Evaluate JavaScript in Lightning Web Security Console
Evaluate your code in Lightning Web Security (LWS) Console as it runs with LWS enabled and disabled. This tool can help you determine if a problem with your JavaScript code is related to its interaction with LWS.
Lightning Web Security Console is available in the Tools area of the DX Developer Center and the LWC Developer Center.
Here’s a direct link to the tool: https://developer.salesforce.com/tools/lws-console
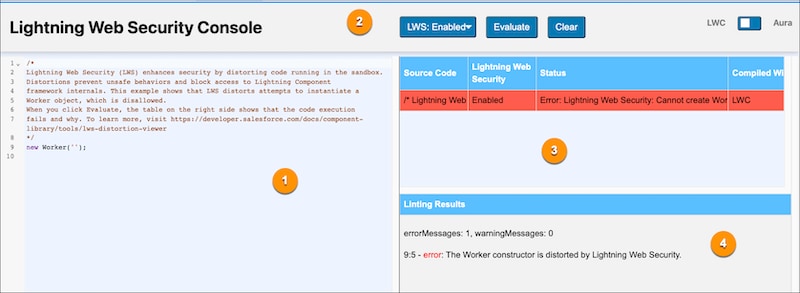
Here’s an overview of the LWS Console user interface.

- Code console (1)
To evaluate your JavaScript code, paste or type code into the code console.
- Actions (2)
- Enable or disable LWS.
- To run the code that’s displayed in the code console, click Evaluate.
- To clear the results, but not the code in the code console, click Clear.
- Select LWC or Aura, depending on which type of component is using your JavaScript. LWS applies similar distortions to Lightning web components (LWC) and Aura components. However, the runtime environment is different for the component types, which can cause LWS to block some properties in Aura components that are allowed in LWC.
- Results of evaluation (3)
Shows the results of the LWS evaluation, including error messages returned from distortions.
- Linting results (4)
Shows the LWS ESLint rules that were triggered during the evaluation.
When you click Evaluate, Lightning Web Security Console sets up the execution environment, and then runs the code in a JavaScript sandbox environment in your browser. Any errors from running the code are displayed in the upper right panel. Otherwise the tool reports Success.
If a distortion’s effect is to enable the code to run safely in the sandbox, the tool reports Success, and doesn’t indicate that a distortion was applied. If a distortion prevents the code from executing, the tool reports the error generated by the distortion.
LWS Console simulates the behavior of LWS running in a Salesforce org. The console provides an environment to execute your code with LWS so you can do a quick check while developing your components’ JavaScript. The console can’t create the complete execution environment of an org, so you must still perform functional testing within a sandbox before using the components in production.
LWS Console doesn’t evaluate JavaScript modules containing import or export statements or Lightning web component decorators such as @api and @wire. The tool is designed to evaluate pure JavaScript only, and it only evaluates JavaScript pasted into the code console.
See Also