Preview Components with Local Dev
Local Dev for Experience Cloud Lightning Web Runtime (LWR) sites is a pilot or beta service that is subject to the Beta Services Terms at Agreements - Salesforce.com or a written Unified Pilot Agreement if executed by Customer, and applicable terms in the Product Terms Directory. Use of this pilot or beta service is at the Customer's sole discretion.
| USER PERMISSIONS NEEDED | |
|---|---|
| To enable Local Dev for an org: | View Setup and Customize Application |
With Local Dev, you can develop your Lightning web components in a real-time browser preview of your Lightning app or Experience Cloud Lightning Web Runtime (LWR) site. Beginning in Summer '25, you can also preview a single LWC in your browser.
When you save changes to your source code, Local Dev automatically updates your preview. This lets you iterate quickly on your components without deploying code or manually refreshing the preview in your browser.

Migrate to the new Local Dev experience before we eventually deprecate the LWC Local Development Server, which has limited testing and previewing capabilities.
Local Dev for Lightning Experience apps (desktop and Salesforce mobile app) is generally available in Spring '25 and later releases. For Experience Cloud LWR sites, it's available only as an open beta.
Starting in Summer '25, Local Dev support for single component previews is in beta.
For now, you can enable Local Dev for only sandbox and scratch orgs.
First time using Local Dev? For a step-by-step walkthrough of how to configure and run this feature for a Lightning app, check out the project Set Up Your Lightning Web Components Developer Tools on Trailhead.
Before you can run a real-time preview of your app or site, follow these steps to install and enable Local Dev.
- Install the Salesforce Command Line Interface (CLI). For now, this feature is only available through the Salesforce CLI.
- Install the Local Dev Plugin.
- Enable Local Dev.
If you want to use Local Dev for a production org, install it using either of these CLI commands:
For now, Local Dev is available for sandboxes only on Winter '25 and later releases.
If you have a scratch or sandbox org with an upcoming release, install the prerelease instance of the package with this command:
Before you can use Local Dev for an app or site, you have to enable it for your Salesforce org. If you try to use Local Dev without first enabling it in Setup, the tool fails on the CLI.
To turn on this feature for your production or sandbox org, from Setup, in the Quick Find box, enter Local Dev and then select Local Dev. Select Enable Local Dev to turn on the feature for all org users.
Make sure that in Setup under My Domain, the setting Require first-party use of Salesforce cookies is disabled.
To enable Local Dev for your scratch org, complete these steps.
- In your SFDX project, open the file
config/project-scratch-def.json. - In the
settingssection of the file, add the key"enableLightningPreviewPref"and set it totrue, like this:
After you save your changes to project-scratch-def.json, scratch orgs created with that JSON file will have Local Dev enabled.
There are different commands for previewing a Lightning app and an Experience Cloud LWR site. To make sure you have the latest version of the CLI command, run sf update before you start a Local Dev instance.
- sf lightning dev app for Lightning apps (Generally Available)
- sf lightning dev site for Experience Cloud LWR Sites (Beta)
You can also preview a single component in isolation.
- sf lightning dev component (Beta) to preview a component in your browser
- Lightning Preview (Beta) to preview a component inside your IDE
To successfully run Local Dev CLI commands, you must have an lwc directory in your project that contains your components. This directory is typically nested in the force-app/main/default directory.
You can preview a Lightning app in a desktop or Salesforce mobile app (iOS or Android) environment.
In the CLI, run sf lightning dev app with the following flags as needed. Starting in Spring '25, if you forget to set a needed flag, don't worry: the CLI will prompt you to select a value for it from a list of valid options.
| Flag | Required/Optional | Description |
|---|---|---|
-o, --target-org | Required | The username or alias of the target org for the preview. Not required if you already set the target-org configuration variable. Example: --target-org myOrg |
-n, --name | Optional | The name of the Lightning Experience app you want to preview. If your site name has spaces in it, wrap the name in quotes. Example: To start Local Dev for an app named SDO - Consumer, run --name "SDO - Consumer" |
-t, --device-type | Optional | The type of device to display the app preview. This flag accepts only one of these options:
--device-type desktop |
-i, --device-id | Optional | If you set --device-type to ios or android, you can choose the ID of the mobile device to display the preview. The default value is the ID of the first available mobile device. Example: --device-id "iPhone 15 Pro Max" |
--flags-dir | Optional | Import flag values from a directory. |
For more information about using Local Dev to run your Lightning App in a mobile environment, see Using Salesforce Mobile App Simulators and Emulators.
When you run sf lightning dev site on the CLI, Local Dev automatically generates and downloads a static bundle based on the current state of your site. You can only preview an Experience site in a desktop environment with Local Dev.
For now, you have to publish your Experience site before you can run a site preview using Local Dev.
| Flag | Required/Optional | Description |
|---|---|---|
-o, --target-org | Required | The username or alias of the target org for the preview. Not required if you already set the target-org configuration variable. Example: --target-org myOrg |
-n, --name | Optional | The name of the Experience Cloud LWR site you want to preview. If your site name has spaces in it, wrap the name in quotes. If you don't set this flag, Local Dev prompts you in the terminal to select a value for the name from a list of valid options. Example: To run Local Dev for a site named SDO - Consumer, run --name "SDO - Consumer" |
--flags-dir | Optional | Import flag values from a directory. |
--get-latest | Optional | The sf lightning dev site command caches a version of your Experience site on your machine. This cached version is used whenever you subsequently run the Local Dev site command again. To update the local cache with the latest version of your site from your org, such as to preview recent Experience Builder changes, add the --get-latest flag to your command. |
--ssr | Optional | Starting in Winter '26, when you save local changes to your LWR site, your site preview automatically updates in your browser without refreshing the page. This makes it faster to iterate on your site. To preserve the behavior from before Winter '26, which requires a page refresh to show your local changes in your preview, include the--ssr flag in your sf lightning dev site command. |
To run a preview of a single LWC in your browser using Local Dev, use the sf lightning dev component CLI command. Starting in Winter '26, components can access platform modules such as public Lightning Data Service wire adapters, @salesforce scoped modules, and Apex controllers.
Run the single component preview command with the following feature flags. If you forget to set a needed flag, don't worry: the CLI will prompt you to select a value for it from a list of valid options.
| Flag | Required/Optional | Description |
|---|---|---|
-o, --target-org | Required | The username or alias of the target org for the preview. Starting in Winter '26, you have to specify a target org to run a single component preview. This flag is not required if you already set the target-org configuration variable. Example: --target-org myOrg |
-n, --name | Optional | The name of the component you want to preview. If your site name has spaces in it, wrap the name in quotes. Example: To run Local Dev for a component named myComponent, run --name "myComponent" |
--flags-dir | Optional | Import flag values from a directory. |
--json | Optional | Format output at JSON. |
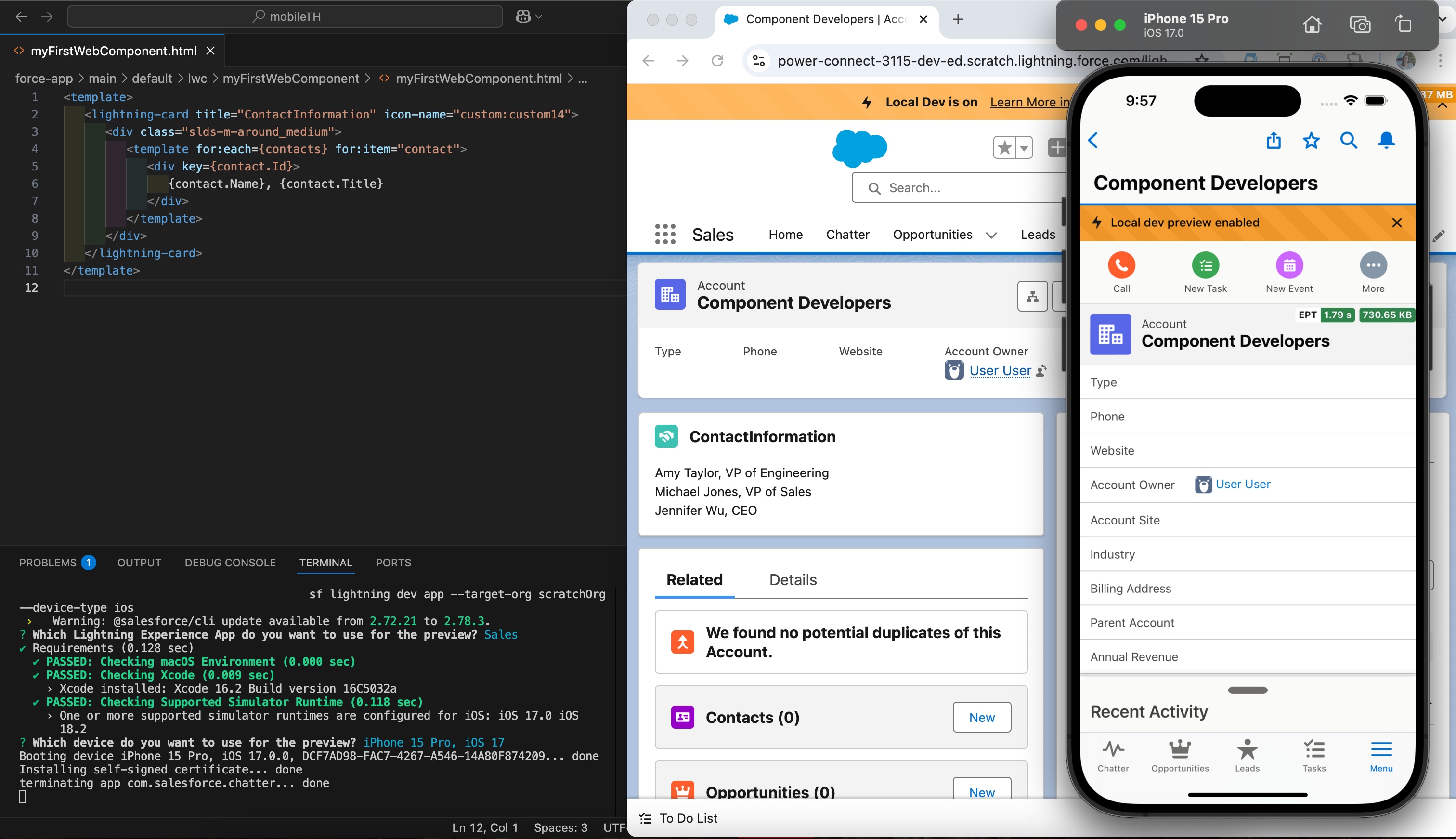
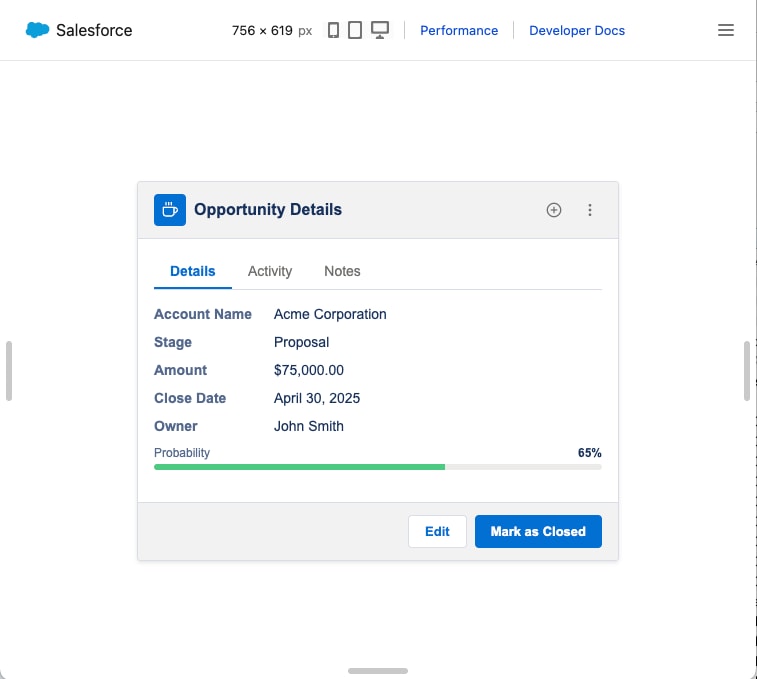
If your command runs successfully, Local Dev automatically opens a new browser tab for the single component preview. Here's what the single component interface looks like in the browser:

The toolbar at the top of the single component preview page offers the following tools to configure your preview page.
- Change Component Dimensions - Click a device icon to resize your component to preset dimensions, or drag the resizing bars on three sides of your component to set custom dimensions.
- Performance - Toggle Performance Mode to preview your component without page UI elements. To exit Performance Mode, click your browser's back button.
- Project Components - Click the menu icon in the top right to open the Project Components sidebar, which lists components in your project that are available for preview.
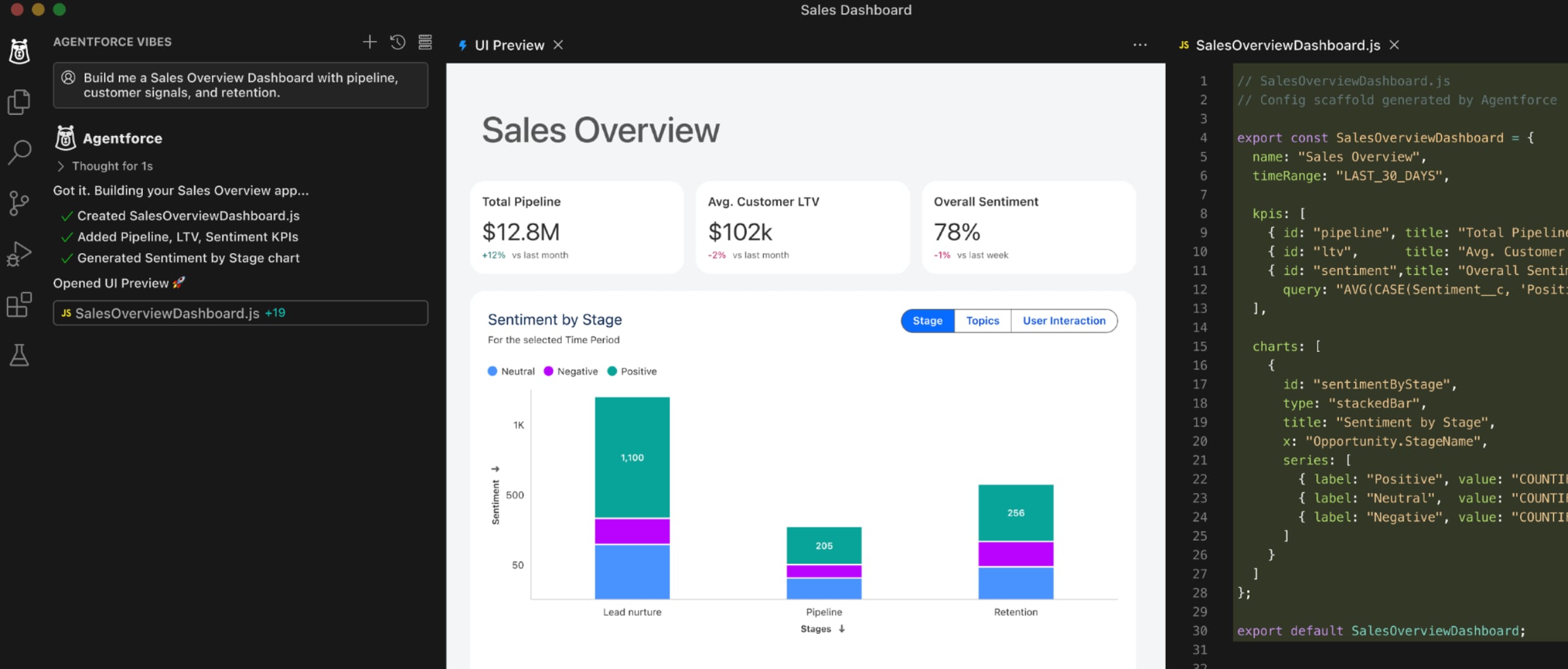
Available as a beta feature in Winter '26, Lightning Preview lets you run a real-time preview of a Lightning web component inside a dedicated panel in your VS Code or Code Builder environment. The preview updates automatically when you save local changes, which makes it easy to test component design and behavior without leaving your IDE.
Consider using Lightning Preview in tandem with Agentforce Vibes, an AI assistant that can help you write, refactor, and test your code. For fast and easy iteration on your components, Agentforce Vibes can directly open components in the Lightning Preview panel when your local changes are complete.
Here's what Lightning Preview looks like in action. The UI Preview tab displays a preview of the component Sales Overview Dashboard component, which was built using an Agentforce Vibes prompt.

To use Lightning Preview, you must first complete the setup instructions in Set Up Local Dev.
Then, to launch a component in the Lightning Preview panel, use one of these three methods.
IDE Context Menu
- In the VS Code Explorer, right-click a Lightning web component's directory or any file inside it.
- Select SFDX: Open in Lightning Preview.
IDE Command Palette
Open the Command Palette in VS Code, search for SFDX: Open in Lightning Preview, and then select SFDX: Open in Lightning Preview. When prompted, enter or select the name of the component you want to preview.
Agent Integration
If you're using Agentforce Vibes, you can instruct the agent to preview a component after it's finished updating your code. The agent automatically opens the component in the Lightning Preview panel.
Be aware of these guidelines for working with Local Dev.
With Local Dev, you can efficiently test your Lightning app in different mobile environments. Before you can use this feature, you have to install and configure necessary mobile development tools. You only have to complete this setup process once on your machine.
For a hands-on walkthrough of this setup, we recommend you complete the Trailhead project Set Up Your Salesforce Mobile Developer Tools for Lightning Web Components.
Mac users can run an iOS simulator for Local Dev using Xcode. If you don’t already have Xcode, install it from the Mac App Store and complete the initial setup process. In Xcode, make sure you download iOS mobile device simulators to use with Local Dev.
If you're having trouble with your Xcode installation, refer to Mobile and Offline Developer Guide: Set Up Xcode.
To run your app in an iOS simulator using Local Dev, set --device-type to ios in your CLI command: sf lightning dev app --device-type ios.
You can also run your app in an Android emulator using Android Studio. If you don't already have this tool, install it from developer.android.com/studio. For a walkthrough of how to install Android Studio for Salesforce projects, see Mobile and Offline Developer Guide: Set Up Android Studio.
To run your app in an Android emulator using Local Dev, set --device-type to android in your CLI command: sf lightning dev app --device-type android.
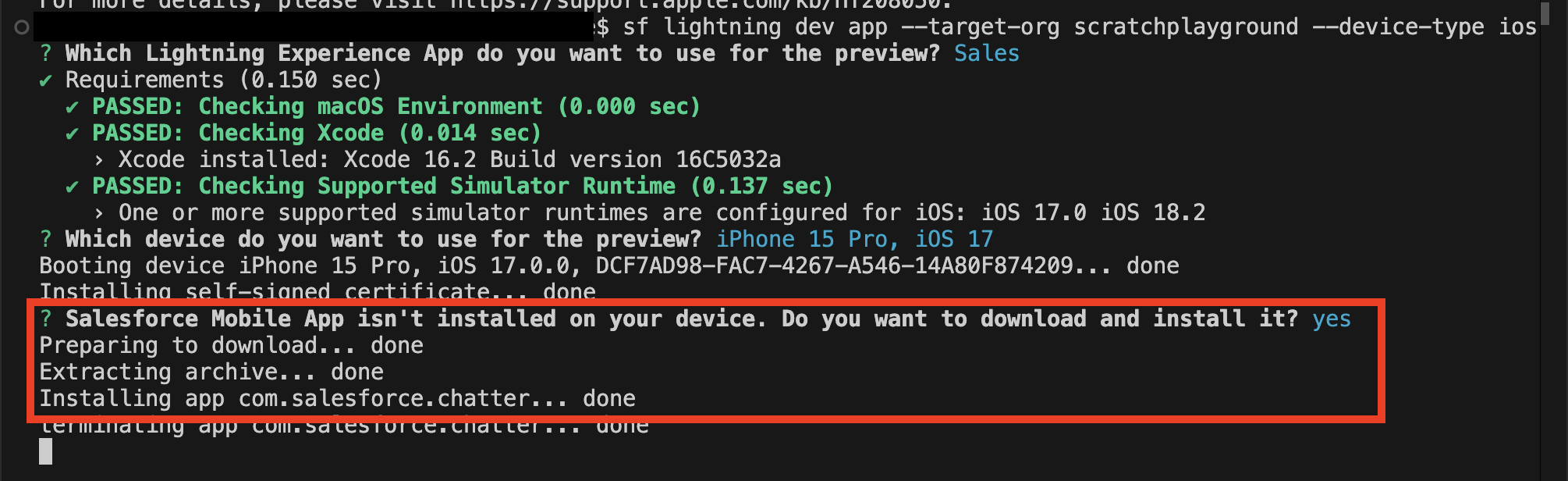
Don't worry about manually installing the Salesforce mobile app on your simulator or emulator virtual device. When you run the Local Dev CLI command, the CLI will prompt you to install the Salesforce mobile app if needed, like this:

When you edit local files with Local Dev enabled, your components automatically reflect only the following changes in your app or site preview:
| Automatically Loaded Change | Example |
|---|---|
| Basic HTML revisions | Changing component attributes, like title="Hello" to title="Goodbye" |
| New reference to a component | Adding <lightning-button></lightning-button> to your markup |
| Basic CSS revisions | Changing --slds-c-card-heading-font-weight: 100px; to --slds-c-card-heading-font-weight: 500px; |
| Importing a new CSS-only component | Adding a cssLibrary component that contains only a CSS file and a configuration file, like in Share CSS Style Rules |
| JavaScript changes in component methods that don't affect the component's public API | Using a new event handler in a template or changing existing event handler logic. |
To apply any other local changes to your local preview, follow these steps.
For a Lightning app or Experience Cloud LWR site:
- Deploy the changes to your org using the
project deploy startcommand. - Finally, restart the Local Dev server to see the updated app or site preview in your browser.
For a component in isolation:
- Refresh your browser page.
For example, these changes do not automatically load in your Local Dev preview. To see these changes in your Local Dev preview, you have to follow the steps for manually loading local changes.
- Adding a new
@apiproperty or method to a component class - Making changes related to wire adapters, such as configuration updates, importing a new wire adapter, adding
@wireto a property, and changing a GraphQL query - Importing new
@salesforcescoped modules - Updating your
.js-meta.xmlfile - Revising a service component library
Starting in Spring '25, Local Dev detects new or deleted files in your components and automatically updates your preview. For example, if you move shared functions into a component's Util.js file, your app preview automatically updates to reflect the code you added.
Previously, if you added or deleted a file in an existing component, you had to redeploy the component and restart the Local Dev server to see that change in your preview.
Local Dev automatically updates your preview with most local changes to files ending in .js, .html, and .css. If you edit a component file of any other type — like .js-meta.xml — you have to deploy the component to see those changes in your local preview.
Local Dev only lets you preview Lightning web components. You can't use it to test Aura components in your app or site preview.
Starting in Spring '25, Local Dev no longer saves a copy of your built app or site in your static resources directory. Previously, automatically saved builds counted toward the 250 MB org static resource limit.
You can't preview Landing Pages with Local Dev.
See Also