Compare a Custom Property Editor to a Standard Property Editor
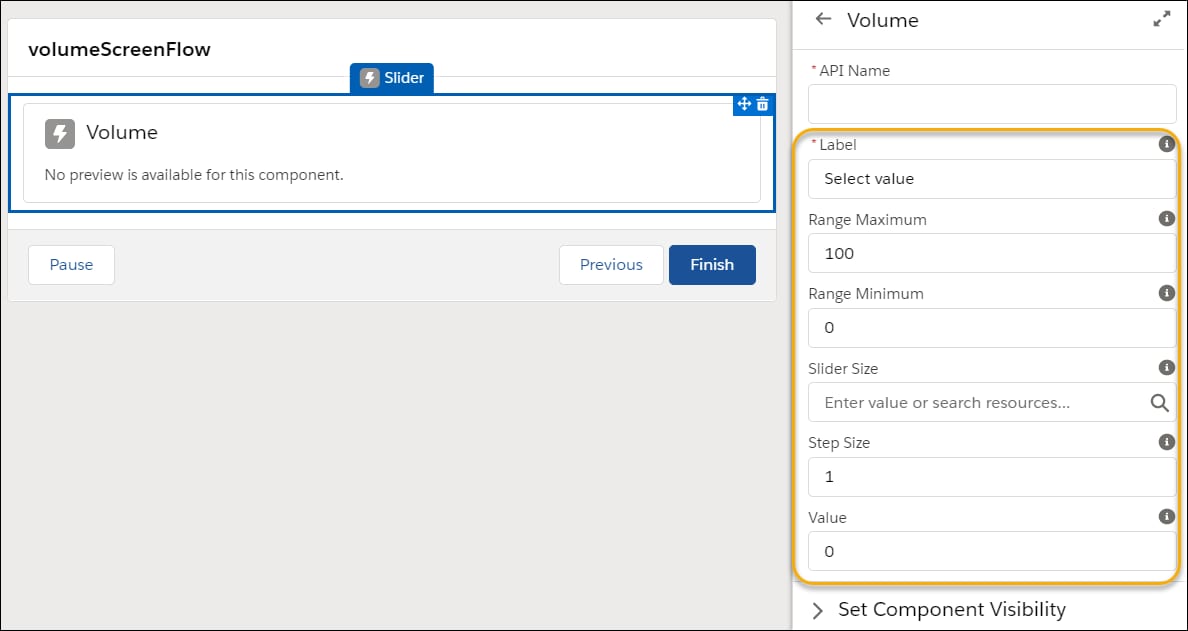
Without a custom property editor, when an admin configures a custom flow screen component or invocable action in Flow Builder, the UI is composed of text boxes or combo boxes for the component’s input values. The UI of a custom property editor can be composed of any input component and can use custom styling. This example shows a custom flow screen component with no custom property editor. The component shows text boxes and combo boxes for input attributes that pass data into the flow.

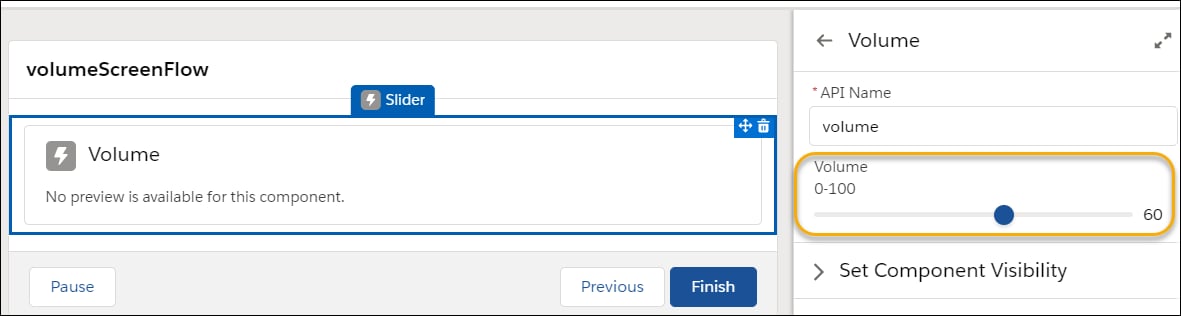
Instead, create a custom property editor that provides a simplified experience for an admin. This example shows a custom flow screen component with a custom property editor that uses custom labels and a slider component for the input values.