How Lightning Web Security Works
As with Lightning Locker, the goal of Lightning Web Security (LWS) is to prevent Lightning components from interfering with or accessing data that belongs to platform code or components from other namespaces. The architecture of Lightning Web Security protects Lightning components using a different approach.
A Salesforce page can include components created by multiple companies. Components created by an organization’s developer team coexist with components created by Salesforce. If you create apps and deploy them on AppExchange, your components coexist with components that Salesforce created and with the components of the customer who installs your app.
Without preventative measures in place, a component can access the window global objects and obtain private resources or data from other components on the page. One preventative measure is to isolate components by namespace so that a malicious component is unable to access the resources of components outside its namespace.
The industry standard for achieving isolation is virtualization. Code runs inside a virtual environment, which is a replica of the environment of the host. The virtual environment exposes a fraction of the host’s resources to the code running in the virtual environment. Multiple virtual environments run simultaneously in the host environment, but code running in one virtual environment can’t access any of the resources of another virtual environment. Malicious code can only impact the virtual environment where it’s running.
Virtual environments are created and managed by a virtualization engine running in a host environment. The virtualization engine has full access to the resources of the host environment, and it strictly controls what resources are made available to individual virtual environments. Examples of virtualization engines at the hardware platform and operating system level are VMWare and Docker.
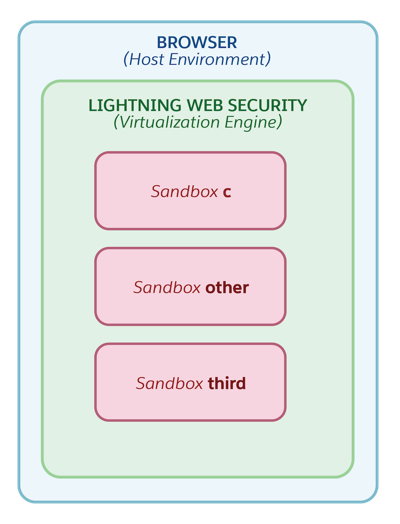
Carrying the virtualization concept down to the web app level, the host environment is the browser. Lightning Web Security is the virtualization engine running in the host environment, creating and controlling the virtual environments. The namespace JavaScript sandboxes are the virtual environments. Lightning Web Security grants each virtual environment limited access to specific resources from the host environment. These resources include global objects, network access, cookie access, local storage, and so on.

With components running in their namespace’s own virtual environments, Lightning Web Security can prevent behavior that is not secure by modifying code at the JavaScript API level. The modifications, or distortions, are applied in the sandboxes.
To learn more about how LWS uses virtualization and how to optimize performance with LWS enabled, see Understand How LWS Architecture Affects Component Performance.
To illustrate the effects of virtualization through sandboxes, let’s look at some cookies. Components can store cookies. Platform code, including LWS, can store cookies too. In the browser host environment, code runs unrestricted. Without LWS enabled, component code executes in that realm and can access all the cookies, and can see everything in them and do anything to them without restrictions. You don’t want your components to store cookies where other code can access them. With LWS enabled, the component code is protected by running in namespace sandboxes. When the components try to access cookies, they can only see cookies they have set and that they have access to, because LWS controls what they can access by containing them in a sandbox.
For example, in the sandbox for the c namespace, the component can only access the foo=1 cookie that it set. LWS presents that cookie differently in the browser host environment by adding a prefix to the key to associate it with the component’s sandbox. The code that wants to read this cookie is running in the sandbox environment and it can read the cookie in the way it expects, where foo=1. The component doesn’t need to know that the cookie key is changed in the browser host environment because the component has no access to the cookie there. If the value of the cookie is changed in the sandbox, LWS takes care of updating the value of the cookie in the host environment. LWS manages cookie key prefixes to associate them to the namespace sandboxes and prevents access to cookies in the host environment by components from a different namespace.
The cookie prefix is LSKey-{namespace}$, so in this example the cookie key is changed to LSKey-c$foo. The prefix is considered an internal implementation detail that can change without notice. Your code can’t depend on the prefix remaining constant. The cookies received from the server have the prefix, which you can see in your browser’s developer tools. For example, the Application tab in Chrome DevTools shows cookie details.
Instead of the secure wrappers used in Lightning Locker, Lightning Web Security uses a technique called distortion. This technique refers to the alteration of code running in the JavaScript sandbox to prevent unsafe behavior.
A distortion dynamically modifies a native JavaScript API to:
- Prevent attempts of the API to alter content and data outside the JavaScript sandbox
- Confine running code to the boundaries of the sandbox
- Restrict or reduce access inside the JavaScript sandbox to DOM and shared global objects such as
window.location, and data such as cookies
Most API distortions in Lightning Web Security fall into these categories.
- Content filtering—to filter out attempts to access properties in other sandboxes, for example in
document.cookie,localStorage,sessionStorage, but allow them in the current sandbox - Sanitization—to strip out malicious code, for example from
innerHTMLandouterHTMLelements - Property accessor modification—to prevent reading or writing values of certain properties, for example
shadowRoot.mode
The distortions are documented in LWS Distortion Viewer, a tool designed to make it easier to understand the effect of individual distortions.
See Also