Customize the Messaging Conversation Window Header Using LWC
You can customize the messaging conversation window header using a custom conversation header Lightning Web Component (LWC).
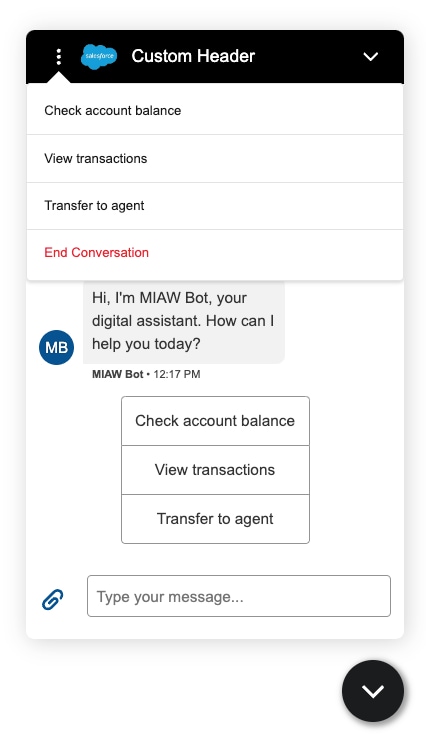
These steps show you how to create a messaging conversation window header using a custom LWC. The sample code creates a header, as shown in the screenshot. The code includes:
- A header with a custom logo
- A header menu with the configured bot options, plus an End Conversation option. See Add a Bot Options Menu to the Chat Window.
- A minimize button
We left these features out of this example to keep the sample code short, but you can add them later to your LWC with your own custom code.
- Header announcements
- Accessibility
- Right-to-left language handling
- A minimize button in the mobile version’s header—In the browser, you can minimize the window with the default floating action button, but the mobile version doesn’t have that.

-
Create an LWC bundle. See Salesforce Trailhead: Build Lightning Web Components.
Let's call our example bundle customHeader.
-
In the customHeader.js-meta.xml configuration file of your LWC, specify the
lightningSnapin__MessagingHeadertarget.You add this target to the configuration file so you can see the LWC in your Enhanced Web Chat experience. In other words, adding this target makes the LWC available for selection in Custom UI Components in Embedded Service Deployments in Setup. See Customize your UI with Lightning Web Components.
-
In the customHeader.js file, use these methods to customize the header.
-
To connect your custom component to Embedded Service, import the
dispatchMessagingEvent,assignMessagingEventHandler, andMESSAGING_EVENTmethods from the public event storelightningsnapin/eventStore. -
To dispatch a Messaging event, use
dispatchMessagingEvent. See Messaging Conversation Window Header Events dfor all available Messaging header events. -
To listen to a Messaging event, use
assignMessagingEventHandler.
-
-
In the customHeader.html file, add all the header components and buttons to render in the UI.
-
In the customHeader.css file, customize the UI style of the header components and buttons.
-
Deploy the LWC to your org. See Salesforce Developer Guide: Introducing Lightning Web Components.
-
Add the LWC to your Embedded Service Deployment. See Salesforce Help: Customize Your UI with Lightning Web Components. To get custom LWC configuration details, see Salesforce Developer Guide: Get Custom Lightning Web Components Configuration Details