Evaluate JavaScript in Lightning Web Security Console
Evaluate your code in Lightning Web Security Console as it runs with LWS enabled and disabled. This tool can help you determine if a problem with your JavaScript code is related to its interaction with LWS.
Lightning Web Security Console is available from the Component Library navigation bar.
Here’s a direct link to the tool: https://developer.salesforce.com/docs/component-library/tools/lws-console
Lightning Web Security Console simulates the behavior of LWS running in a Salesforce org. The console provides an environment to execute your code with LWS so you can do a quick check while developing your components’ JavaScript. However, the console can’t create the complete execution environment of an org, so you must still perform functional testing within a sandbox org before using the components in production.
The console doesn't evaluate JavaScript modules containing import or export statements or LWC decorators such as @api and @wire. The tool is designed to evaluate pure JavaScript only.
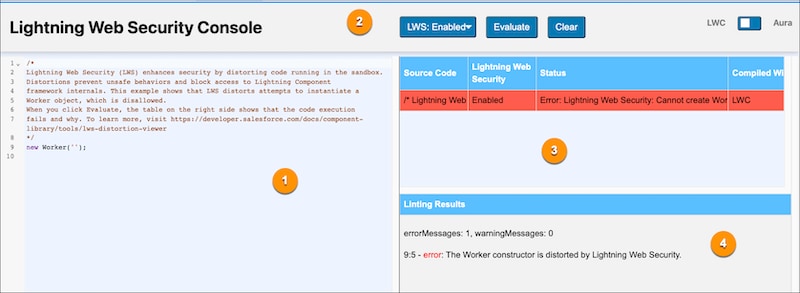
Here’s an overview of the user interface of the Lightning Web Security Console tool.

- Code Console (1)
Paste or type your JavaScript code here to evaluate it.
- Actions (2)
- Enable or disable LWS.
- Click Evaluate to run the code that’s displayed in the code console.
- Click Clear to clear the results, but not the code.
- Select LWC or Aura, depending on which type of component is using your JavaScript. LWS applies similar distortions to Aura components and Lightning web components. However, the runtime environment is different for the component types, which can cause LWS to block some properties in Aura components that are allowed in LWC.
- Results of evaluation (3)
Displays the results of the LWS evaluation, including error messages returned from distortions.
- Linting Results (4)
Displays the LWS ESLint rules that were triggered during the evaluation.
When you click Evaluate, Lightning Web Security Console sets up the execution environment, then runs the code in a JavaScript sandbox environment in your browser. Any errors from running the code are displayed in the upper right panel. Otherwise the tool reports Success.
If a distortion’s effect is to enable the code to run safely in the sandbox, the tool reports Success, and doesn’t indicate that a distortion was applied. If a distortion prevents the code from executing, the tool reports the error generated by the distortion.
See Also