Edit Template Example for Custom Data Types
This example shows a custom data type with templates containing components rather than simple markup.
The lwc-recipes repo has several components that demonstrate inline editing with Apex and the lightning/uiRecordApi module. Look for components whose names start with datatableInline.
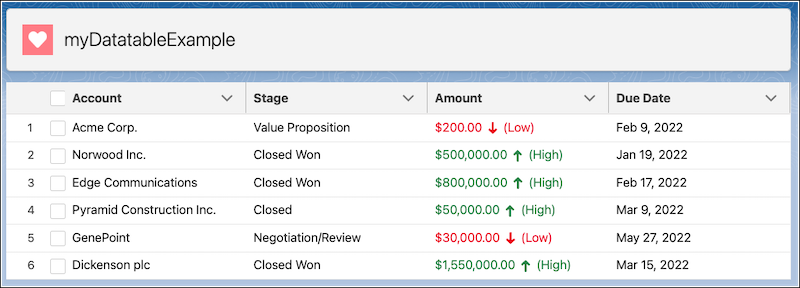
This example creates a datatable with a custom datatype for the Amount.
Here’s the datatable on initial load.

The myDatatableWrapper component contains the extended datatable component that defines the custom type.
Here's the folder for the extended datatable with an editable custom type.
The edit template contains another component that defines the inline edit UI.
The child component defines the data type’s display and includes logic to determine the styling that’s applied to the data.
The myFancyNumber component evaluates the data to apply classes, icons, and icon styling.
The customNumberEdit.html template uses the lightning-input component with type="number".
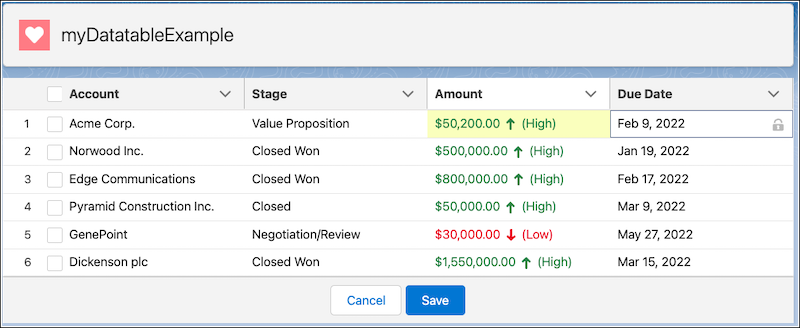
Here’s the datatable after a custom number type field has been edited before the table is saved. The edited field is highlighted in yellow.

For information about saving changed data, see Display Data in a Table with Inline Editing.