Configure a Component for Quick Actions
On this page, we'll walk through how to set up a Lightning web component to perform a quick action on a record page. This process has two parts: updating the component's XML metadata and creating a quick action in Salesforce Setup.
You can use a Lightning web component as a quick action on record pages only. You can’t use a Lightning web component as a global quick action.
Your component's project folder must include a componentName.js-meta.xml configuration file that defines the component's metadata. To use the component as a quick action, update the file as follows.
- In the
targetssection, addlightning__RecordActionas atargetto define the Lightning web component as a quick action on a record page. - Add a
targetConfigand settargetstolightning__RecordAction. - To define the quick action type, set
actionTypetoScreenActionfor a screen quick action orActionfor a headless quick action. If you don’t specifyactionType, the quick action defaults to a screen action.
This configuration file defines a screen action.
This configuration file defines a headless action.
You can't change the action type after you've defined it in your Lightning web component. For example, a component's action type can't be changed from Action to ScreenAction or vice versa.
See the complete list of XML Configuration File Elements.
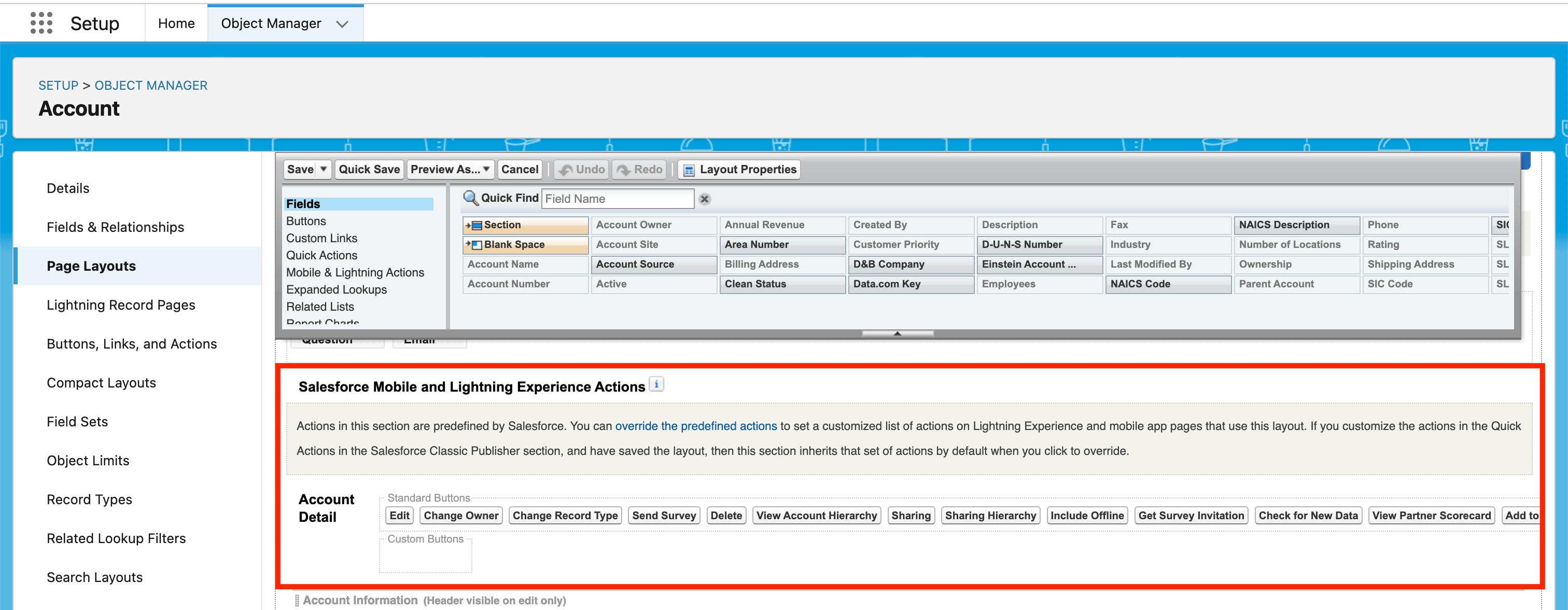
In Salesforce Setup, create object-specific actions via the Object Manager page.

Then add the action to the Salesforce Mobile and Lightning Experience Actions section of your page layout.

For more information, see Salesforce Help: Actions in Lightning Experience. The Empower Your Users with Quick Actions page of the Lightning Experience Customization Trailhead module also describes this Setup step in detail.
Using a Lightning web component as a quick action isn’t supported in the Salesforce mobile app.
See Also