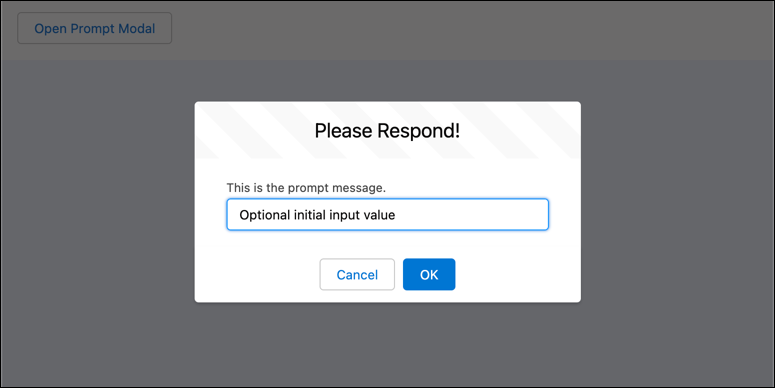
このサンプルコンポーネントは、スクリーンショットに表示されているプロンプトモーダル UI を開くボタンを作成します。
プロンプトモーダルを開くコンポーネントの JavaScript ファイルの lightning/prompt から LightningPrompt をインポートします。message、theme、label、および defaultValue 属性を持つ LightningPrompt イベントを作成し、ディスパッチします。ユーザがテキストを入力してプロンプトで [OK] をクリックした場合、.open() 関数は入力値に解決する Promise を返します。ユーザが [キャンセル] をクリックした場合は、null に解決する Promise を返します。
プロンプトモーダルの属性についての詳細は、「コンポーネントの参照」を参照してください。
関連トピック