Enable Lightning Web Security in an Org
To determine whether to enable Lightning Web Security (LWS) in your production org, see When to Enable Lightning Web Security. First test LWS in a sandbox environment, and then in production.
New orgs have Lightning Web Security for Lightning web components and Aura components enabled by default. If you create an org from a template, then that org inherits the LWS setting of the template.
If you plan to populate a new org with preexisting or packaged Lightning components, be sure to first test in a sandbox environment with LWS enabled. See Workflow to Test Your Components with Lightning Web Security.
If your org contains Experience Cloud sites, see Experience Builder Sites and LWS before enabling LWS.
To use Lightning Web Security in an org:
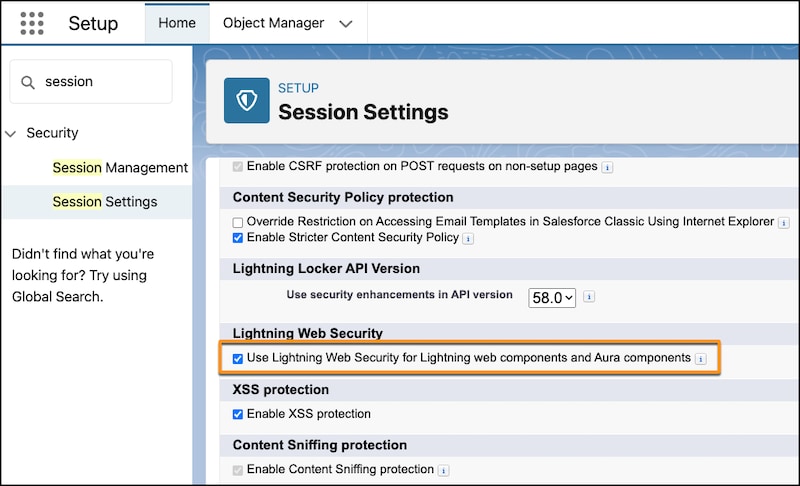
- From Setup, in the Quick Find box, enter
Session, and then select Session Settings. - On the Session Settings page, select Use Lightning Web Security for Lightning web components and Aura components and save.
- To ensure the correct files are loaded in the browser, clear your browser cache after enabling or disabling Lightning Web Security. If you suspect that the correct security architecture is not in effect, see Delayed Enabling or Disabling of LWS.

To report issues, give feedback, or ask questions about Lightning Web Security, go to the Lightning Components Development group on Trailhead.
LWS relies on Stricter CSP to fully implement its security measures. When LWS is enabled, we strongly advise that you keep the Enable Stricter Content Security Policy setting enabled.
See Also