みなさんこんにちはsalesforce.comのやすのです。Swifting Mobile SDKの連載第2回目です。前回はMobile SDKを使って実際にアプリを作っていく前の下準備に関する内容を書かせて頂きました。第2回目では実際にMobile SDKを使ってアプリを作成していきたいと思います。ただいきなりいろいろな機能をもったアプリを開発するのは難しいですよね?ですので、まずはシンプルなすごく簡単なアプリを作成していきたいと思います。今回は取り上げませんが、最終的にはこのようなシンプルなアプリを組合せて実際に使えるようなアプリを作成し紹介していく予定です。
今回とり上げるアプリ
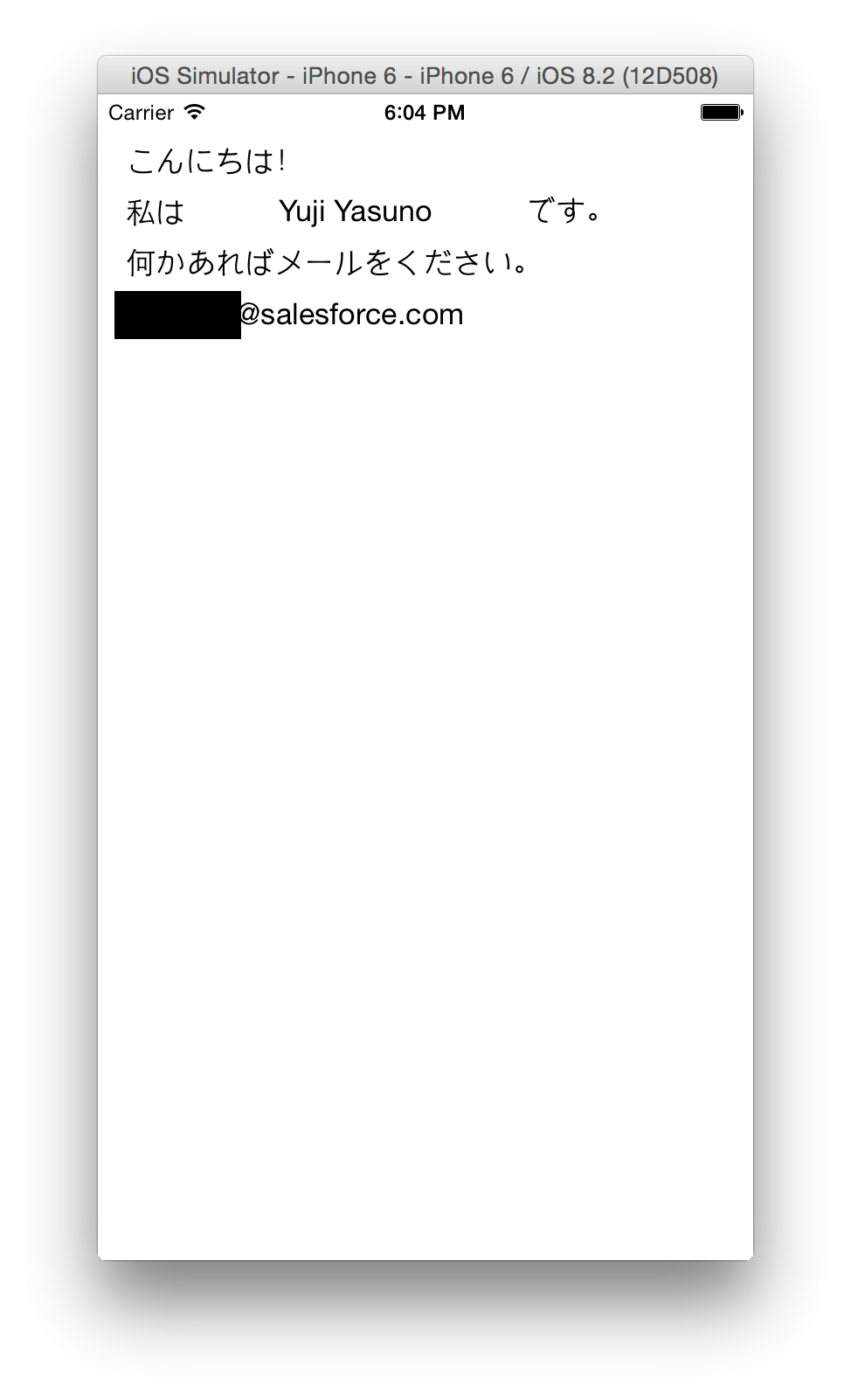
いきなり詳細に入る前にこれから作成していくアプリを簡単に説明したいと思います。今回紹介するアプリは、ログインをしてちょっとしたユーザ情報を表示するアプリです。簡単ですので是非手を動かして試してみてください。

最初につまずくポイント
Mobile SDKを使った事がある方はご存知だとは思いますが、Mobile SDKをインストールするとforceiosコマンドを利用して簡単にプロジェクトを作成できますよね。作成されたプロジェクトはテンプレート化されているため、必要な部分を書き換えてすぐにコーディングへと移れます。
ですが…
CocoapodsでMobile SDKを追加するとテンプレート化されたコードは当然ありません。AppDelegate.swiftを見てみてください。forceiosコマンドで作成した場合はAppDelegateにOAuth認可に関するロジックが含まれていましたが、AppDelegate.swiftはXcodeでプロジェクトを作成した時に生成された状態のままですね。つまり、本来書きたいロジックとは別にOAuth認可の部分を書いてあげる必要があります。 が、心配しないでください。簡単です。単にObjective-cで書かれているコードをSwiftにすればいいだけです。ただ、それを行う時間ももったいないので私の方でテンプレート的な物を用意させて頂きました。コピペして使ってくださいね。
AppDelegate.swiftを少しだけ詳しく
先ほどリンクで共有したAppDelegate.swiftを重要なところを少しだけ解説させて頂きます。まず下の2つのメソッドに着目してください。簡単に言ってしまうとこちらはOAuth認可の処理の開始前と完了後に呼ばれるメソッドで、この中ではアプリに表示される画面を設定しています。initializeAppViweState()ではスプラッシュスクリーンに相当(Xcodeで設定するスプラッシュスクリーンとは別物)する画面を設定しており、setupRootViewController()ではOAuth認可が完了した後に表示される画面を設定する事になります。つまり、実質的な意味ではアプリで一番最初に表示される画面はsetupRootViewController()の中で設定する事になります。
次に下のhandleSdkManagerLogout()を見て行きましょう。これはユーザがログアウトした後に呼び出されるメソッドです。if文に着目してください。今回書かせてい頂いたAppDelegate.swiftではコードを簡単にするために、アプリで管理するユーザは1つのみです。そのためif allAcounts?.count > 1 でtrueになった際の処理を記載していません。もし複数のユーザを管理するアプリを開発予定であればここに処理を書いて頂く必要があります。
早速コーディング!
まず前回紹介した流れでプロジェクト作成してください。
さくっと復習しますと、次のような流れでしたね。

プロジェクトの作成

Podfileの作成

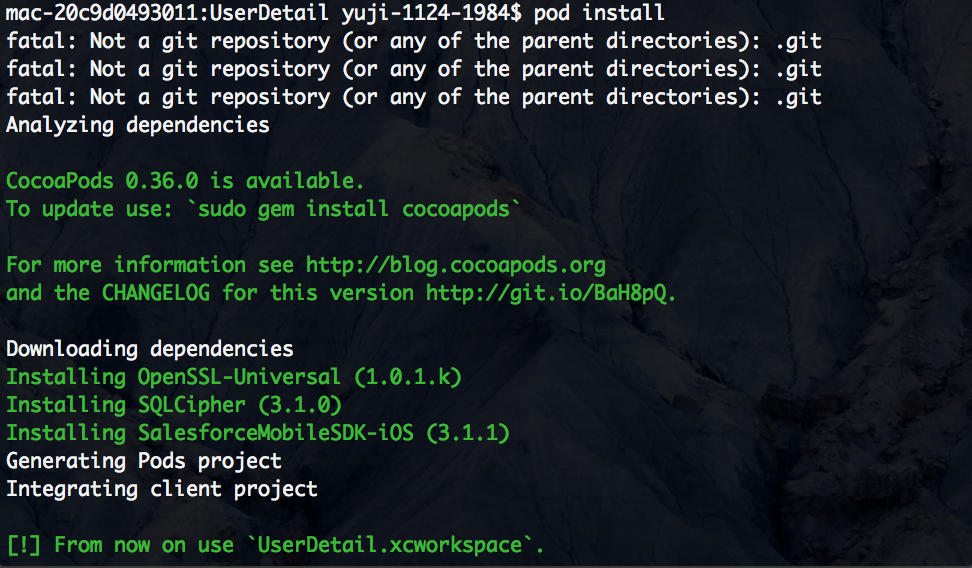
pod installコマンドでMobile SDKをインストール

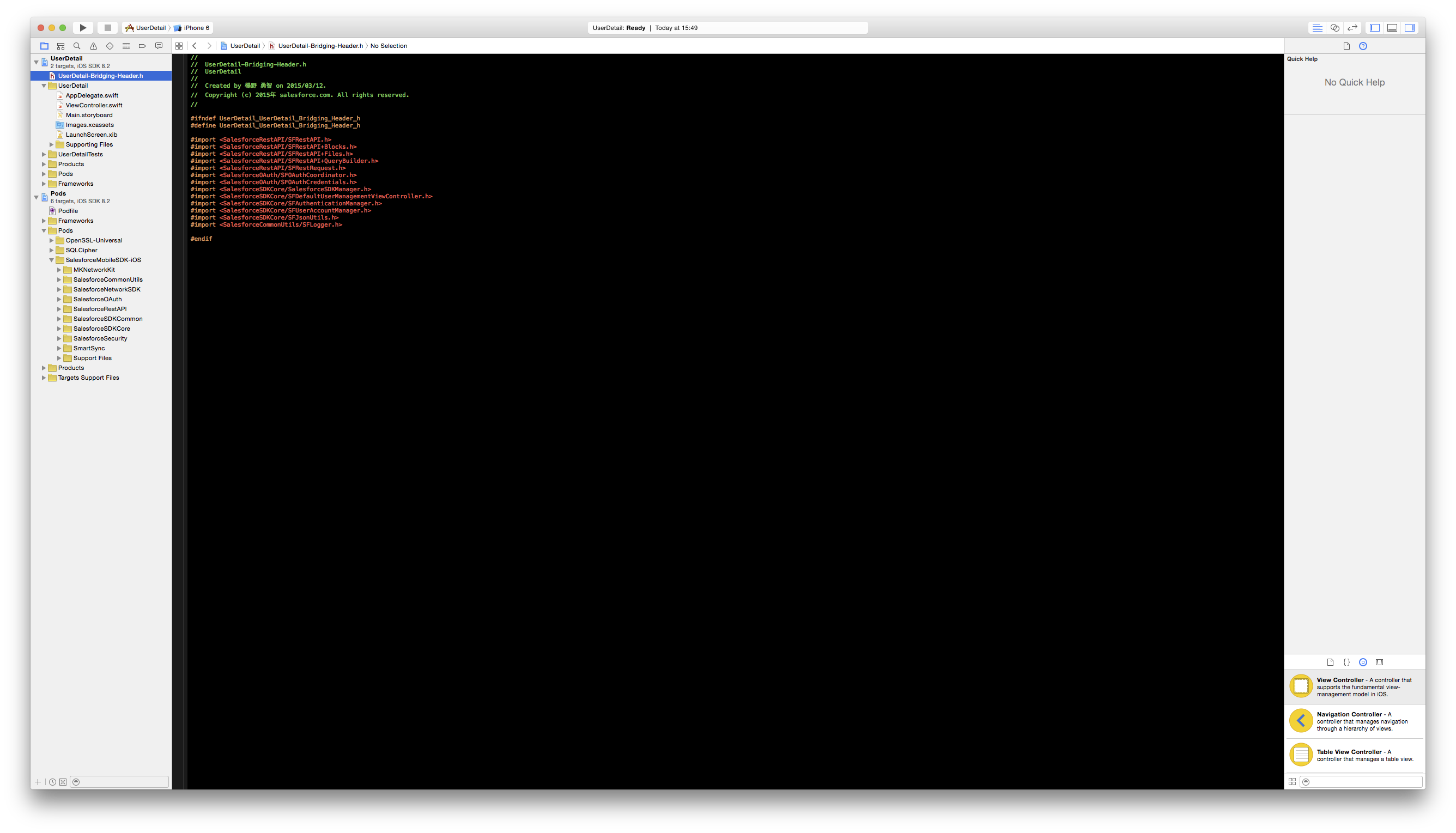
Bridging Headerファイルを作成し利用するライブラリをインポート

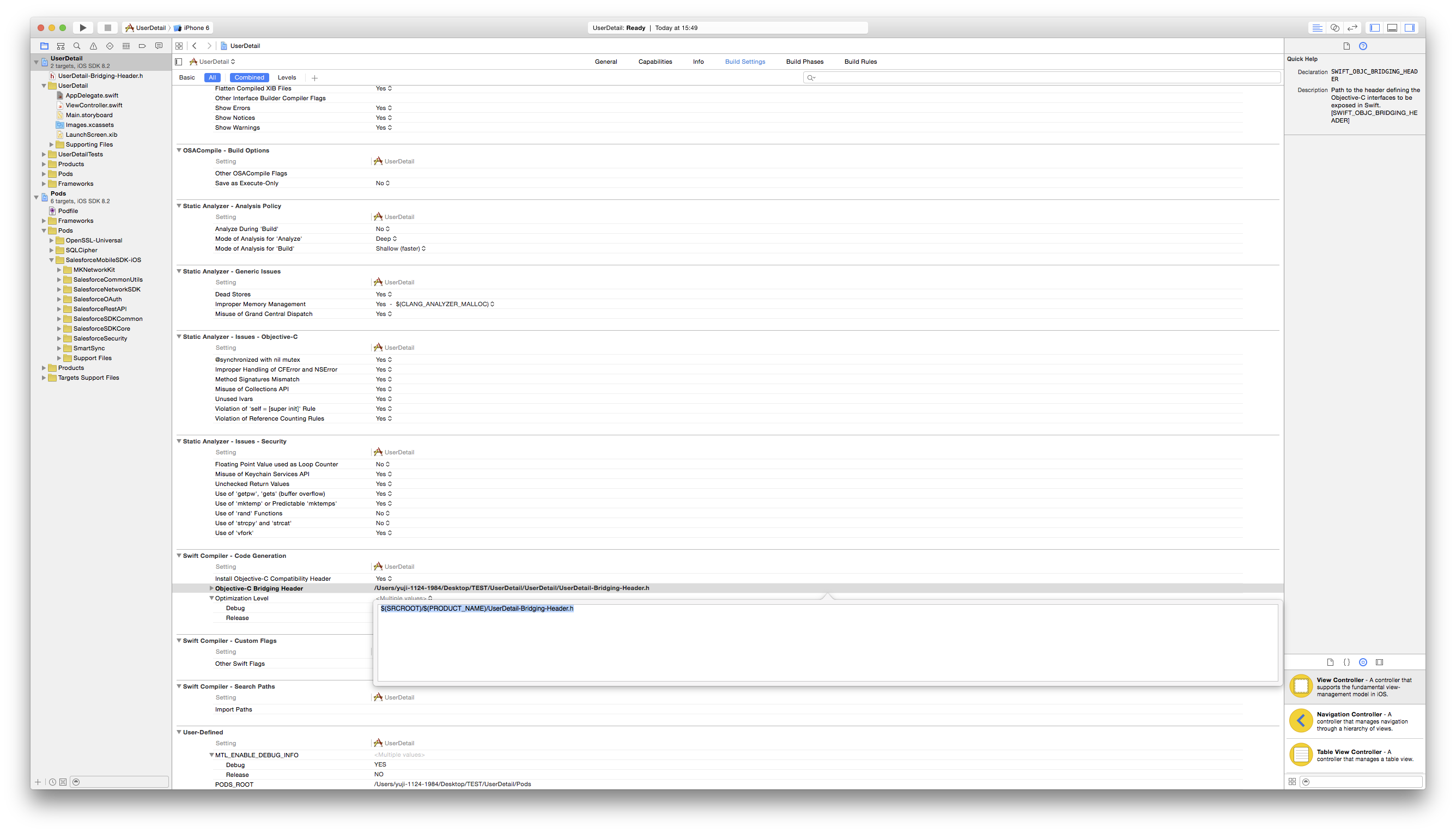
Build Settingで作成したBridging Headerファイルを設定
ここまで来たらあとはもう簡単です。Mobile SDKを利用すると容易にsalesforceのデータを取り扱う事ができます。
salesforceのデータはMobile SDKを利用して取得し、画面のデザインはStoryboardで行う、このようにすれば非常に簡単に素早くiOSアプリを作れる訳です。
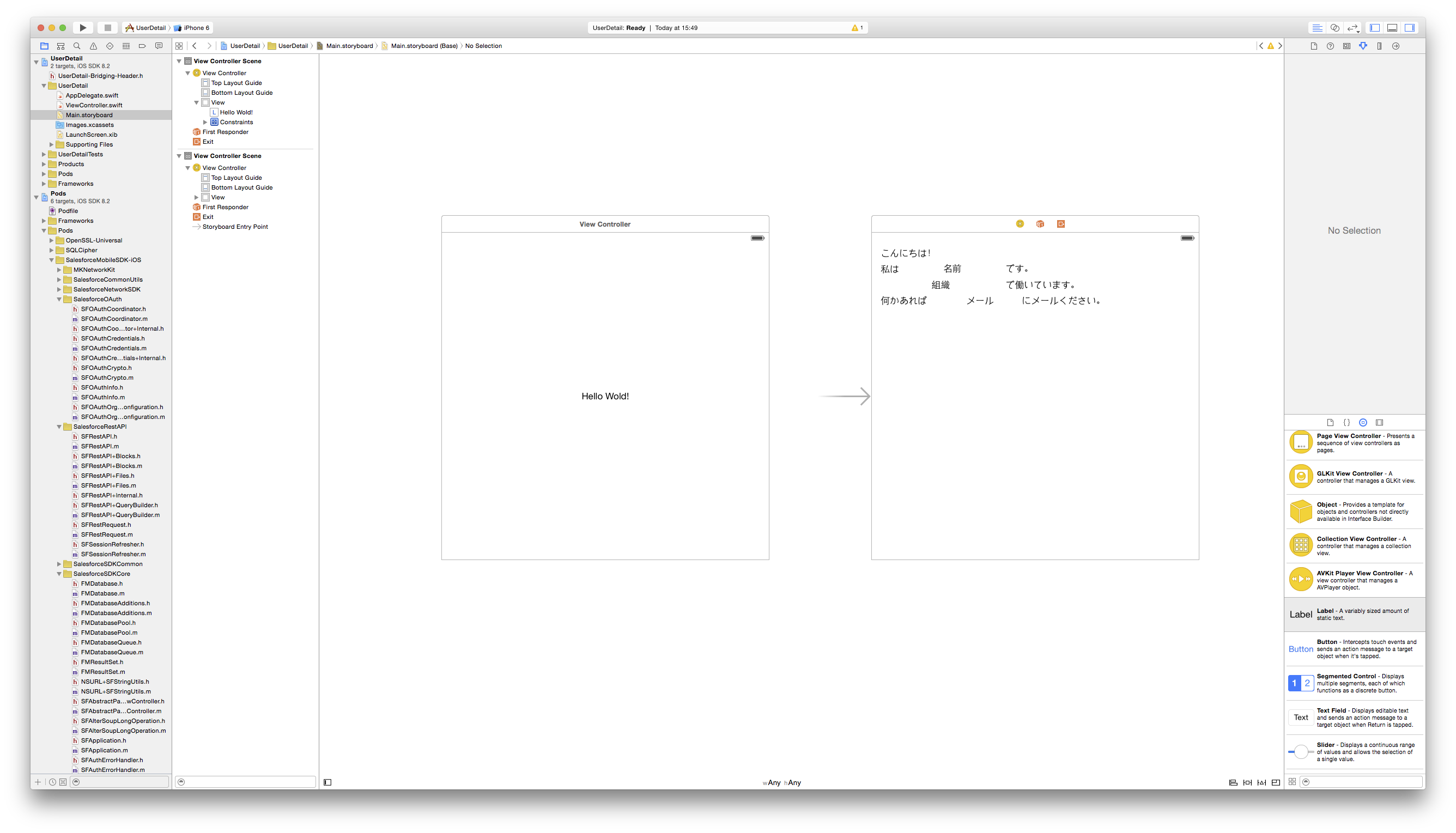
では早速Stoaryboardを用いて画面をデザインしていきましょう。下記のようにXcodeを使ってパーツをドラッグ&ドロップしていくだけで簡単に作成できてしまいますね。 
ドラッグ&ドロップでデザインが完了したら、IBOutletが付いた変数と結びつけてしまえばデータをバインディングできてしまいますよね。 (この辺はAppleさんのドキュメントで詳細を確認してくださいね)
最後にユーザの情報を取得し、上記の変数を利用して画面へ反映させればいいわけです。
ここで着目して頂きたいのがSFUserAccountManagerというクラスです。こちらはシングルトンになっているのでsharedInstance()で簡単にインスタンスを取得する事ができます。インスタンスさえ取得できてしまえば、あとはインスタンスからデータを取得し表示するだけですよね?ものすごく簡単だと思いませんか?
※SFUserAccountManagerだけではなく、Mobile SDKではクエリするためのクラスなどもシングルトンになっており非常に簡単に扱えます。(詳しくは後の回で紹介します。)
ここまできたら残りは実行するだけです!
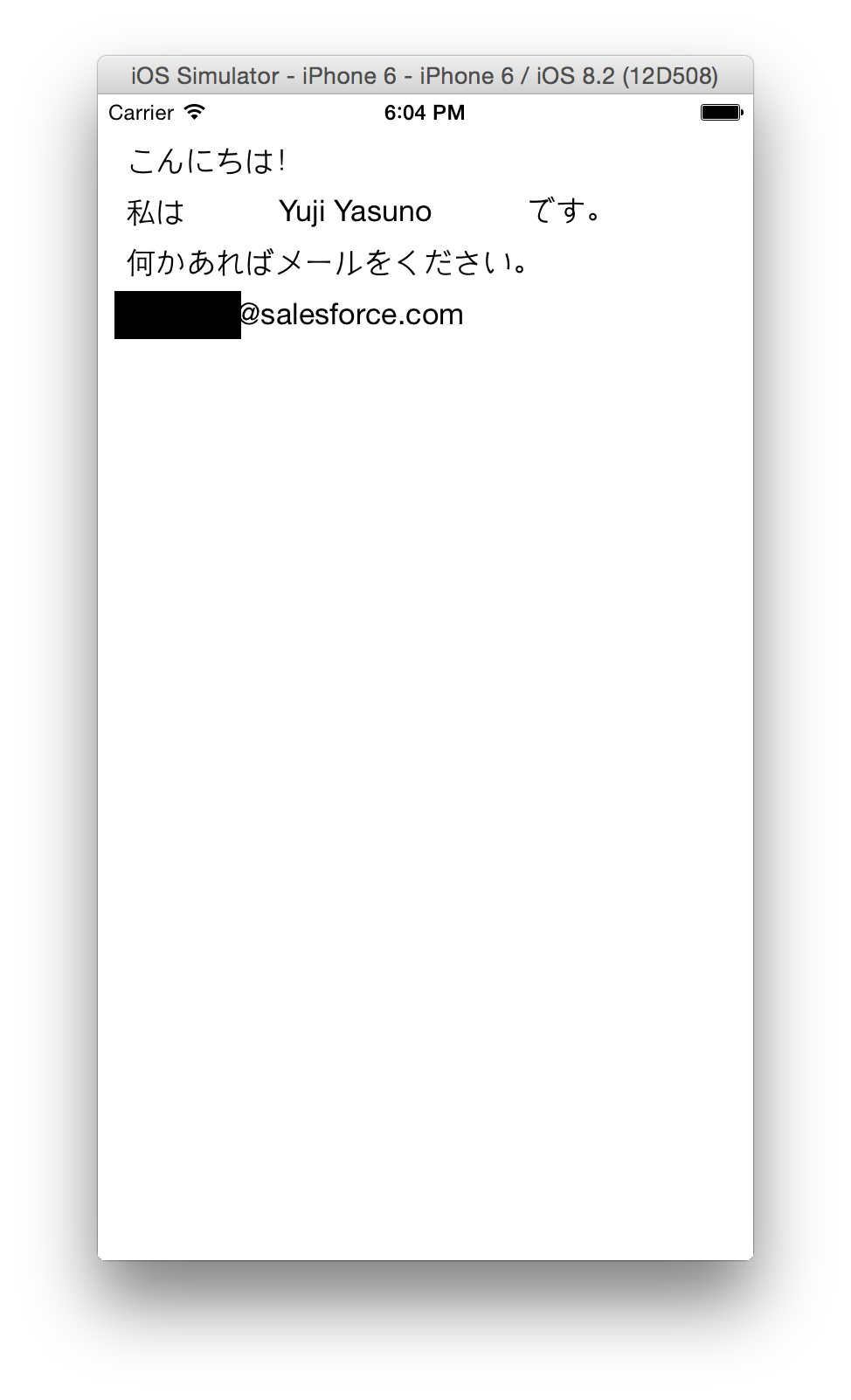
実行すると下記のようにOAuth認可後にユーザの情報が表示されると思います。 この様にすごくシンプルなアプリなので、ブレイクポイントなど置いて是非動作を確認してみてくださいね。


ここでお話した内容はサンプルコードとしてGithubに載せておきました。わからなくなったら参考にして頂ければと思います。
少し長くなりましたが今回はここまでです。次回は実際にデータをクエリしそれを表示する、といった具合に一歩実践に近づいた内容にしていこうかと思います。