間もなくリリースのSpring ’19より 「Lightning Web Components」 という新しいLightningコンポーネントのテクノロジーがリリースされます。その名の通りWeb Componentsの機能を活用したモダンなWeb UI実装テクノロジとなっています。従来のAuraプログラミングモデルと共存することができる上に、非常に高いパフォーマンスを発揮します。
2014年におけるwebスタック
Auraフレームワークが開発されていた2014年のweb標準では、レンダリングエンジン、標準のタグ、イベント、そしてコアとなる言語(ECMAScript5)など、大規模Webアプリケーションを構築するのに必要な機能の一部しか提供されていませんでした。 加えて元来Webがアプリケーションの実行ではなくページをレンダリングするためのプラットフォームであったため、以下の欠点を持っていました:
- レンダリングは継続的なUIの変更に最適化されていなかった
- 標準UIエレメント(タグ)は表現力に乏しいが、カスタマイズする方法がなかった
- コアとなる言語はmodules、classes、promises, decoratorsなど、大規模エンタープライズアプリケーションのフロントを担うようなモダンな構造が無かった

フレームワークの増殖と断片化
そこで、オープンソースコミュニティやソフトウェアベンダーがこの問題を解決を試みます、具体的には:
- AMDやCommonJSなどのモジュール機構, promises, classesなど、様々なライブラリが言語を拡張
- 様々なフレームワークによるコンポーネントモデルとHTMLテンプレートアプローチ
- Reactにおける仮想DOMなど、新しいレンダリング最適化テクニック
これらは大規模なクライアントサイドアプリケーションの開発に大きく貢献しましたが、以下の問題が残りました:
- ReactやAngularなどをはじめ、高度な抽象化によってフレームワーク自体が言語の様な独自性を持つ様になってしまった
- 結果スキルが流用できず、開発者はそれぞれのフレームワークを覚えるのに苦労するようになってしまった
- 異なるフレームワークで書かれたアプリやコンポーネントには相互運用性がなかった
実際に私達も2014年にWebテクノロジで大規模なクライアントサイドアプリケーションの開発を可能にするためにAuraプログラミングモデルと共にLightning Component frameworkを提供しますが、 これには独自のコンポーネントモデルと、独自のモジュールモデルを採用していました。
Web 標準の整備
そういった問題を解決すべく、Webのテクノロジの知見を標準化する試みが行われてきました。主に W3C/WHATWG 及び、SalesforceもメンバーであるECMAScript の標準化団体である TC39 が中心となって、この5年間で様々な標準が整備されています:
- ECMAScript 2015 (6), 2016 (7), 2017 (8), 2018 (9) (classes, modules, promises, decorators, などが追加)
- Web components
- Custom elements
- Templates and slots
- Shadow DOM
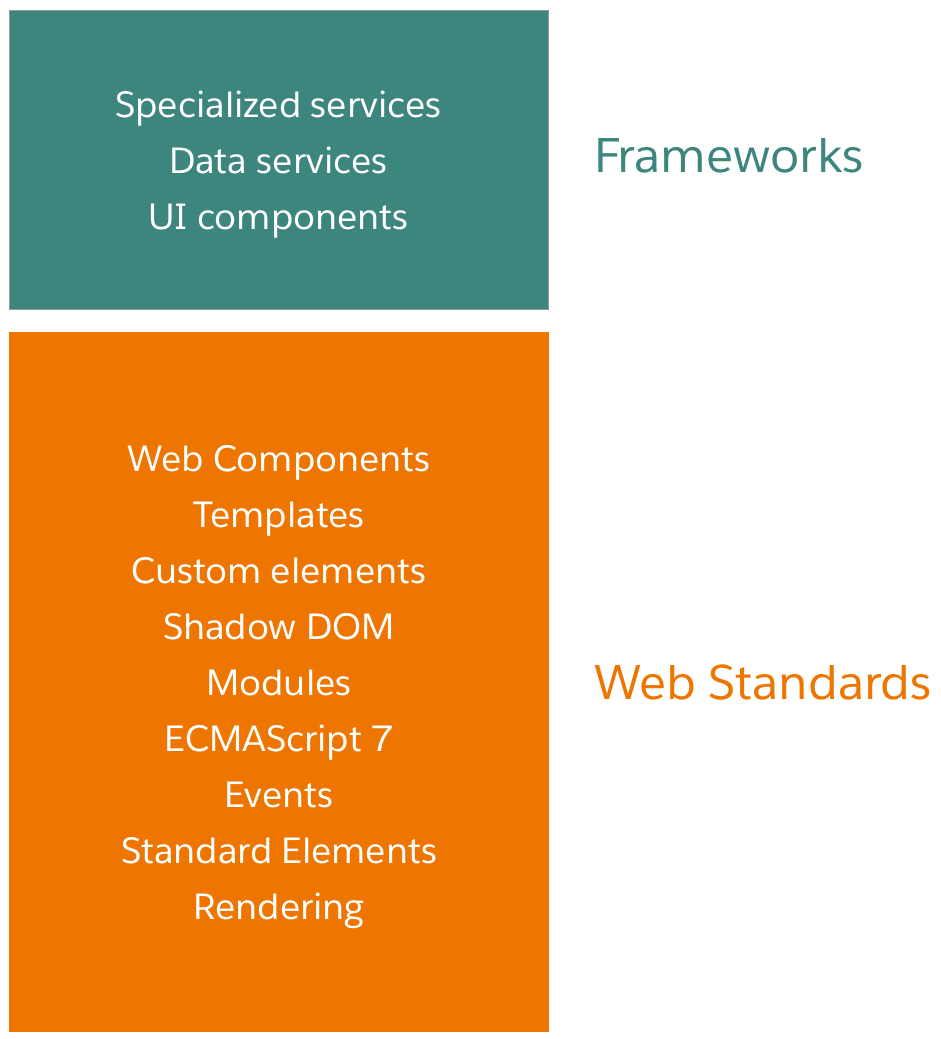
2019年におけるwebスタック
その結果、Webスタックは5年前から大きく変化し、より多くの事を標準仕様で実現できる様になりました.

コアとなる標準のスタックにはアプリケーション開発プラットフォームになるために必要なアップデートがなされ、フレームワークを必要としていた多くの機能が標準化されました。独自のコンポーネントモデル、独自の言語拡張、独自のモジュールなどを必要としなくなったのです。
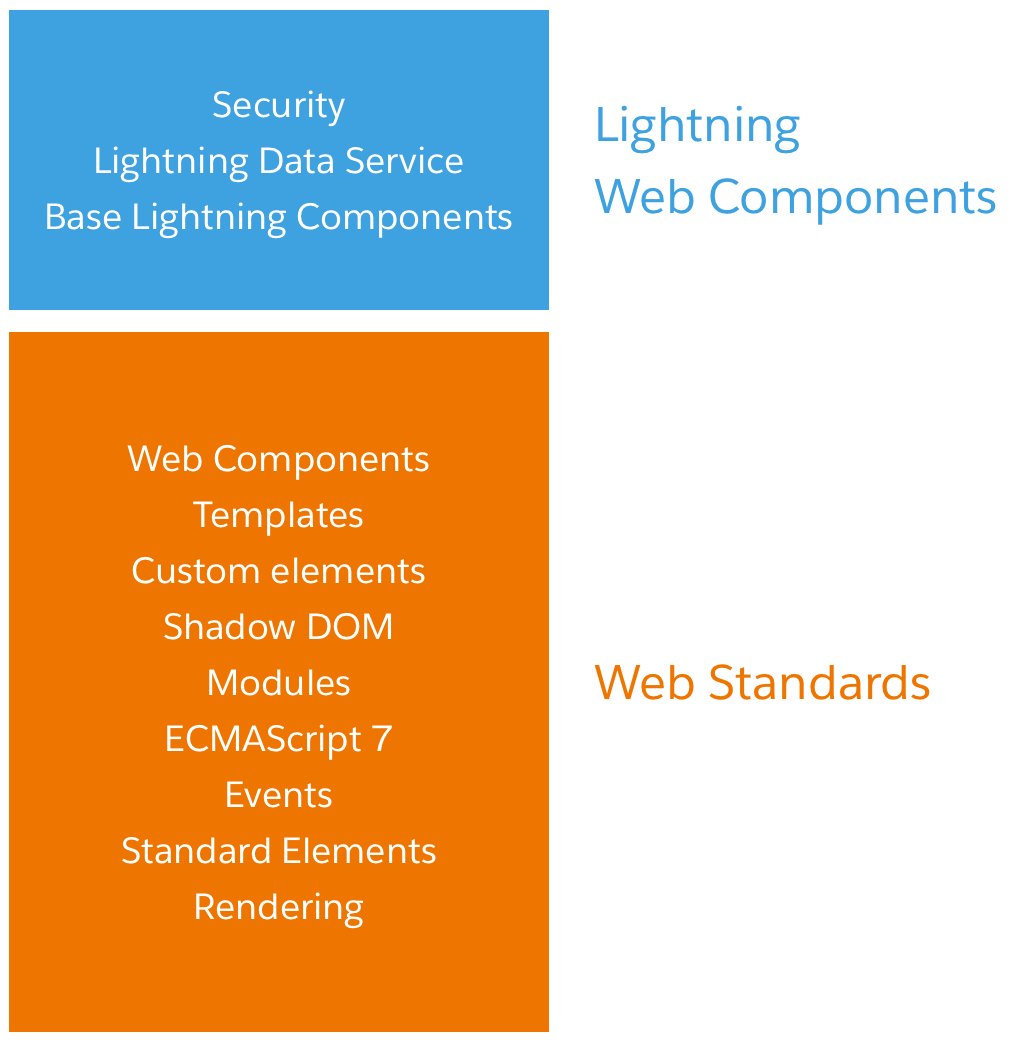
Lightning Web Componentsとは
Lightning Web Components はSalesforceがweb標準をベースに拡張した軽量のフレームワークで、custom elements、HTMLテンプレート、shadow DOM, decorators, modules、そしてECMAScript7以降で利用可能な新しい構文などを活用しています

Lightning Web Components は Web標準のコアスタックに以下のSalesforceに特化したサービスを拡張したものです:
- Base Lightning Components -custom elementsで構築された70を超える UI コンポーネント
- Lightning Data Service – Salesforceデータ及びメタデータへのアクセス、キャッシュ、同期を提供する宣言的サービス
- セキュリティ – セキュリティのリスクとなり得る機能や挙動に制限をかけ、ランタイム全体をセキュアに保つ
Web Componentsプログラミングモデル + メタデータ = 非常に高い生産性
Web ComponentsのプログラミングモデルとSalesforceのメタデータ及びサービスが組み合わさることにより、非常に高い生産性を実現できます。例えば以下のコードではHTMLとJavaScriptがそれぞれたったの5行で、データベースにあるデータの閲覧及び編集を行え、かつ項目ののタイプによって表示を変わり、検証ルールも遵守するコンポーネントが作成できるのです
contactForm.js
1 |
import { LightningElement, api, track } from 'lwc'; |
2 |
3 |
export default class ContactForm extends LightningElement { |
4 |
5 |
@api recordId; |
6 |
@api objectApiName; |
7 |
@track fields = ['Name', 'Title', 'Phone', 'Email']; |
8 |
|
9 |
} |
contactForm.html
01 |
<template> |
02 |
03 |
<lightning-card title="Contact" icon-name="standard:contact"> |
04 |
05 |
<lightning-record-form object-api-name={objectApiName} record-id={recordId} |
06 |
fields={fields}></lightning-record-form> |
07 |
08 |
</lightning-card> |
09 |
10 |
</template> |
画面表示:

共存と相互運用性
これでLightning Componentsの開発には2つの選択肢が提供されることとなりました:
- Aura Components – 従来のSalesforceが構築したコンポーネント/テンプレート/モジュラーモデル
- Lightning Web Components -web components, custom elements, Shadow DOMなどの直近5年で進化したWeb標準をベースとした新しいモデル

Aura ComponentsとLightning WebComponentsは共存および相互運用できます。具体的には :
- Aura ComponentsとLightning WebComponentsは同じページに共存できます
- Aura ComponentsはLightning Web Componentsを含めることができます
- Aura ComponentsとLightning Web Components は同一のBase Lightning Componentsを共有します。Base Lightning Components はすでにLightning Web Componentsで実装されています。
- Aura ComponentsとLightning Web Components は同じ基底サービスを共有します (Lightning Data Service, User Interface API,など)
Auraプログラミングモデルを使用してLightning Componentsを既に開発している場合、Auraコンポーネントは以前と同じように動作します。 またAuraまたはLightning Web Componentsを使用して新しいコンポーネントを構築できます。 AuraとLightning Web Componentsは共存し相互運用ができます。 Lightning Web Componentsの高速なパフォーマンスの利点から最も活きるコンポーネントから始めて、Aura ComponentsをLightning Web Componentsに移行することを検討するのも良いアイデアです。
Lightningでの開発に慣れていない場合または新しいプロジェクトの場合には、Lightning Web Componentsを使用することをお勧めします。
まとめ
Lightning Web ComponentsはSalesforce開発者にとって非常にエキサイティングなテクノロジーです。2019年の最新のWebスタックをベースにゼロから構築され、既存のAura Componentsとシームレスに相互運用できる最先端のプログラミングモデルを使用しています。 Lightning Web ComponentsとSalesforceメタデータの組み合わせにより、これまでにないレベルの生産性、パフォーマンスを得ることができます。
より詳細を知りたいという方は、世界中でイベントが予定されているDeveloper Week 2019のTokyo会場をぜひチェックしてみてください。