コンポーネントでの幅の認識
Lightning アプリケーションビルダーでページの範囲にコンポーネントを追加するときに、@api flexipageRegionWidth を使用してコンポーネントにその範囲の幅を渡します。いくつかの戦略的 CSS を使用すれば、実行時、範囲ごとに異なる表示でコンポーネントに表示できます。
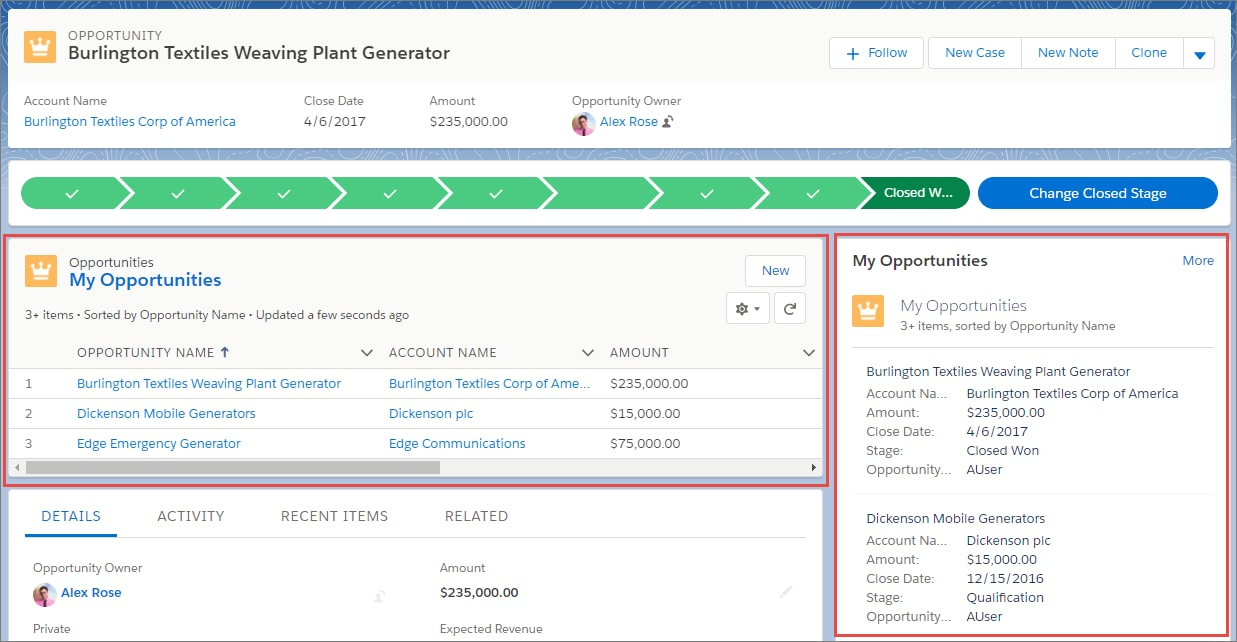
たとえば、リストビューコンポーネントは幅認識コンポーネントであるため、小さい範囲と大きい範囲で異なって表示されます。

コンポーネントの JavaScript クラスで、@api デコレータを使用して公開 flexipageRegionWidth プロパティを作成します。このプロパティは、ページ上でコンポーネントが配置されている範囲の幅値を受け取ります。
HTML テンプレートで flexipageRegionWidth プロパティを使用します。flexipageRegionWidth の値が変更されると、コンポーネントが再表示されます。
CSS を使用して、異なる範囲幅で表示されるときのコンポーネントの動作を定義します。有効な CSS クラス値は、SMALL、MEDIUM、LARGE です。次のサンプル CSS スニペットでは、大きい範囲の場合、コンポーネントは赤の背景で表示されるように指定されています。小さい範囲の場合、コンポーネントは青の背景で表示されます。