getNavigationConfig
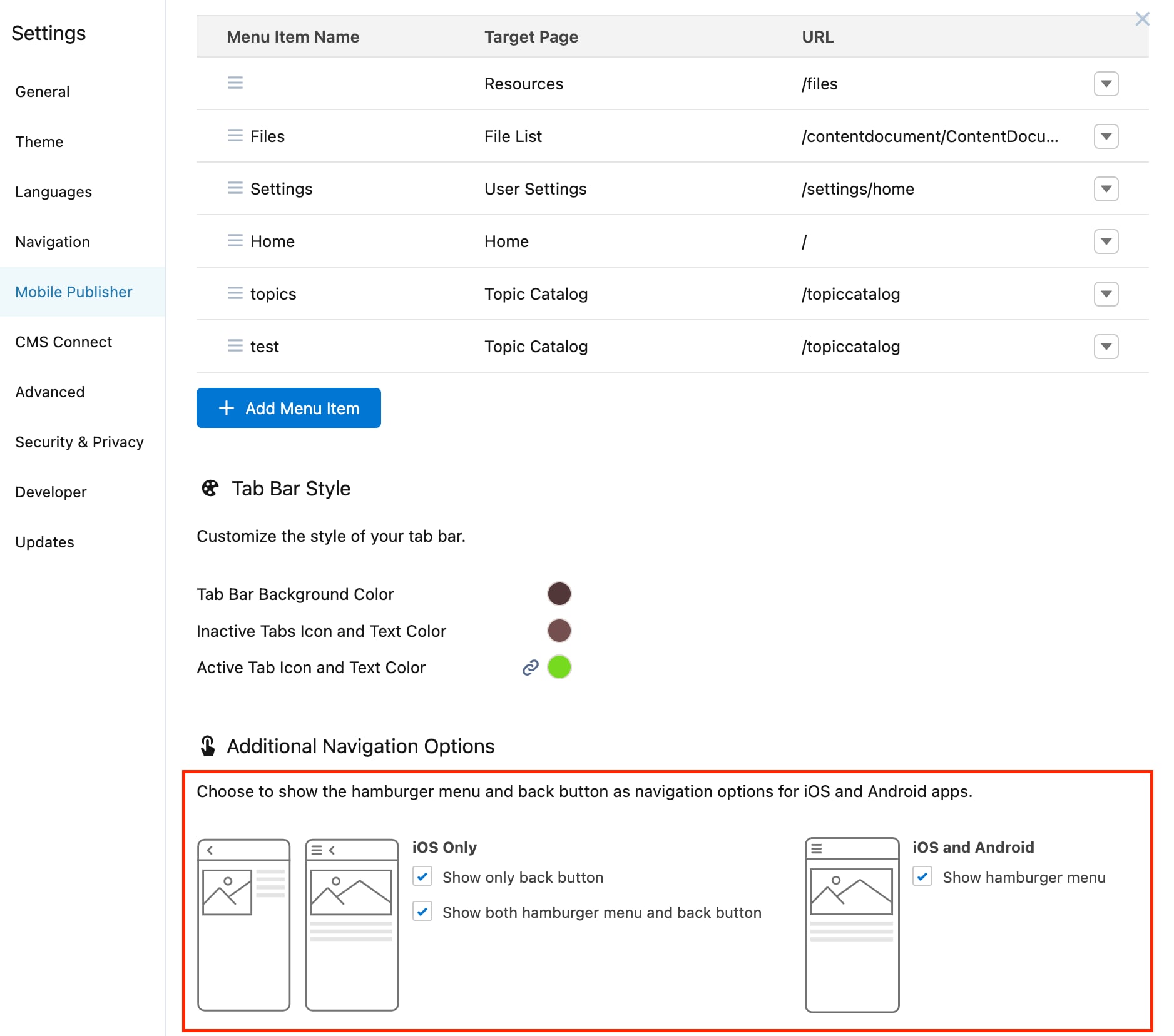
To customize navigation for your mobile Experience Cloud app, configure the hamburger menu and Back button navigation options. How you access these options depends on which site template you're using.
This wire adapter is available for the Mobile Publisher for Experience Cloud app only. Desktop and other mobile apps aren't supported.
If your app uses one of the following Aura templates, you can access the navigation options in the Mobile Publisher tab in Experience Builder.
- Customer Account Portal
- Partner Central
- Customer Service
- Help Center

If your app uses the LWR B2C Commerce BYOB template, you can only view the options in Experience Builder. To modify the hamburger menu and back button configurations, use the getNavigationConfig wire adapter.
getNavigationConfig exposes properties that enable or disable the hamburger menu and back button on your site.
| Property | Description |
|---|---|
showHamburgerMenu | This exposes the value of the ‘Show hamburger menu’ property under the ‘iOS and Android’ section in Experience Builder. It's a global level property, so it applies to both iOS and Android. |
showOnlyBackButton | An iOS only property that provides the value of the ‘Show only back button’ option in Experience Builder. |
showHamburgerMenuWithBackButton | An iOS only property that provides the value of the ‘Show both hamburger menu and back button’ option in Experience Builder. |
| Parameter Name | Type | Description | Required? |
|---|---|---|---|
siteId | String | The ID of the site Network object. You can retrieve it using the current community property. |  |
- A promise object with the following payload:
error- A validation error for invalid fields.
See Also