Running the ContactExplorer Hybrid Sample
Let’s look at the ContactExplorer sample app, which is included in Mobile SDK. ContactExplorer is a hybrid local app that demonstrates more functionality than the template app. You can do this exercise on Mac OS or Windows, but you can fully validate the iOS target only on a Mac.
Before starting this exercise, be sure that you have:
- A directory to contain the
SalesforceMobileSDK-Sharedcloned repo—your root directory, or any other easily accessible location. - A directory for creating and developing Mobile SDK hybrid projects. Since Cordova projects can contain both iOS and Android targets, it’s a good idea to put them in a platform-neutral directory.
To begin, clone the shared repo, then create an app with forcehybrid.
-
At a command prompt or Terminal window,
cdto the directory where you plan to clone the shared repo. -
Run the following command.
-
cdto the directory where you plan to develop your hybrid project. -
Run
forcehybrid createwith the following values:Now that you have a generic hybrid project, you can add the
contactexplorersample code to it. -
Run the following commands, making sure to replace the placeholder in the
cpcommand with your local path.Windows users: On Windows, substitute the
copycommand for thecpUnix command. Be aware, however, that files in thejsandcsssubfolders of /samples/contactexplorer/ are aliases to source files on other paths. Make sure that you copy the source files themselves rather than their aliases. Here’s an example:
The forcedroid script and the ensuing commands create an iOS project and an Android project, both of which wrap the ContactExplorer sample app. Now we’re ready to run the app on one of these platforms. If you’re using an iOS device, you must configure a profile for the simulator, as described in the Xcode User Guide at developer.apple.com/library. Similarly, Android devices must be set up as described at developer.android.com/tools.
To run the app on iOS:
cdtoplatforms/ios/.- Run the following command:
open contactsApp.xcworkspace - In Xcode, click Run.
To run the app on Android:
- In Android Studio, import or open the
*<your-hybrid-projects-directory>*/contactsApp/platforms/androidproject. - Click Run.
When you run the app, after an initial splash screen, you see the Salesforce login screen.

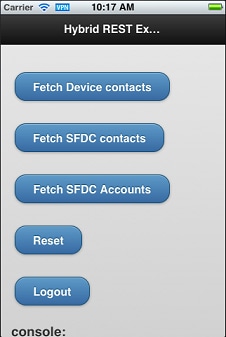
Log in with your Developer Edition org username and password. To allow the app to access your Salesforce data, tap Allow. Now that you’re in the app, you can retrieve lists of contacts and accounts. Tap Fetch SFDC contacts to retrieve Salesforce contact names or Fetch SFDC Accounts to retrieve account names from your DE organization.

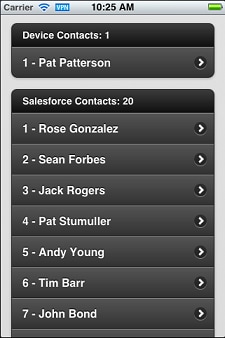
With each tap, the app appends rows to an infinite list. Scroll down to see the full list.

Let's take a closer look at how the app works.
To initiate a user session with force.js, you call force.login(). After the user logs in to an app running in the container, the network plug-in refreshes tokens as necessary when the app tries to access Salesforce resources. The following code, adapted from the ContactExplorer sample, demonstrates a typical force.login() implementation.
When the device notifies that it’s ready, you call the force.login() method to post the login screen.
After completing the login process, the sample app displays index.html (located in the www folder). When the page has completed loading and the mobile framework is ready, the jQuery(document).ready() function calls regLinkClickHandlers(). This function (in inline.js) sets up click handlers for the various functions in the sample app. For example, the #link_fetch_sfdc_contacts handler runs a query using the force object.
The force object is set up during the initial OAuth 2.0 interaction, and gives access to REST API in the context of the authenticated user. Here, we retrieve the names of all the contacts in the DE organization. onSuccessSfdcContacts() then renders the contacts as a list on the index.html page.
Similarly to the #link_fetch_sfdc_contacts handler, the #link_fetch_sfdc_accounts handler fetches Account records via REST API. The #link_reset and#link_logout handlers clear the displayed lists and log out the user, respectively.
Notice that the app can also retrieve contacts from the device—something that an equivalent web app would be unable to do. The following click handler retrieves device contact query by calling the Cordova contacts plug-in.
This handler uses the ContactFindOptions and navigator.contacts objects from cordova-plugin-contacts to refine and execute a search. It calls navigator.contacts.find() to retrieve a list of contacts with phone numbers from the device. The onSuccessDevice() function (not shown here) renders the contact list into the index.html page.