Lightning Locker Tools
Lightning Locker tools help you develop secure code that is compatible and runs efficiently with Lightning Locker. Access these tools from tabs in the Lightning Component Library.
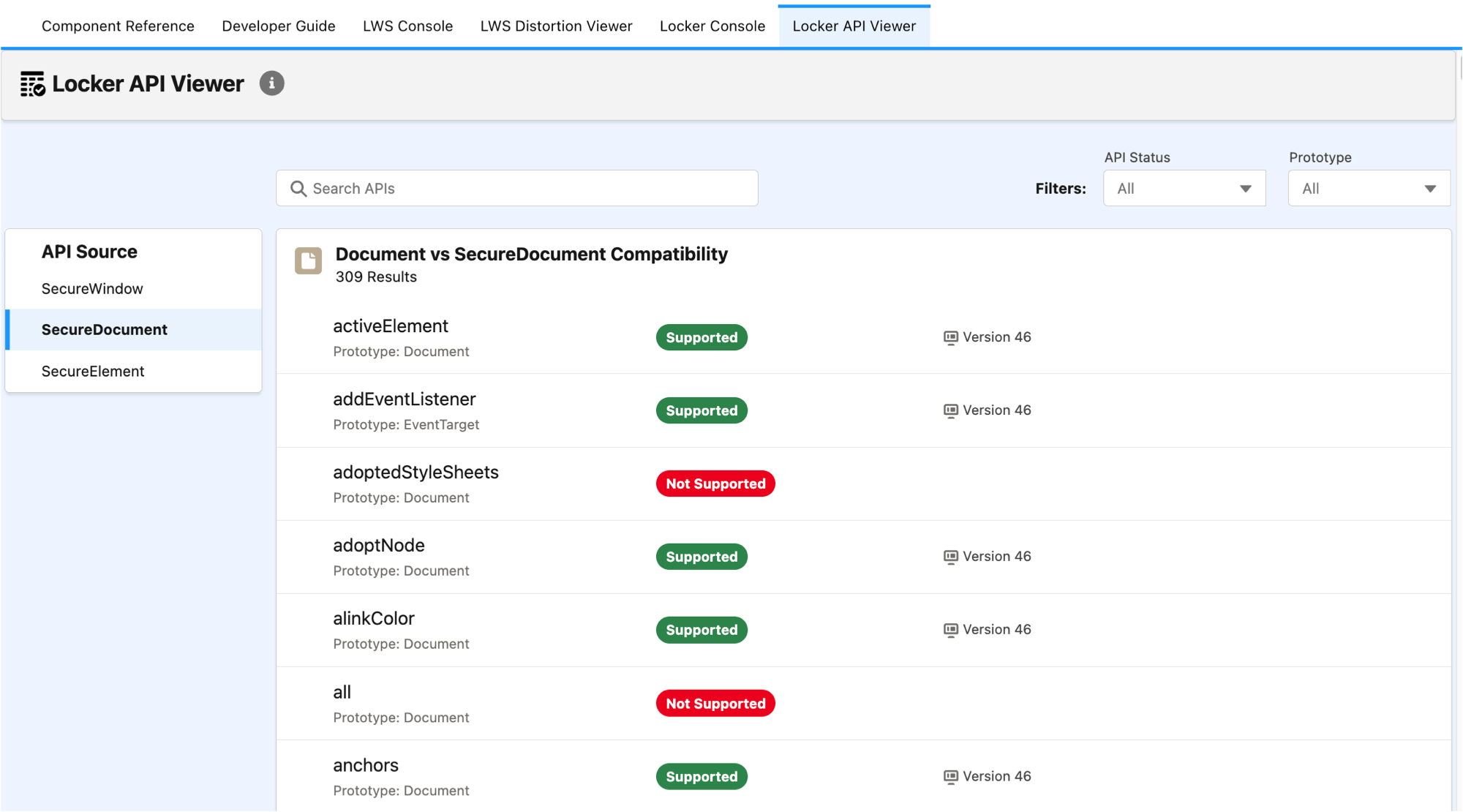
Use the Lightning Locker API Viewer to see which standard DOM APIs are supported by Lightning Locker for the most complex wrappers: SecureDocument, SecureElement, and SecureWindow.

For more information about using this tool, see Lightning Locker API Viewer Overview.
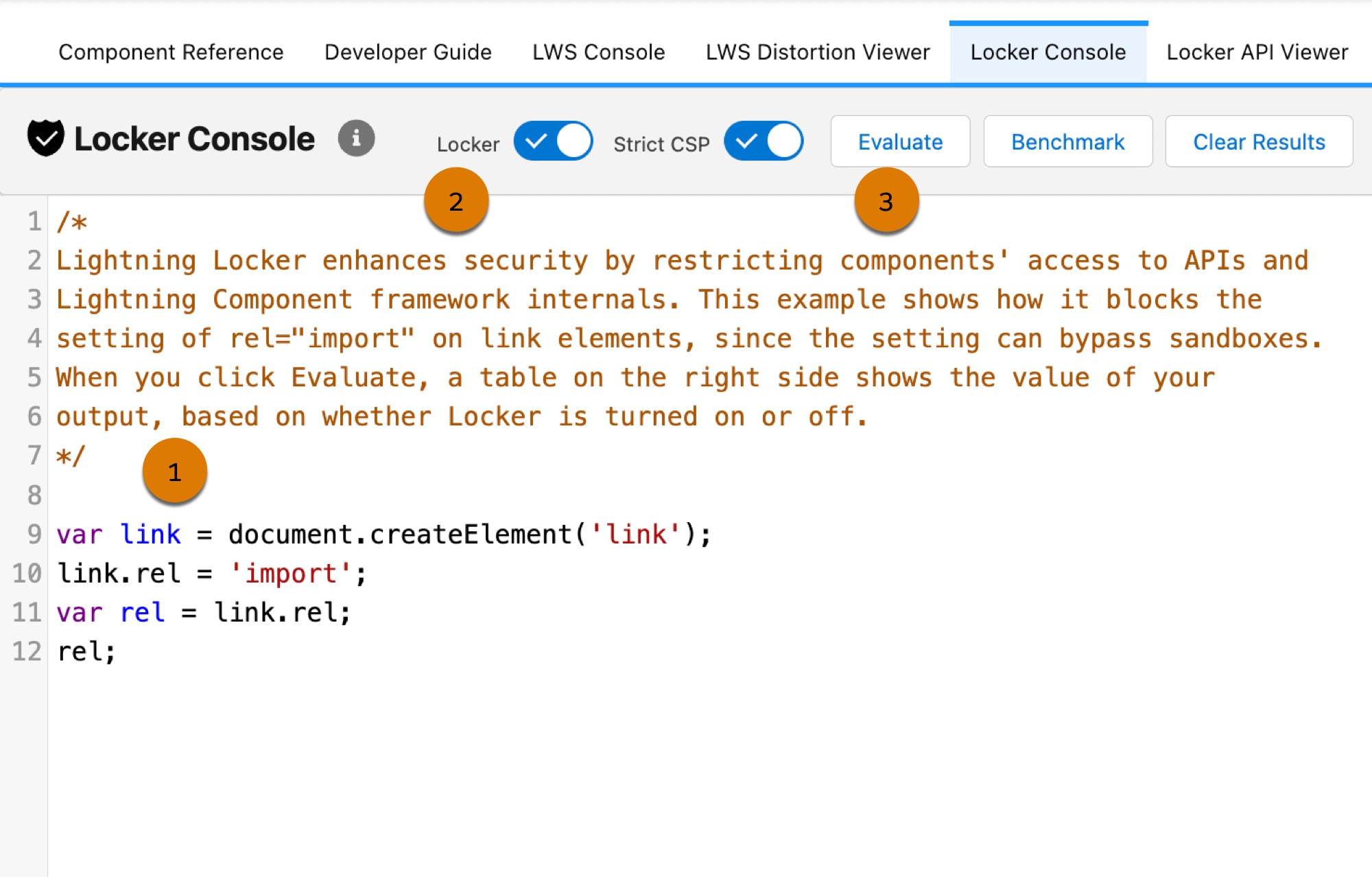
Use Locker Console to check your JavaScript code’s compatibility with Lightning Locker, and compare how it runs with Lightning Locker enabled and disabled.
Evaluate JavaScript code for issues or benchmark code without creating an app.

To evaluate or benchmark your JavaScript code, paste or type it into the console (1). Enable or disable Locker and Strict CSP (2). To run the code that’s displayed in the console, click Evaluate (3). To run code with and without Locker and view relative performance metrics, click Benchmark. To clear the displayed results, click Clear Results.
For more information about using Locker Console, see Evaluate JavaScript Code Compatibility with Lightning Locker and Benchmark Lightning Locker Effect on JavaScript Code.