Generic Branding Tokens


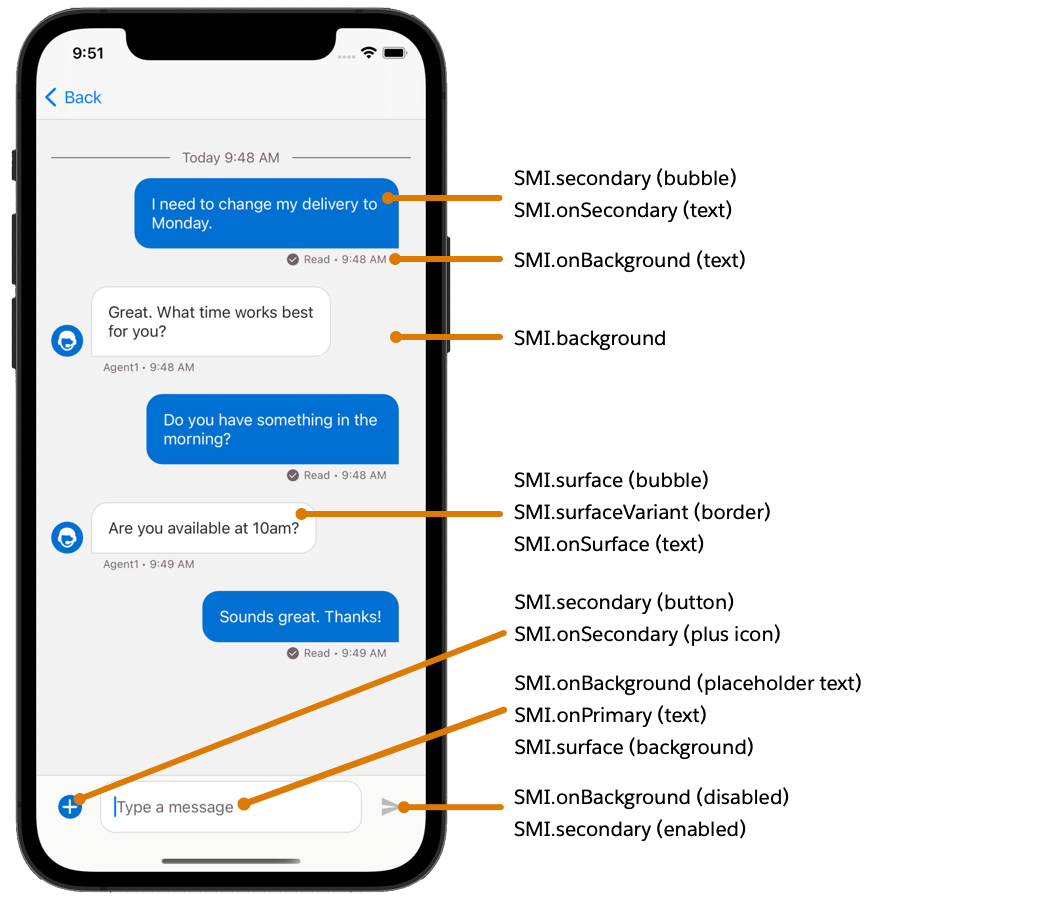
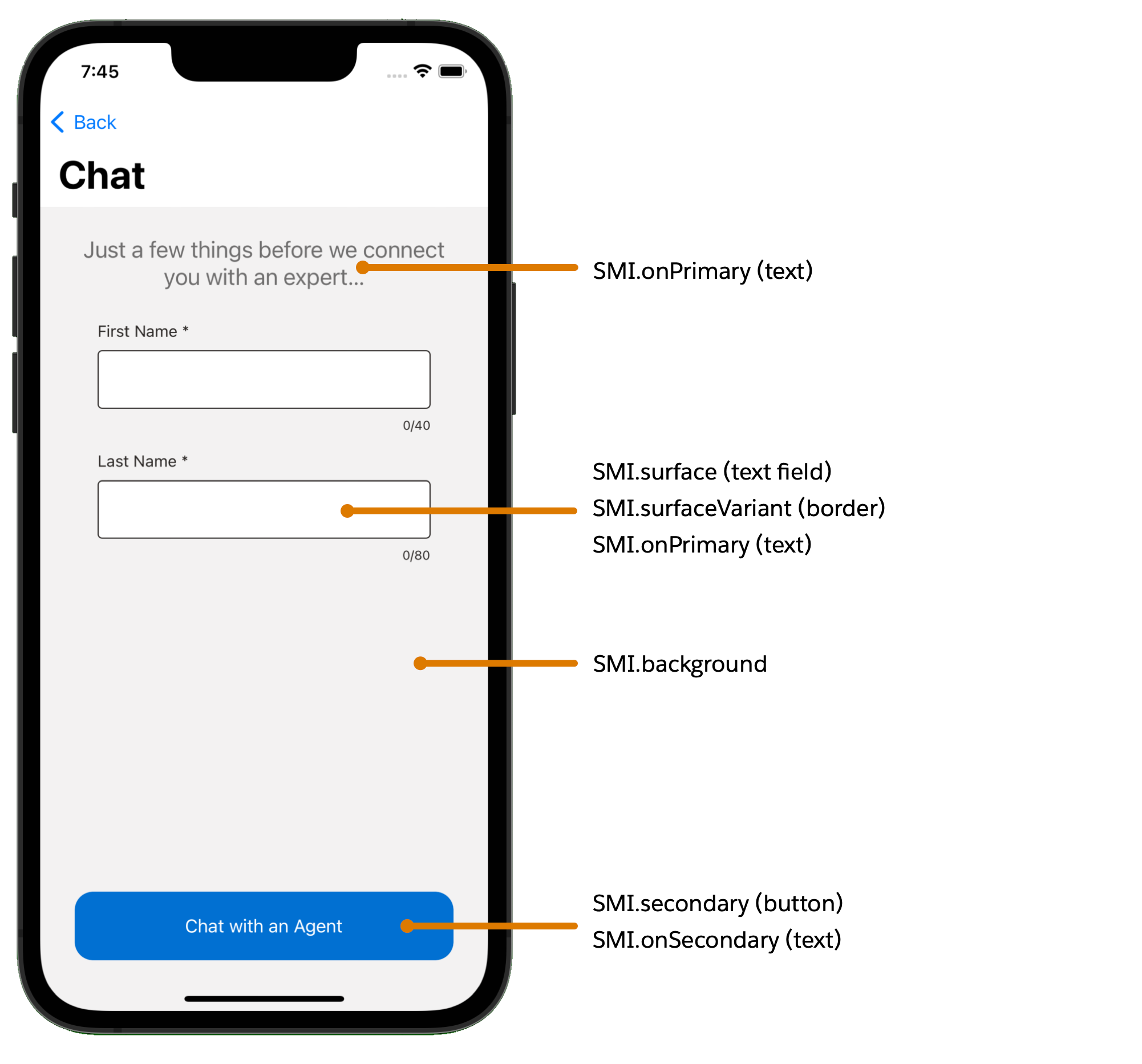
Use these tokens to adjust the colors of the app to match your product's brand.
| Keyword | Default Light Color | Default Dark Color | Description |
|---|---|---|---|
| SMI.primary | #FAFAF9 | #2B2826 | Primary branding color |
| SMI.primaryVariant | #706E6B | #2B2826 | Variant of the primary color |
| SMI.onPrimary | #2B2B26 | #ECEBEA | Primary text color |
| SMI.secondary | #0070D2 | #007ADD | Secondary branding color |
| SMI.onSecondary | #FFFFFF | #FFFFFF | Secondary text color |
| SMI.secondaryActive | #014485 | #16325C | Secondary color for active elements |
| SMI.secondaryHighlight | #062680 | #6EC4FA | Secondary color for highlighted elements |
| SMI.onSecondaryVariant | #DDDBDA | #1A1B1E | Alternate secondary text color |
| SMI.background | #F3F2F2 | #080707 | Background color |
| SMI.onBackground | #706E6B | #B0ADAB | Color for elements on the background color |
| SMI.surface | #FFFFFF | #1A1B1E | Primary color for surfaces |
| SMI.onSurface | #2B2826 | #C9C7C5 | Text color on surfaces |
| SMI.surfaceHighlight | #B3B3B3 | #66676B | Highlight color for surfaces |
| SMI.surfaceVariant | #DDDBDA | #30373D | Variant color for surfaces |
| SMI.onSurfaceVariant | #0070D2 | #FFFFFF | Variant color for surfaces |
| SMI.surfaceSecondary | #CED0D2 | #30373D | Secondary color for surfaces |
| SMI.surfaceSecondaryVariant | #EDF4FF | #3F3F3F | Secondary color variant for surfaces |
| SMI.tertiary | #000000 | #000000 | Tertiary branding color |
| SMI.highlight | #FCC003 | #FCC003 | Highlight color |
| SMI.error | #A61A14 | #D4504C | Error feedback color |
| SMI.warning | #FFB75D | #FFB75D | Warning feedback color |
| SMI.success | #04844B | #4BCA81 | Success feedback color |
| SMI.transparent | (alpha #00) #00FFFF | (alpha #00) #00FFFF | Transparent color |
| SMI.backgroundTransparent | (alpha #80) #F3F2F2 | (alpha #80) #080707 | Transparent background color |
| SMI.surfaceTransparent | (alpha #80) #FFFFFF | (alpha #80) #1A1B1E | Transparent surface color |
| SMI.onSecondaryTransparent | (alpha #80) #FFFFFF | (alpha #80) #FFFFFF | Transparent secondary color |
| SMI.onSecondarySemiTransparent | (alpha #99) #FFFFFF | (alpha #99) #FFFFFF | Transparent color on secondary |
| SMI.onBackgroundSemiTransparent | (alpha: #80) #706E6B | (alpha: #80) #B0ADAB | Semi-transparent color for elements on the background color |