Aura Development with Salesforce Extensions
The Aura Components Extension for VS Code leverages the editor's built-in code navigation and language features so that you can efficiently create Aura components.
For new components, create Lightning web components instead of Aura components. Lightning web components perform better and are easier to develop than Aura components. However, when you develop Lightning web components, you also may need to use Aura, because LWC doesn’t yet support everything that Aura does. We're actively working in each release to eliminate these gaps so that LWC works for all use cases.
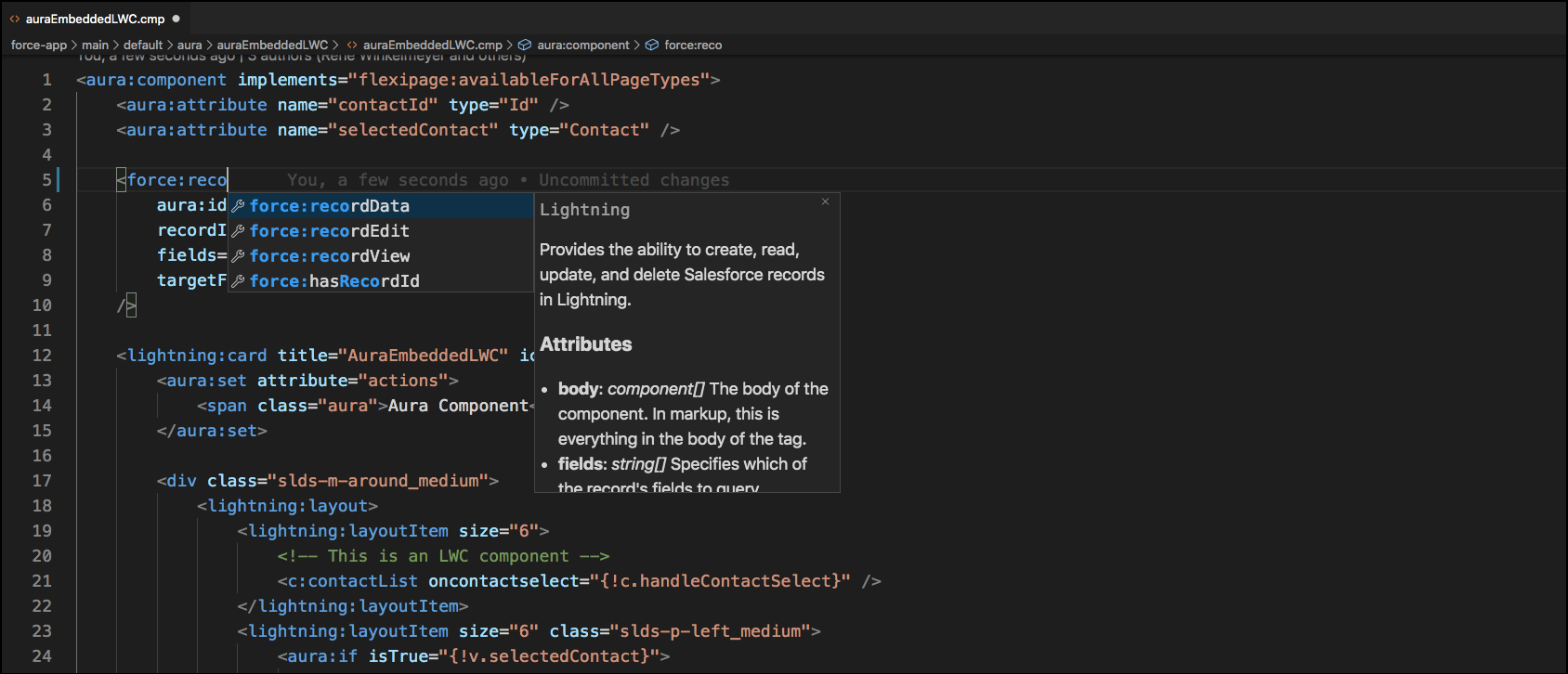
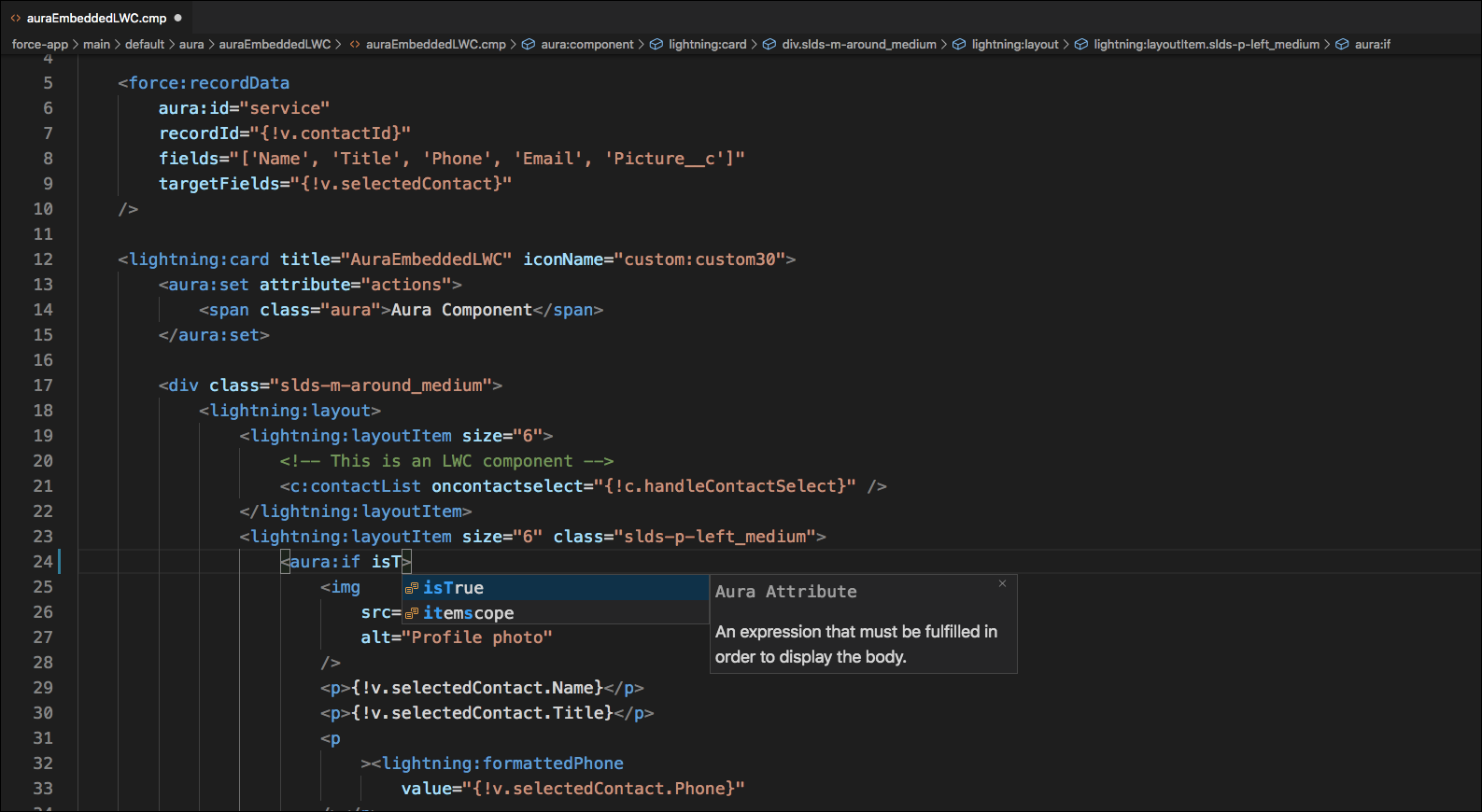
The Aura Components Extension builds on VS Code's language features for HTML and JavaScript, including syntax highlighting, bracket matching, and language-specific code completions with IntelliSense. The extension provides code completion for the following Lightning Web Components resources.

If you have any Lightning web components in your workspace, those components also appear in the list of suggested completions. The Lightning web component suggestions are displayed with the proper Aura syntax.

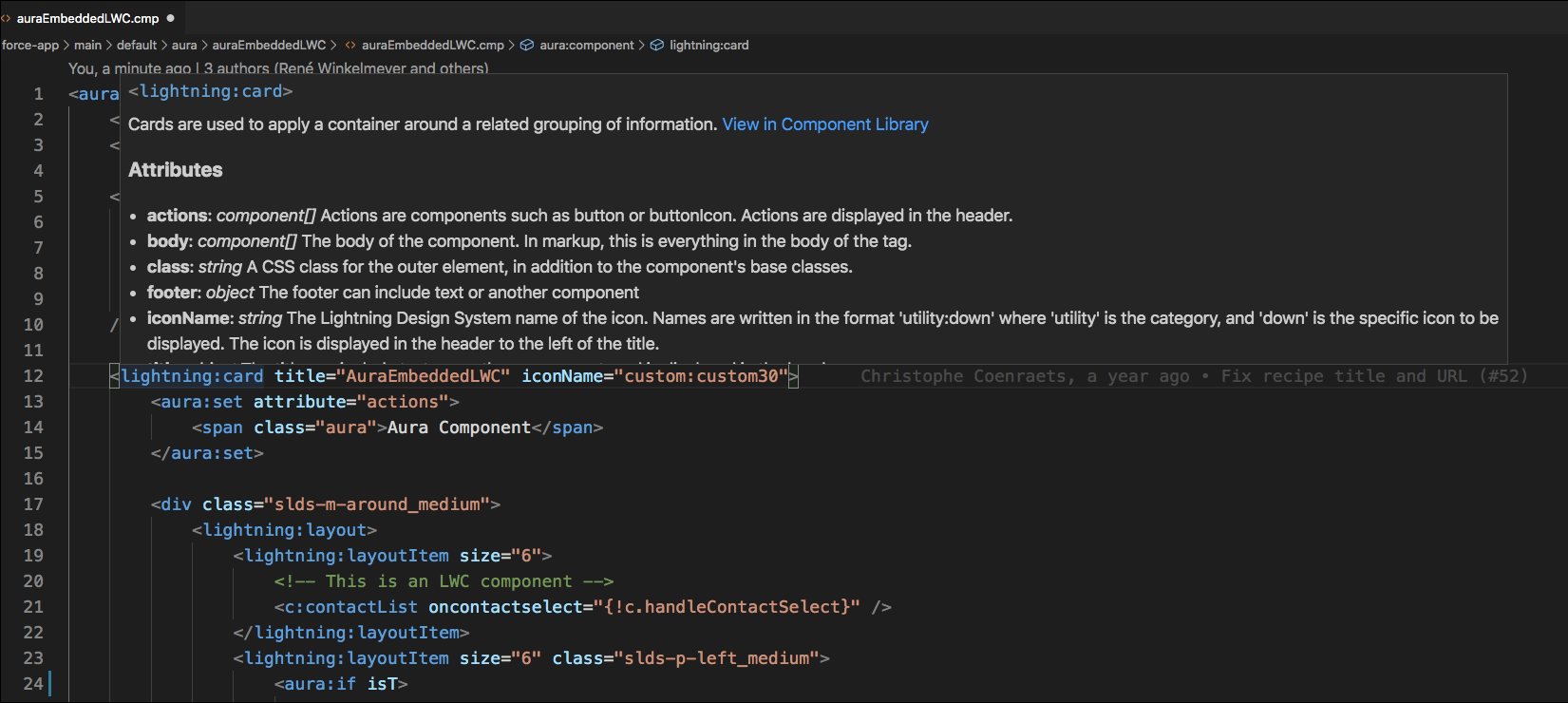
Hovering over a component name or attribute shows component documentation in the editor, as well as links to the Component Library. You can see reference documentation for Aura components and Lightning web components nested within Aura components.
Here's reference documentation for the lightning:card component.

Linting provides errors about malformed or suspicious-looking code while you edit. VS Code enforces Salesforce's ESLint rules. To activate ESLint, install it from the command line. See the Lightning Web Components ESLint Plugin and Lightning Web Components ESLint Config repositories for instructions.
The linter throws an error when you include templating code inside of a CSS style tag. For example, this code sample throws an error <div style="{# 'background-image:url(' + v.url+ ')'}"> ... </div>. The linter tries to validate the templating code as CSS. This is a known issue in the Aura LSP, and you can ignore the error.
VS Code provides shortcuts to preview or jump to definitions within your code without losing track of the code you're currently working on. Learn more in the Code Navigation section of the VS Code documentation.
To preview a definition, hold down Ctrl (Windows or Linux) or Command (macOS) and hover over the item whose definition you want to see. This example shows a preview of the source of a c namespace component.
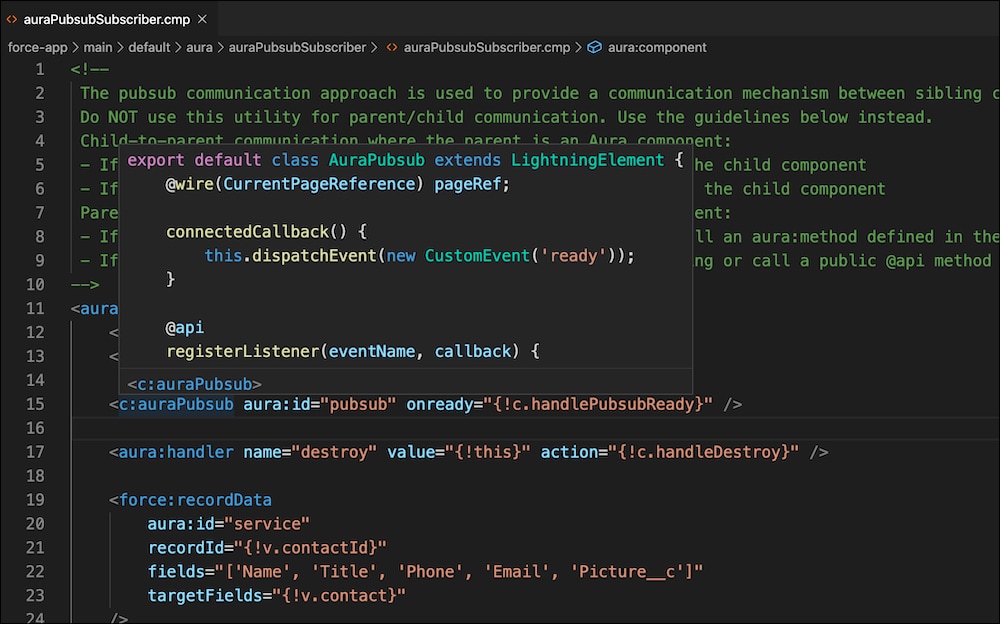
Here’s a preview of the Lightning web components definition for AuraPubSub that is referenced in the Aura pubsub component.

To view a definition, right-click the item and select Peek Definition, or press Alt+F12.
To jump to the location of a definition, right-click the item and select Go to Definition, or press F12.
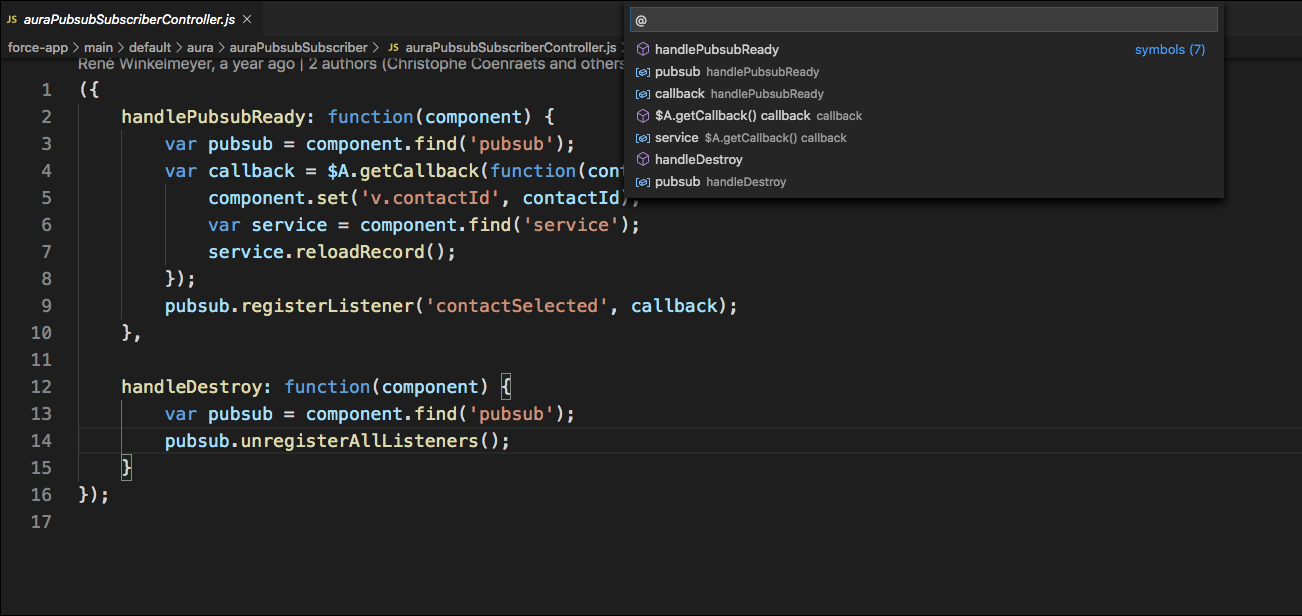
The Outline view allows you to see the outline of your component, such as its HTML tags and JavaScript properties. Invoke it with Ctrl+Shift+O on Windows and Linux and Cmd+Shift+O on Mac.