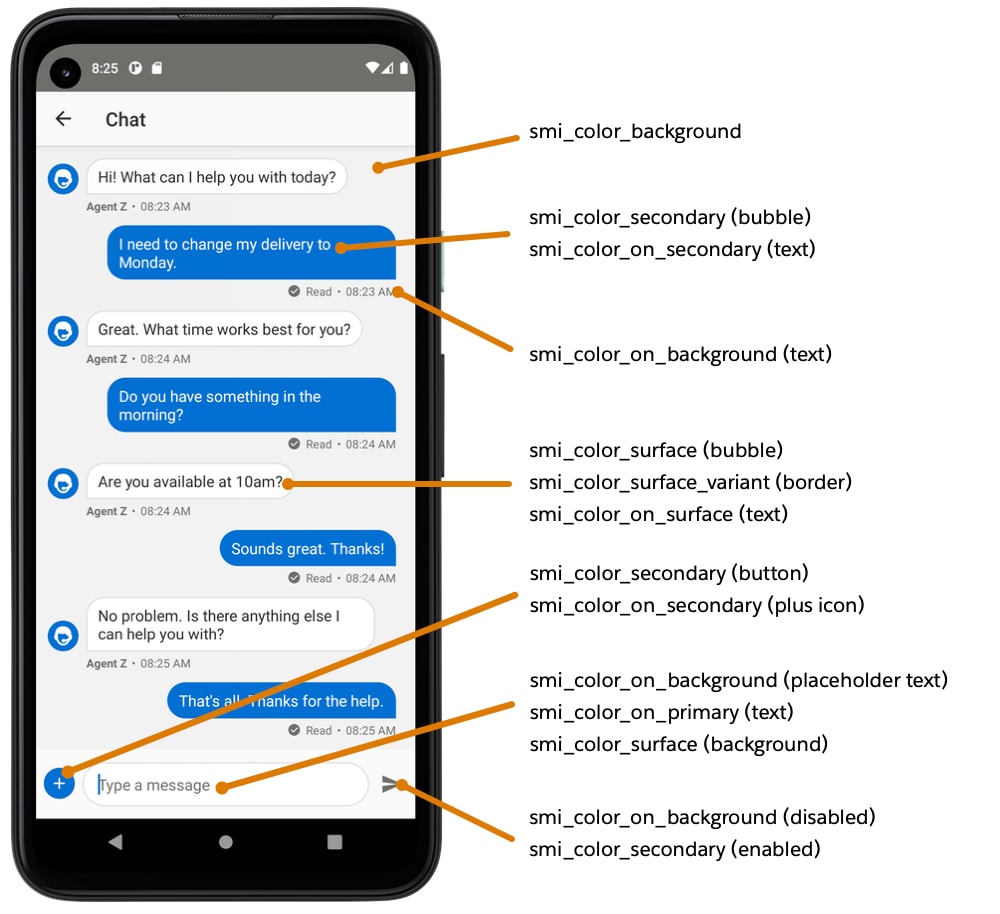
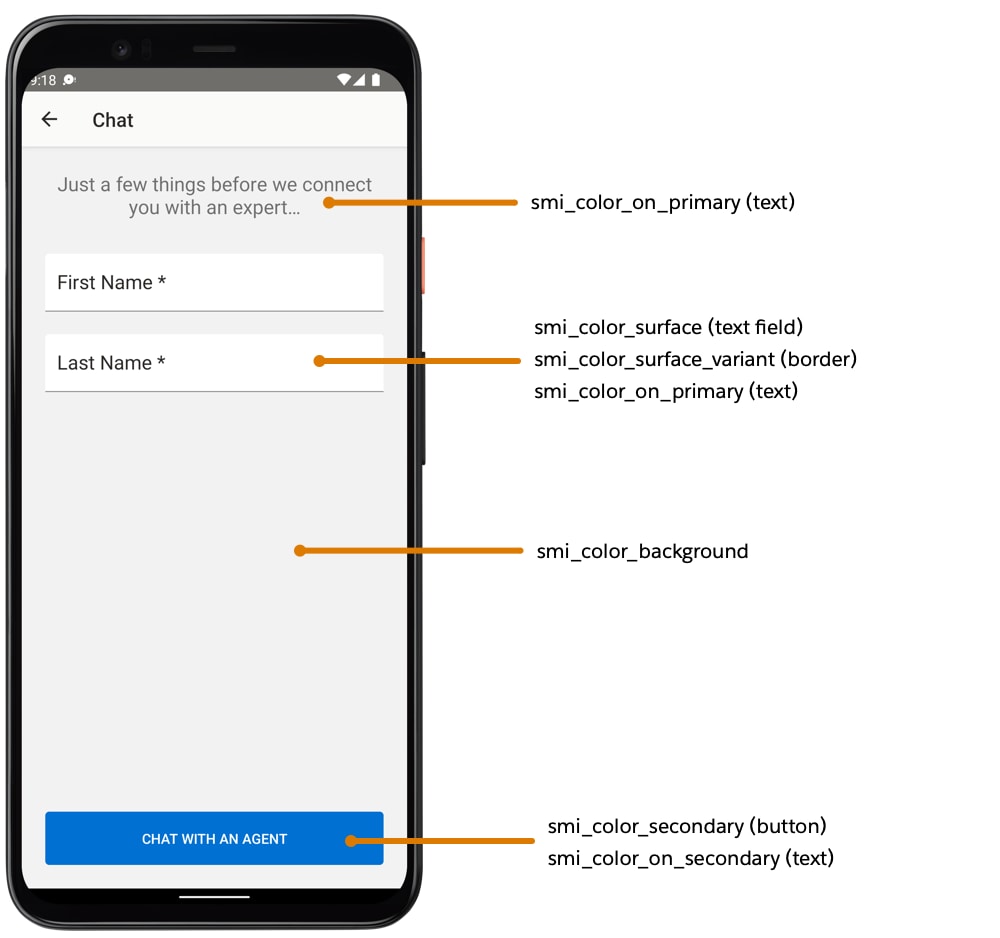
Generic Branding Tokens


Use these tokens to adjust the colors of the app to match your product's brand.
| Keyword | Default Light Color | Default Dark Color | Description |
|---|---|---|---|
| smi_color_primary | #FAFAF9 | #2B2826 | Primary branding color |
| smi_color_primary_variant | #706E6B | #2B2826 | Variant of the primary color |
| smi_color_on_primary | #2B2826 | #ECEBEA | Primary text color |
| smi_color_secondary | #0070D2 | #007ADD | Secondary branding color |
| smi_color_on_secondary | #FFFFFF | #FFFFFF | Secondary text color |
| smi_color_secondary_active | #014485 | #16325C | Secondary color for active elements |
| smi_color_secondary_highlight | #062680 | #6EC4FA | Secondary color for highlighted elements |
| smi_color_on_secondary_variant | #DDDBDA | #1A1B1E | Alternate secondary text color |
| smi_color_background | #F3F2F2 | #080707 | Background color |
| smi_color_on_background | #706E6B | #B0ADAB | Color for elements on the background color |
| smi_color_surface | #FFFFFF | #1A1B1E | Primary color for surfaces |
| smi_color_on_surface | #2B2826 | #C9C7C5 | Text color on surfaces |
| smi_color_surface_highlight | #B3B3B3 | #66676B | Highlight color for surfaces |
| smi_color_surface_variant | #DDDBDA | #30373D | Variant color for surfaces |
| smi_color_on_surface_variant | #0070D2 | #FFFFFF | Variant color for surfaces |
| smi_color_surface_secondary | #CED0D2 | #30373D | Secondary color for surfaces |
| smi_color_surface_secondary_variant | #EDF4FF | #3F3F3F | Secondary color variant for surfaces |
| smi_color_tertiary | #000000 | #000000 | Tertiary branding color |
| smi_color_highlight | #FCC003 | #FCC003 | Highlight color |
| smi_color_error | #A61A14 | #D4504C | Error feedback color |
| smi_color_warning | #FFB75D | #FFB75D | Warning feedback color |
| smi_color_success | #04844B | #4BCA81 | Success feedback color |
| smi_color_transparent | (alpha #00) #00FFFF | (alpha #00) #00FFFF | Transparent color |
| smi_color_background_transparent | (alpha #80) #F3F2F2 | (alpha #80) #080707 | Transparent background color |
| smi_color_surface_transparent | (alpha #80) #FFFFFF | (alpha #80) #1A1B1E | Transparent surface color |
| smi_color_on_secondary_transparent | (alpha #80) #FFFFFF | (alpha #80) #FFFFFF | Transparent secondary color |
| smi_color_on_secondary_semi_transparent | (alpha #99) #FFFFFF | (alpha #99) #FFFFFF | Transparent color on secondary |
| smi_color_on_background_semi_transparent | (alpha: #80) #706E6B | (alpha: #80) #B0ADAB | Semi-transparent color for elements on the background color |