TypeScript Type Definitions for LWC (Developer Preview)
This feature is available as a developer preview. This feature isn’t generally available unless or until Salesforce announces its general availability in documentation or in press releases or public statements. All commands, parameters, and other features are subject to change or deprecation at any time, with or without notice. Don't implement functionality developed with these commands or tools.
Beginning in Winter '25, you can use Salesforce type definitions with TypeScript v5.4.5 to develop Lightning web components (LWCs).
Before you start this workflow, make sure you have already installed the Visual Studio (VS) Code Salesforce Extension Pack. If you aren't using VS Code, you have to manually install these Node Package Manager (npm) packages in your project:
For more guidance, see Manually Install the Lightning Types Package.
To use type definitions in your LWC project, follow these steps:
For a list of available Salesforce types, see Salesforce Lightning Types.
TypeScript is a superset of JavaScript that can improve developer productivity and code quality. It supports build-time type checking, which helps catch errors in your code and improves code reliability. To boost code discoverability and quality, use type-based auto-completion and static type analysis in development environments like Visual Studio Code (VS Code). Other benefits of TypeScript development include greater type safety and easier code maintainability.
Before you can add TypeScript files to your LWC project, you have to configure your project to support TypeScript code.
First, in your project's settings.json, set the feature flag salesforcedx-vscode-lwc.preview.typeScriptSupport to true.
Save your changes to automatically create a tsconfig.json file in the lwc folder, or the folder that contains your project's components. If you don't see a new tsconfig.json, restart VS Code.
TypeScript’s experimentalDecorators is no longer supported. You must either specify "experimentalDecorators": false or remove the option from your tsconfig.json file.
Here's an example of a complete tsconfig.json file with the correct compilerOptions settings for TypeScript support.
Add TypeScript to your project via the npm registry. The following npm command downloads TypeScript and sets a project dependency on the typescript package in your package.json. The minimum supported version is v5.4.5.
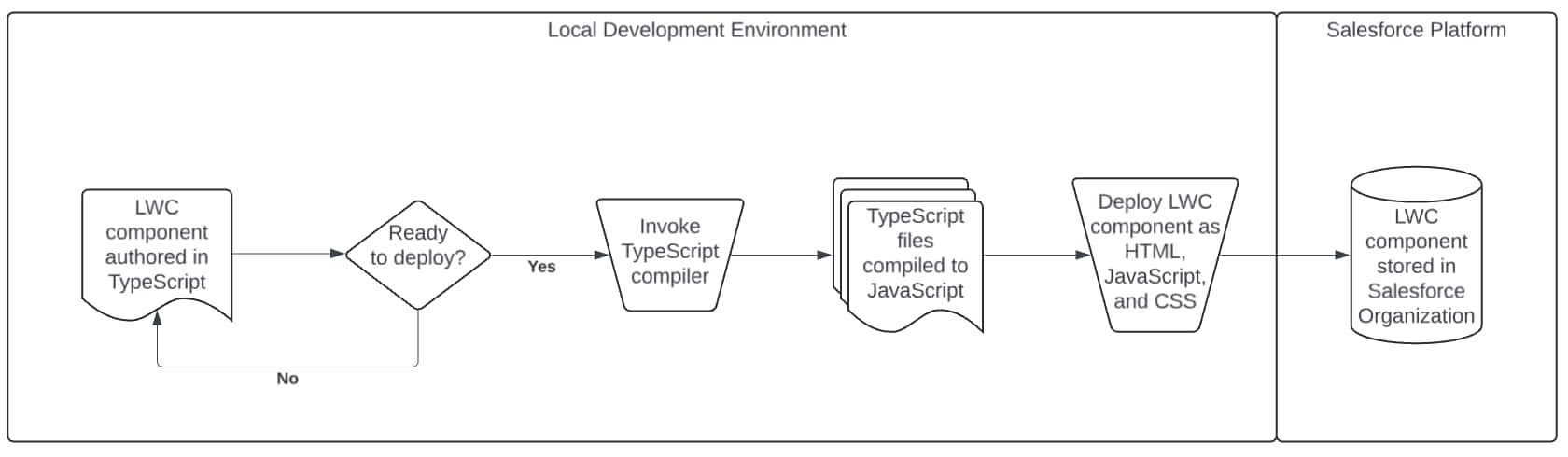
The LWC compiler doesn't compile TypeScript files. Before you can deploy TypeScript LWCs, you must convert your TypeScript code to Javascript.

When you deploy your components, the Salesforce platform doesn't store or save your TypeScript code. Your TypeScript files exist only on the client-side: either on your local machine or in your source control system. You are in charge of managing them.
For example, here's an example of what a deployed TypeScript component (contact) looks like in your local project directory, prior to being compiled to JavaScript.
To convert all of your TypeScript code to JavaScript, run tsc on the command line for your entire lwc directory.
This command generates a JavaScript version of each of your TypeScript components. Here's an example of the compiled component folder output for the sample component contact.
For more guidance on managing TypeScript and JavaScript code in your project, see Use a Source Control System.
Do you have a JavaScript LWC in your project's lwc folder that you want to convert to TypeScript? Follow these steps to update your component.
- In the component folder, change the component to TypeScript by changing the extension of the script file from
.jsto.ts. - Run the TypeScript compiler and resolve any compilation errors that occur.
To resolve any errors that occur during this process, see Migrating from JavaScript: Moving to TypeScript Files.
While TypeScript support for LWC is in developer preview, the types in @salesforce/lightning-types are limited. We're working on adding more type definitions to this package. You can see a complete list of available types in the package README.
The VS Code Salesforce Extension Pack automatically installs type definitions for lwc, @salesforce/apex, @salesforce/schema, lightning/messageService, and some wire adapters. Type definitions provided by the Extension Pack are subject to change, and will be moved to the @salesforce/lightning-types package by the end of the developer preview.
If you aren't using VS Code, you have to manually install these packages in your project.
First, we recommend installing @salesforce/lightning-types using npm, like this:
Then, create a new d.ts file in your project that imports all the type definitions from @salesforce/lightning-types. This sample file salesforce.d.ts contains the recommended import statement, and the file is nested in its project's types directory.
Finally, in your project's tsconfig.json file, add a reference to your new .d.ts file. You should also update the paths compiler option. Every LWC module you use must be mapped in this section.
Now, in your TypeScript component files, you can import Salesforce Lightning types like this:
The @salesforce/lightning-types package provides type definitions for some base components. These type definitions help you write type-based code when working with base components. Importing @salesforce/lightning-types is required once per project, as shown by the salesforce.d.ts file.
For example, here's a custom component that uses the lightning-button base component.
The example uses this.template.querySelector() to find the first lightning-button component in the template. Because the querySelector method can return any element, but we expect to receive a lightning-button, we use a type assertion to get the correct type. Component classes are instances of LightningElement, but elements used in templates are instances of HTMLElement, so we use the LightningHTMLElement helper to get the correct type.
The VS Code Salesforce Extension Pack doesn't currently support the LightningHTMLElement helper type. We're working on resolving this issue before TypeScript transitions out of Developer Preview.
If your project uses a component that doesn't have type definitions available, you can declare an ambient module and define your own types. Here's an example of an ambient module for the VendorButton class:
We're working on creating new types for first-party Salesforce modules. For more information, see Salesforce Lightning Types.
After you integrate TypeScript into your LWC project, be aware of these restrictions.
You're wholly responsible for managing custom TypeScript configurations and TypeScript compiler upgrades for your project. To learn what's new for each release of TypeScript, review the Release Notes in TypeScript Documentation.
If you integrate TypeScript into your project, we recommend you manage your code using a source control system like Git. TypeScript code isn't stored on the Salesforce platform. You can't deploy TypeScript code or retrieve it from the platform.
The Salesforce VS Code extension automatically adds types for LWC into your project. However, the included types are incompatible with setting the experimentalDecorators compiler options to false. Although this setting is required, it causes TypeScript to report an error every time you use a decorator.
To suppress this error, add either // @ts-ignore or // @ts-expect-error on the line preceding each decorator usage, like this:
We're working on resolving this issue before TypeScript transitions out of Developer Preview. We recommend that you plan to remove this error suppression once we've updated the tools and data types such that they are no longer required.
For now, LWC support for TypeScript excludes these use cases.
- Using TypeScript with the Salesforce CLI
- Source map debugging using TypeScript
- Non-Salesforce types
- Type definitions for custom Salesforce fields and objects