LWC Development with Salesforce Extensions
The Lightning Web Components Extension for VS Code leverages the editor's built-in code navigation and language features so that you can efficiently create Lightning web components.
The Lightning Web Components Extension builds on VS Code's language features for HTML and JavaScript, including syntax highlighting, bracket matching, and language-specific code completions with IntelliSense. The extension provides code completion for the following Lightning web components resources.
Code snippets are available for scaffolding class and interface definitions, and a variety of statements, such as loops. When you’re working in an LWC HTML file, run Insert Snippet from the Command Palette to view the available snippets. You can also view these code snippets as code completion suggestions by typing the component name (for example, accordion).
Out-of-the-box snippets for Salesforce development are available in these repositories:
- Apex Code Snippets
- HTML Code Snippets for LWC development
- JavaScript Code Snippets for LWC development
Lightning components access Salesforce values via scoped modules. The Lightning Web Components Extension provides code completion for the following scoped modules:
@salesforce/resourceUrl@salesforce/contentAssetUrl@salesforce/apex@salesforce/user
To learn more about @salesforce modules, see @salesforce Modules in the Lightning Web Components Developer Guide for more information.
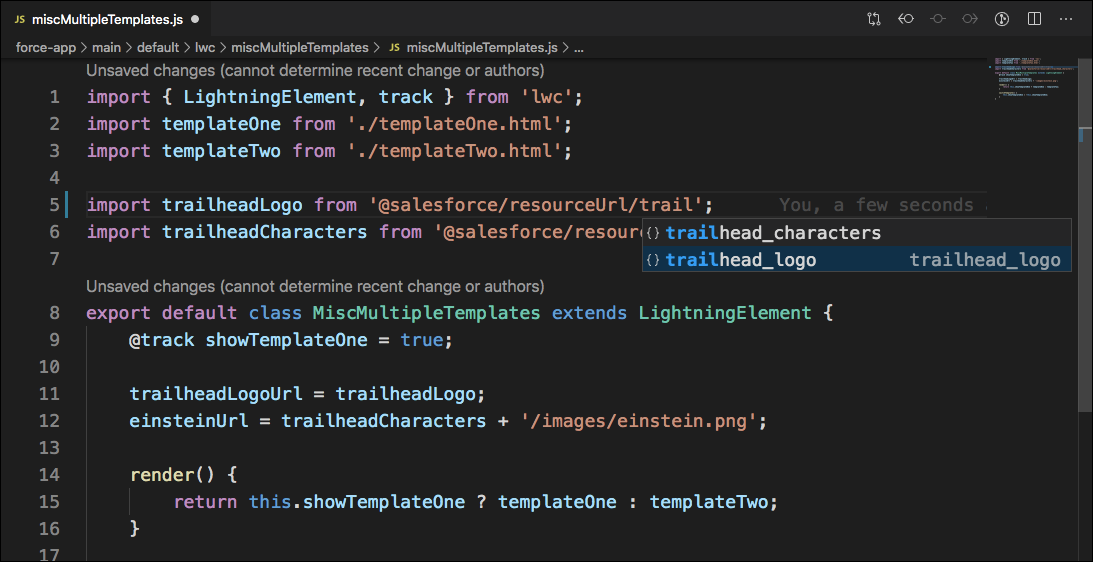
In this example, VS Code displays the possible static resource names to choose from when completing the import statement.

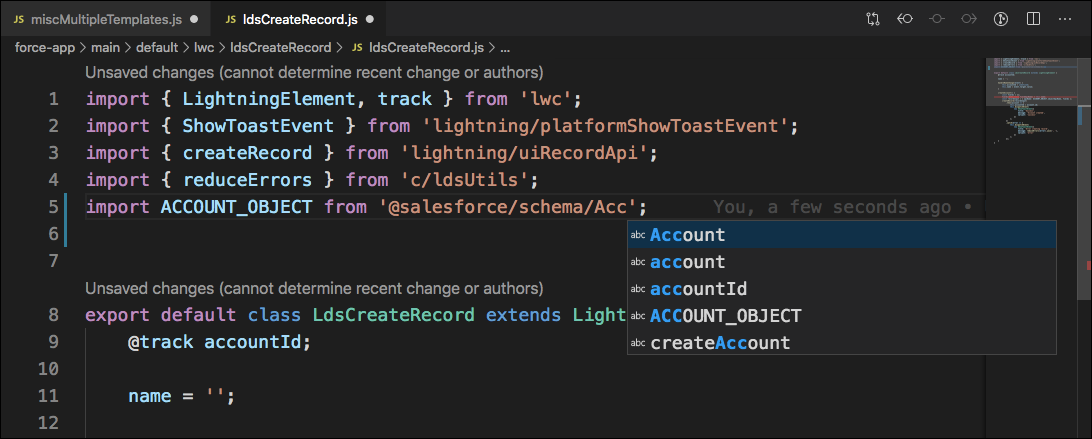
Here's what code completion looks like for @salesforce/schema.

Here's an example of code completion for an Apex controller.

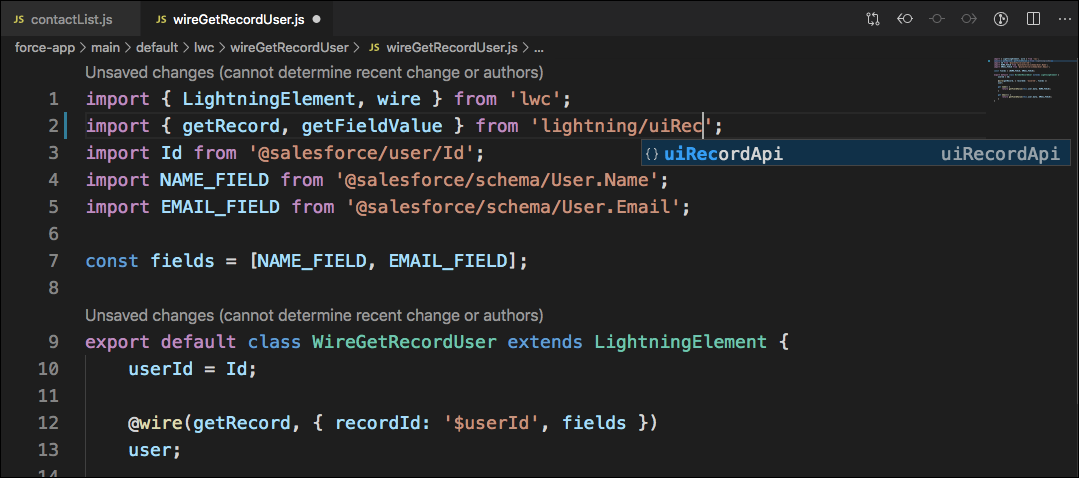
VS Code also completes Lightning API resources, such as lightning/uiRecordApi and lightning/uiObjectInfoApi. See the lightning/ui*Api Wire Adapters and Functions in the Lightning Web Components Developer Guide for more information.

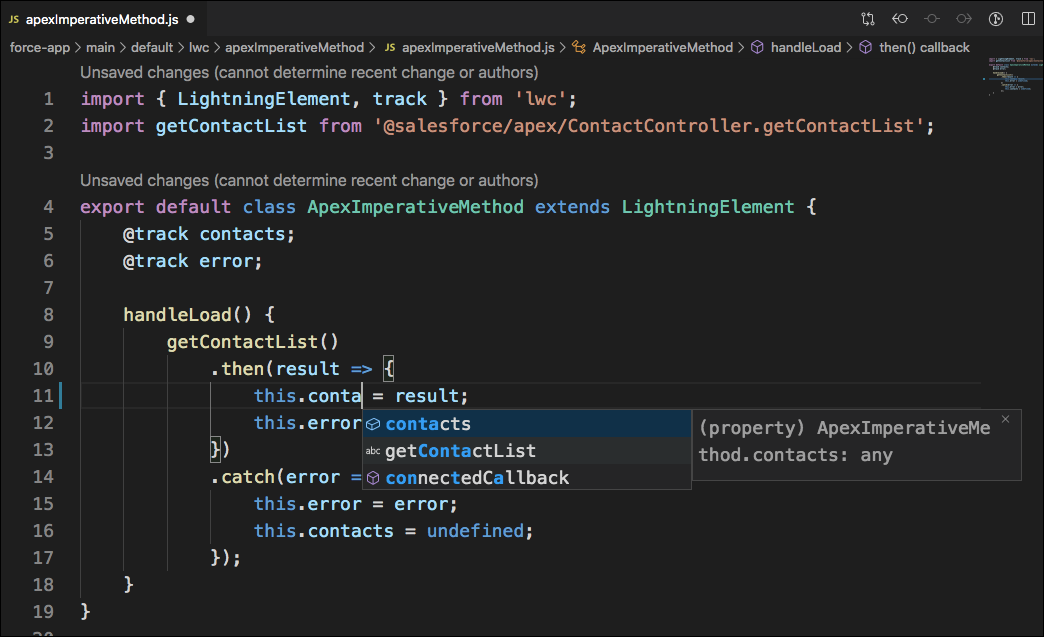
VS Code completes the Lightning Component framework's reactive properties and wire service. See Lightning Web Components Developer Guide for more information.
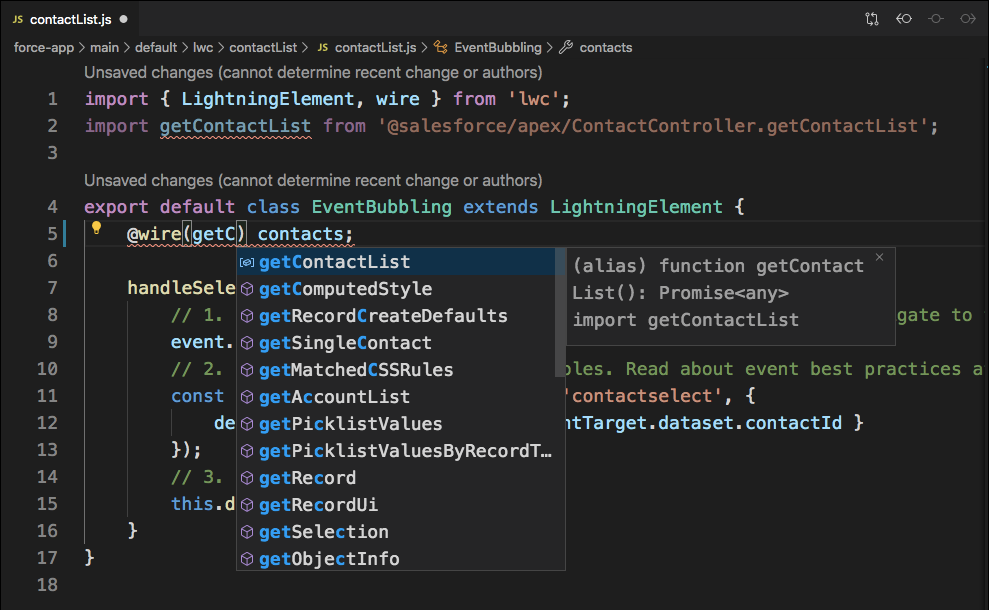
Here’s an example of code completion for including the Apex function getContactList in the @wire decorator.

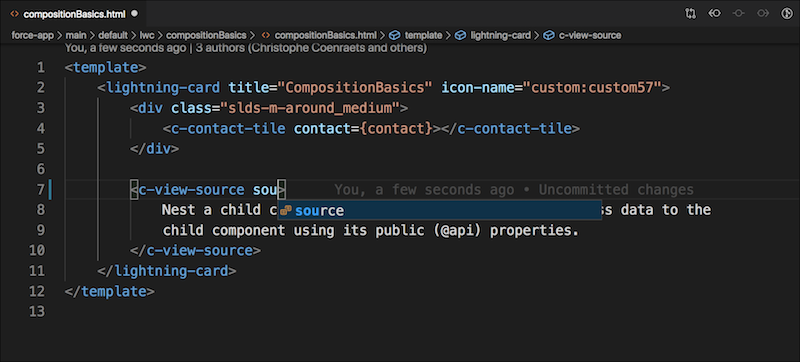
Code completion is also provided for HTML tags and attributes for components in the lightning and c namespaces. Here, with c-view-source, VS Code completes its source attribute.

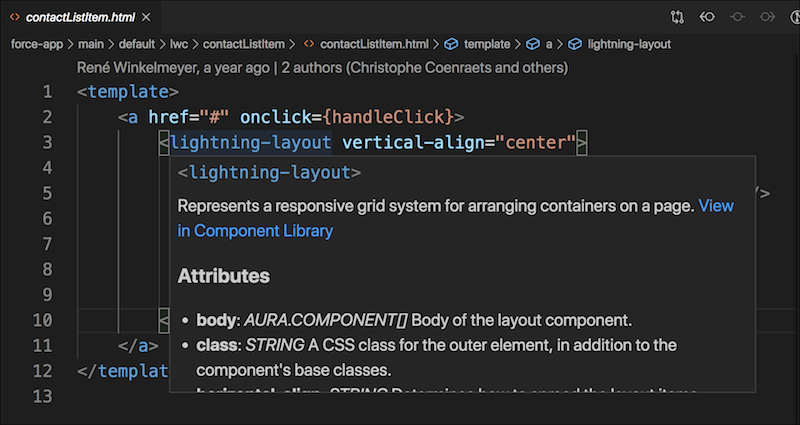
VS Code displays documentation when you hover over a standard Lightning web component in the lightning namespace, as well as the c namespace if you provide documentation for your custom components. Here’s the documentation that displays for lightning-layout. The dropdown also provides a link to view the component in the Component Library.

Linting provides errors about malformed or suspicious-looking code while you edit. VS Code enforces Salesforce's ESLint rules. To activate ESLint, install it from the command line. See the Lightning Web Components ESLint Plugin and Lightning Web Components ESLint Config repositories for instructions.
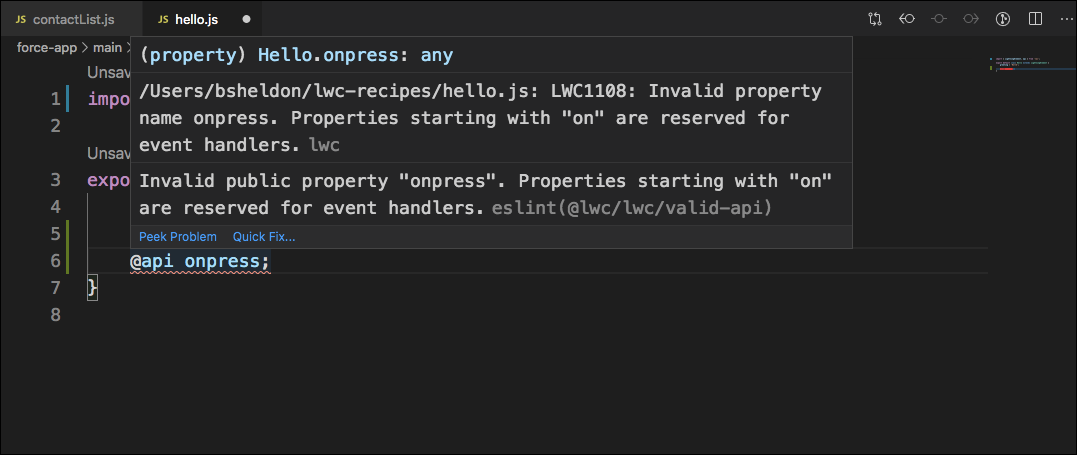
In this example, when hovering over onpress, the linter reports that you can’t name an API property starting with "on."

VS Code has a range of actions to quickly address problems and refactor code, including Quick Fix and Peek Problem. To learn more, see Refactoring in the VS Code documentation.
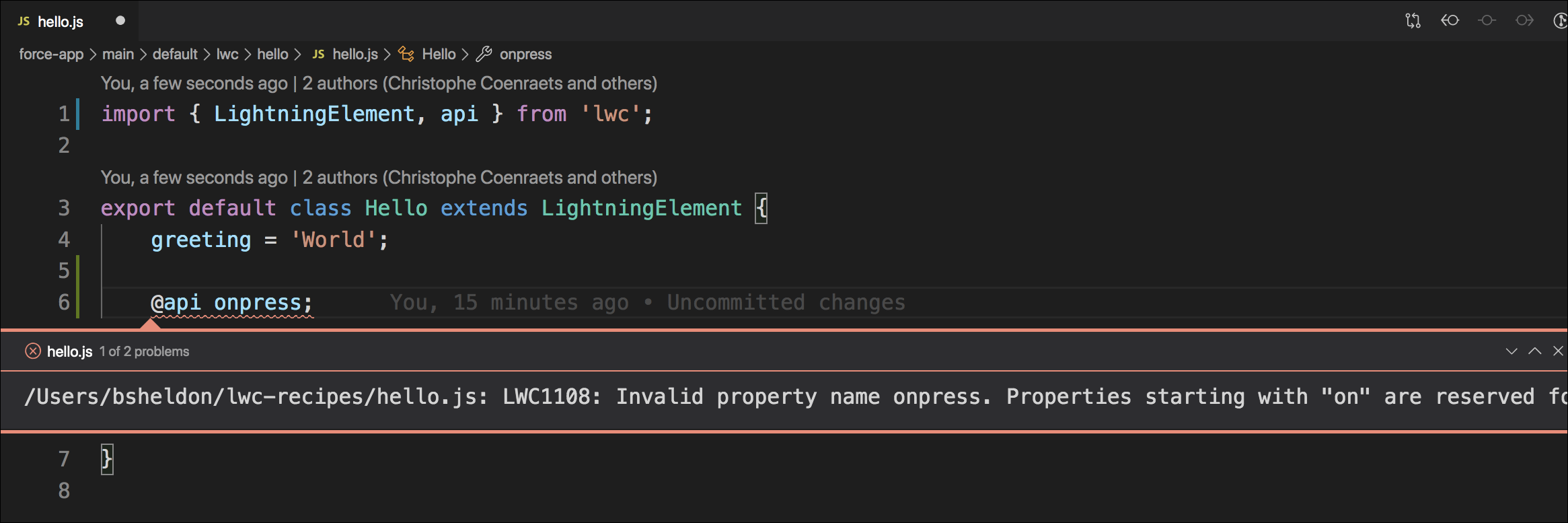
Clicking Peek Problem on the error message highlights the line where the linter found the error. If the message says that there’s more than one error, click the down arrow in the message's upper right corner to see the others.

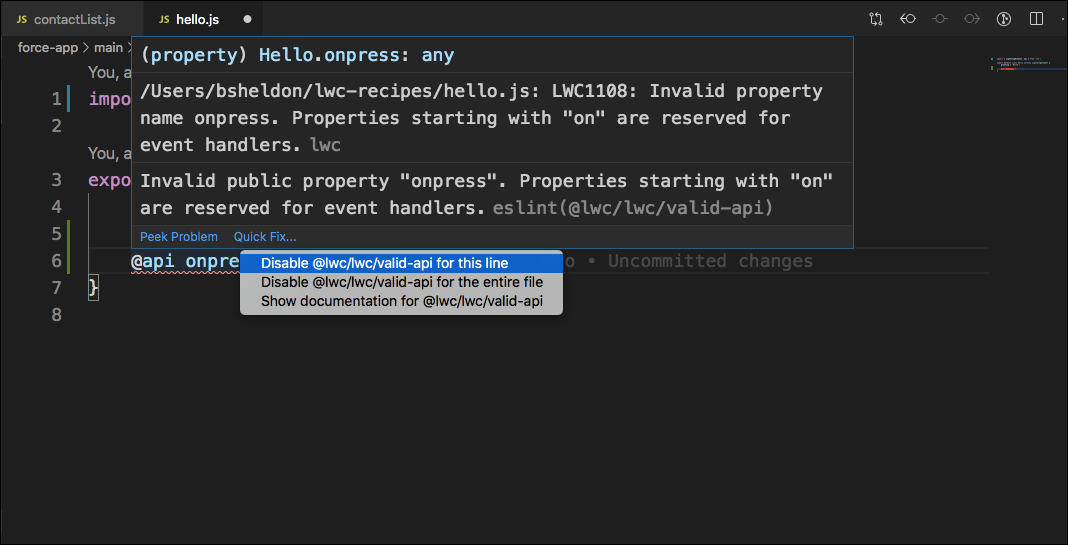
Clicking Quick Fix provides options to disable the warning on valid API names in the line or in the file, and links to the documentation. You can see these same options by clicking the yellow light bulb icon next to @api onpress;.

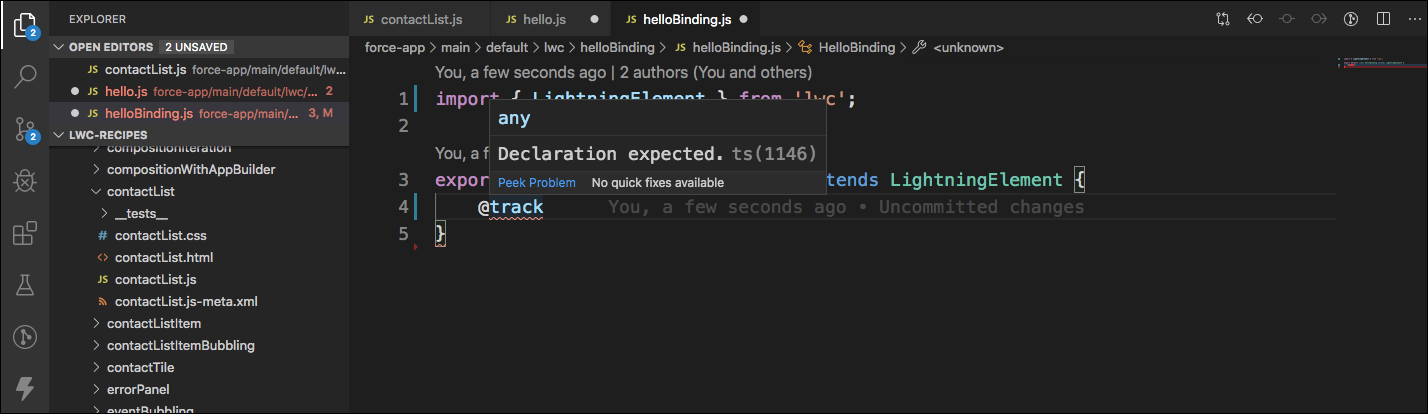
File and compiler errors display on hover. Here, when @track is hovered over, the error message says that it must be declared.

VS Code provides shortcuts to preview or jump to definitions within your code without losing track of the code you're currently working on. Learn more in the Code Navigation section of the VS Code documentation.
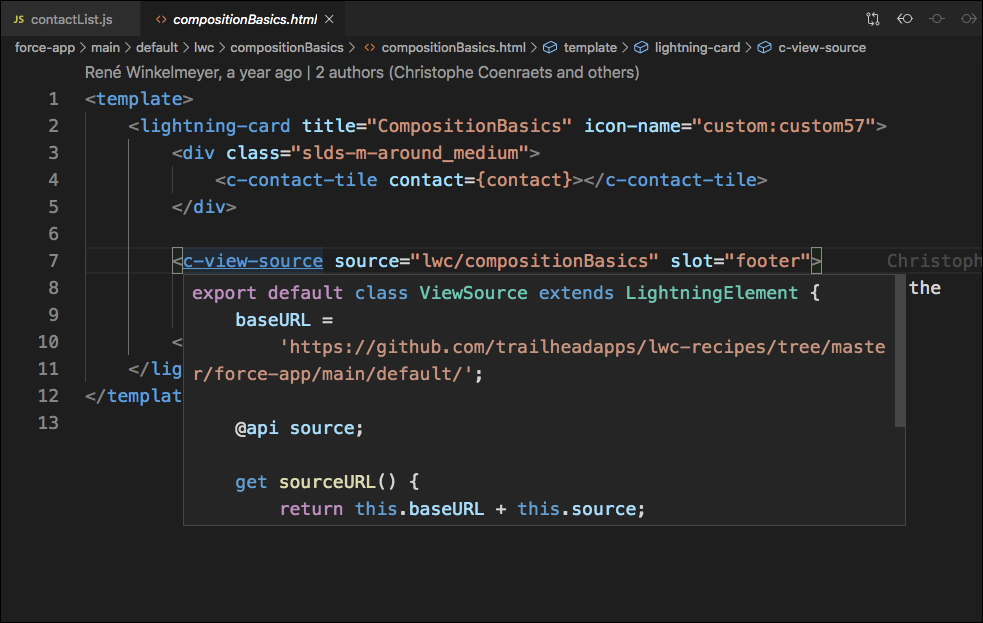
To preview a definition, hold down Ctrl (Windows or Linux) or Command (macOS) and hover over the item whose definition you want to see. This example shows a preview of the source of a c namespace component.

To view a definition, right-click the item and select Peek Definition, or press Alt+F12.
To jump to the location of a definition, right-click the item and select Go to Definition, or press F12.
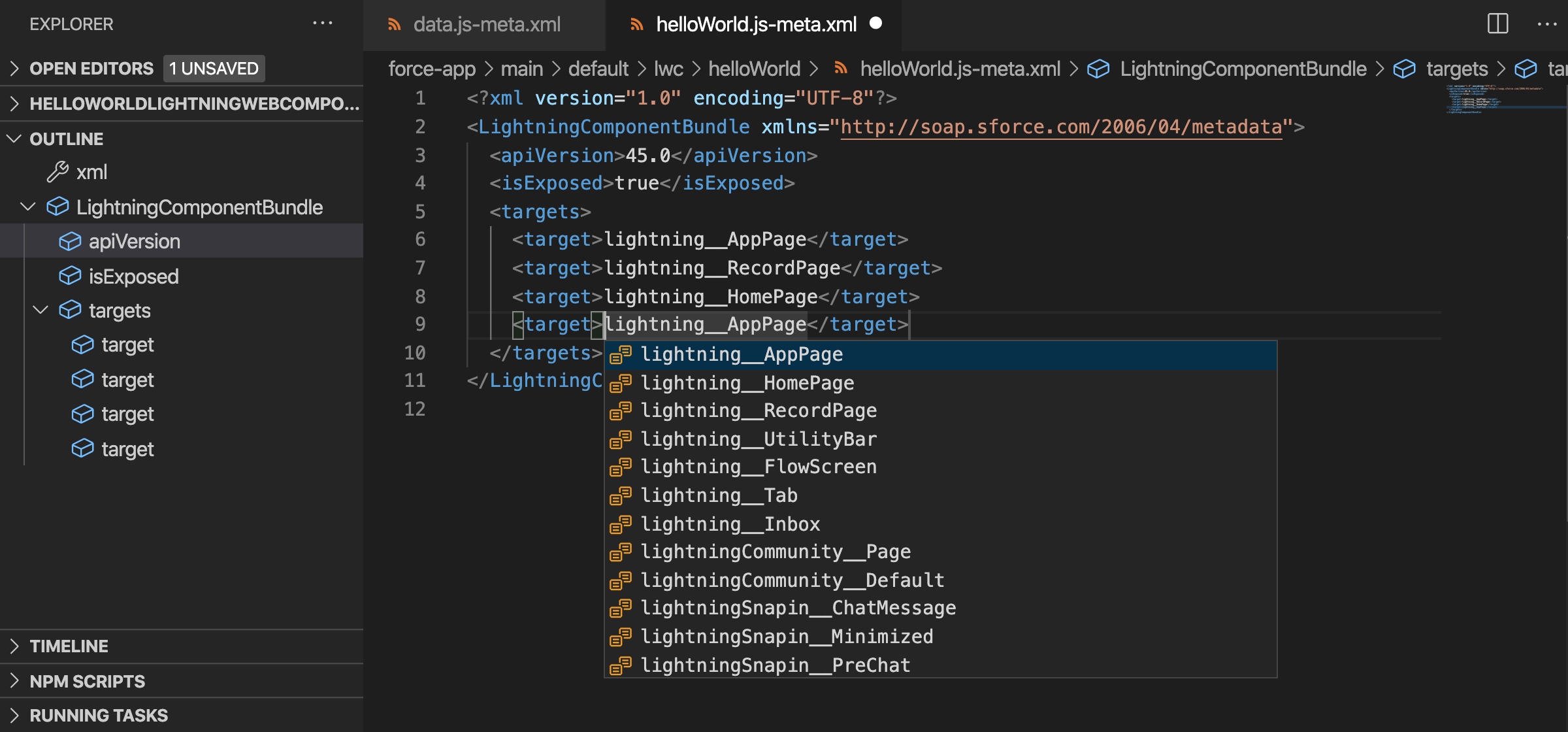
VS Code provides IntelliSense support through integrating an XML VS Code extension by Red Hat for js-meta.xml. It supports features such as but not limited to auto suggestion, syntax error reporting, renaming support, automatic code generation.