Create a Hierarchical Table of Record Data
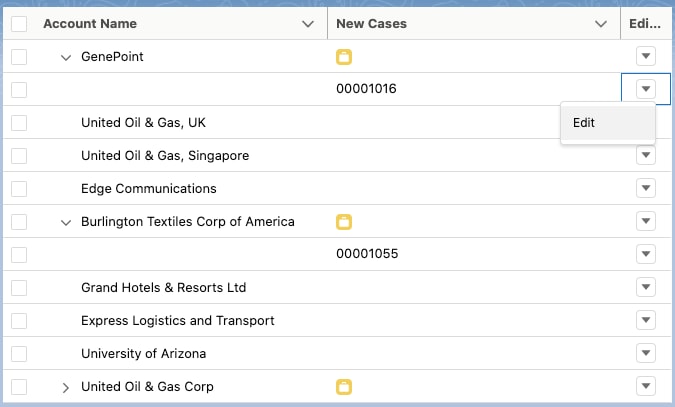
The lightning-tree-grid component displays rows of data that can be expanded to reveal child records.
The lightning-tree-grid component is built on lightning-datatable and supports a subset of its features. See Display Record Data in a Table for a comparison of features offered by each component.
Let’s create a table that displays accounts with associated cases. Each row-level action enables you to edit the account or case record using the navigation service.

Let’s get our data using Apex. In this example, CaseController.cls contains a SOQL statement that returns the account names and all associated cases with a status of New.
In your JavaScript file myTreeGrid.js, use @wire to call the Apex method. Define rows that contain child items using the _children key. Rows with child items display with a chevron button that toggles the child items.
After you define the rows and columns, you can display your data using the lightning-tree-grid component.
See Also