Hello World in a Scratch Org
Let’s create a Hello World component and use Lightning App Builder to add it to a Lightning page. Then, we’ll view it in a scratch org.
Before you create a component, see Set Up an Editor, Linter, and Org and Install the Salesforce CLI.
A Salesforce DX project has a specific structure and a configuration file that identifies the directory as a Salesforce DX project.
In VS Code, press Command + Shift P, enter sfdx, and select SFDX: Create Project. For project name, enter lwc-hello-world.
You can also run this command from the command line.
Before you can create a scratch org, authorize your Dev Hub org. Running this command opens a browser to the Salesforce login page. Enter your Dev Hub username and password. Authorize your Dev Hub only the first time you work on a project.
In VS Code, press Command + Shift P, enter sfdx, and select SFDX: Authorize a Dev Hub.
You can also run this command from the command line.
In VS Code, press Command + Shift P, enter sfdx, and select SFDX: Create a Default Scratch Org. Accept the default values.
You can also run this command from the command line.
Create Lightning web components in the force-app/main/default/lwc folder.
In VS Code, press Command + Shift P, enter sfdx, and select SFDX: Create Lightning Web Component. For desired directory, accept the default. For filename, enter helloWorld.
You can also run this command from the command line.
Use camel case to name your Lightning web components (helloWorld) because it maps to kebab-case in HTML (<c-hello-world>). See Component Folder.
Add this code to the helloWorld.js file.
The @api decorator makes the name property public.
Add this code to the helloWorld.html file.
The {} syntax binds the name property in the HTML template to the name property in the JavaScript class. The other markup gives the text some padding and wraps it in the lightning-card base component to make it look better.
Configure the helloWorld component for Lightning App Builder so that we can add it to a Lightning page in our scratch org.
Open helloWorld.js-meta.xml and add the code in bold. To use the component in Lightning App Builder, set <isExposed> to true. The <target> lets us add the component to an app page. The <targetConfigs> section lets us set the component’s name property in Lightning App Builder.
You can also add targets for the Lightning Experience home page, record pages, and Experience Builder.
In VS Code, press Command + Shift P, enter sfdx, and select SFDX: Push Source to Default Scratch Org.
You can also run this command from the command line.
In VS Code, press Command + Shift P, enter sfdx, and select SFDX: Open Default Scratch Org.
You can also run this command from the command line.
-
In the scratch org, in Setup, enter
buiand click Lightning App Builder. -
To create a Lightning page, click New.
-
Select App Page and click Next.
-
Enter the label
Hello World. -
Select Three Regions and click Finish.
-
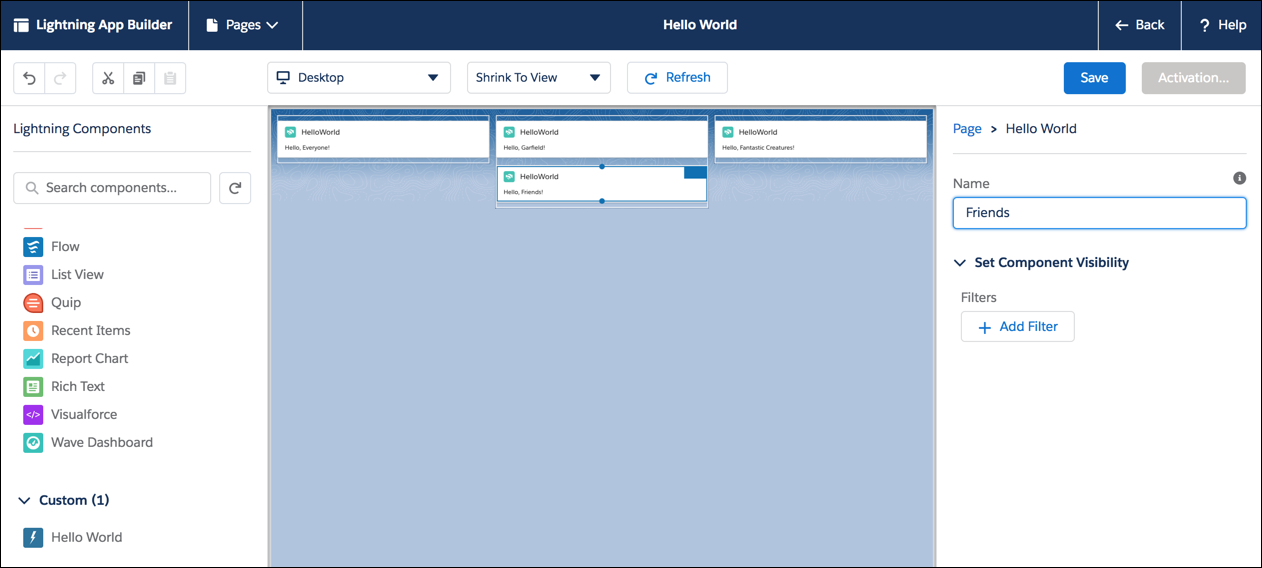
Drag the Hello World component from the Custom list of components to a region on the page.

-
Select the component and enter a Name.
-
Drag more Hello World components to the page, and set a different name for each component.
-
When your page is complete, click Save and Activate.
-
On the Activation page, select an icon, then click Lightning Experience, and add the page to the Lightning Bolt app. Click Save.
-
To exit Lightning App Builder, click Back.
-
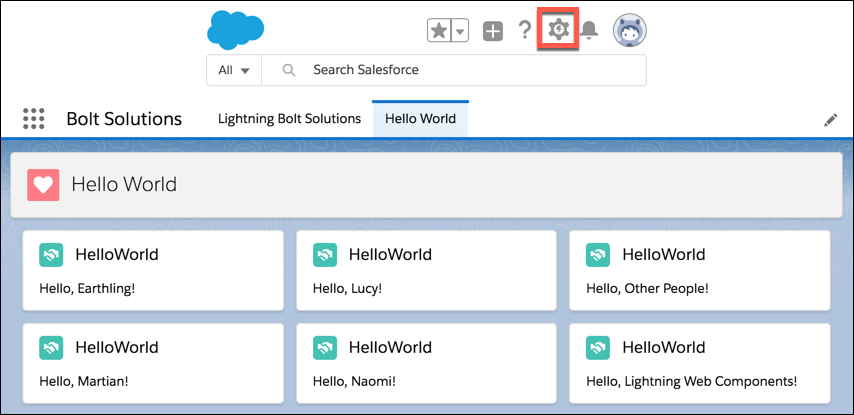
From the App Picker, click Bolt Solutions.
-
Click the Hello World tab to see your page and all its greetings.

To return to Lightning App Builder to edit the page, click the gear and select Edit Page.
When you edit code, push it to the scratch org and hard refresh the browser.
See Also