In case you missed it, we recently announced a new programming model for Lightning component development, called Lightning Web Components. If you need to catch up, you should check out Christophe Coenraets’ introductory post for an overview of what’s at the heart of this new model and how it can benefit your apps. This new way of building in Lightning will be generally available with the Spring ’19 release.
Lightning Web Components development introduces new tooling standards and conventions into the world of Salesforce development. Along with a new programming model, the Spring ’19 release also brings more resources for developers working in Lightning. In this post, we’re going to look more closely at the available tools and resources and step through a few essentials for getting up and running with Lightning Web Components development.
Tools you’ll need to get started
To develop Lightning web components, you’ll need to install the Salesforce CLI. From there, you’ll want to make sure you’re running the right release of the salesforcedx plugin—which enables interaction with Salesforce orgs, among many other things. If you’re reading this prior to February 9th, 2019, after you install the CLI, you’ll need to upgrade to the pre-release version of the salesforcedx plugin by runnning sfdx plugins:install salesforcedx@pre-release. After February 9th, just make sure you’re using sfdx plugins:install salesforcdx@latest to get the current release. (Note: You may find that you need to uninstall the plugin before you can upgrade your version.)
You can find detailed update instructions here.
You’ll also want to look at setting up an integrated development environment (IDE). We highly recommend Visual Studio Code and the Salesforce Lightning Web Components Extension for VS Code. This combination provides powerful connections to the Salesforce CLI from within VS Code, plus additional features specific to developing Lightning web components for Salesforce. (More on the Salesforce Lightning Web Components Extension below.)
If you’re using VS Code, we also recommend installing the Salesforce Extension Pack, which bundles together a ton of useful features for Salesforce development projects. If you’re new to VS Code, you should check out our recent webinar about getting up and running with VS Code and the Salesforce Extensions.
There are also great IDEs available from Salesforce partners that support Lightning web components development, like Illuminated Cloud.
You’ll have the best development experience if you combine the Salesforce CLI with one of the IDEs that supports Lightning web component tooling.
Tools included in the Salesforce Lightning Web Components extension
Currently the Lightning Web Components Extension is not bundled with the Salesforce Extension Pack, so you’ll want to make sure to download the extension if you plan to use VS Code to develop Lightning web components.

With the Salesforce-provided extension, you get some additional tools to help optimize your developer experience with web components. This includes:
- ESLint – An open-source utility that performs static analysis of JavaScript code to identify common issues with styling, patterns, etc. Also known as ‘linting’.
- @salesforce/eslint-plugin-lwc – Enforces Salesforce-specific linting rules, which are also enforced by the platform on deployment of Lightning component bundles. We’ll have more on the options for customizing the behavior of your linting tools in a future post.
- Language Services for Lightning Web Components – Provides autocompletion/intellisense for Lightning Web Components, warnings in the ‘Problems’ tab for invalid syntax, as well as invalid syntax highlighting in HTML/JS files as you work.
- Code snippets for JavaScript – Pre-defined code snippets to make writing Lightning web components with JavaScript easier. Start typing ‘lwc-‘ within a Lightning web component JavaScript file to see the list of available snippets.
What about using the developer console with Lightning Web Components?
You can only develop Lightning web components using the Salesforce CLI and an IDE (or text editor). The developer console is a convenient tool that’s used daily by many Salesforce developers. You can still use it to access Apex classes, Visualforce pages and Aura bundles; however, it’s not a full-blown IDE. Also, in its current form, the developer console can’t provide integrated support for much of the tooling that ships with the Lightning Web Components Salesforce Extension, like ESLint.
You’ll get the best developer experience using more robust tools like VS Code and the Salesforce Extensions, or Illuminated Cloud. Your users will also benefit because these tools can help you identify and avoid common issues in your code as you write, and before you even try to deploy to development environments.
What about using the Force.com IDE to develop Lightning Web Components?
In case you missed it, we recently announced that we’re ending support of the Force.com IDE on October 12, 2019. For some time, updates to the Force.com IDE have been limited to critical security fixes, not new functionality like support for Lightning web components development.
Along with the end-of-life announcement, we explained the reasons why we’ve shifted to a different model for developer tooling, including: commitment to building in the open, letting the developers who use our tooling participate in defining features and driving priority, and building consistent developer experiences across our tools, and using the best of modern tooling.
If you haven’t yet migrated to using the Salesforce CLI and another IDE, now is the time to install the CLI and explore one of the IDEs mentioned above.
Where can I use and deploy Lightning Web Components? Do I have to develop in scratch orgs?
You can use Lightning web components in any Salesforce org. In fact, behind the scenes, you’ve been using Lightning web components in Lightning Experience for some time. You can develop and deploy your own Lightning web components to any org that has been upgraded to the Spring ’19 release. Lightning web components are compatible with managed packages, unlocked packages, change sets, and Metadata API deployments.
You can use any kind of non-production environment to develop Lightning web components. But you’d never try to develop in production anyway, right? 😉
Developing in a scratch org means you can test out your ideas and code quickly, since scratch orgs are built to be quickly created, used during the most iterative part of the development cycle, and are short-lived. But you can also develop Lightning web components in sandboxes and Developer Edition environments.
Lightning Component Library, Playground and Locker Service resources
The Lightning Component Library is a one-stop resource for documentation, developer guides and interactive, lightweight code snippet development tools. You can access the Library two ways: as a part of the resources available on the Salesforce Developers website, and through a relative URL from within a Salesforce org, available once you’ve logged in. Appending /docs/component-library/documentation to the org’s base URL will take you to the library.
The Developer Guide has in-depth documentation about Lightning web component syntax and design patterns, as well as information about compatibility with Aura, using Lightning web components with Aura components, and resources for migrating components built in Aura to Lightning web component syntax.
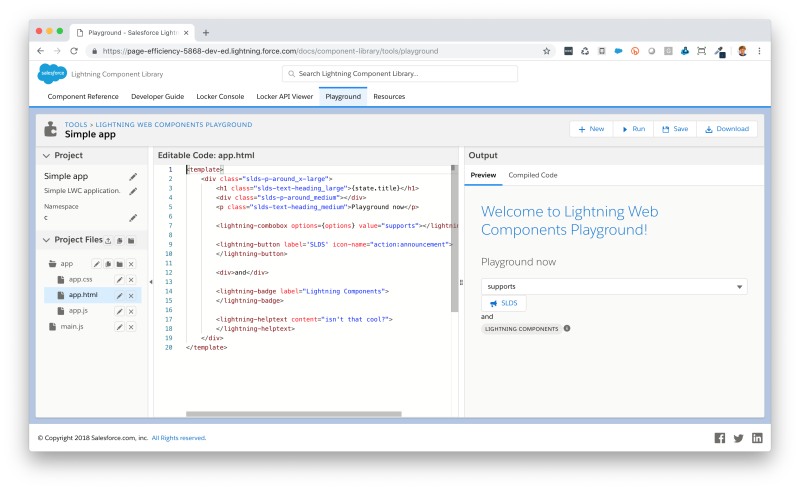
In a Spring ’19 version of the Library, you’ll also notice some brand new tools including the Playground. The Playground provides a fast, lightweight way to generate code snippets and experiment with Lightning web component composition.

You can also save and share snippets created in the Playground. Keep in mind these snippets are just that—pieces of code. The Playground is not the place to build fully functional component bundles for deploying into an org. (You’ll use the Salesforce CLI and tools listed above to develop in a Salesforce org.)
From the Lightning Component Library, you can also access tools to help you evaluate performance and compatibility with Locker Service: the Locker API Viewer and the Locker Console. The Locker API Viewer shows standard DOM APIs and the counterparts available from Locker Service. The Locker Console provides a lightweight debugger to evaluate code performance and API compatibility with various Locker security contexts.
If you’re using the relative URL to access the Lightning Component Library, you can also see custom components in an org (both Aura and Lightning web components) as a part of the ‘Component Reference’ tab. If you’ve written documentation for your Aura component bundles, it will appear here. In Spring ’19, custom documentation is limited to Aura components.
What other useful tips should I know about?
If you’re using VS Code, you should definitely explore the various user settings that let you customize the look, feel and behavior of your IDE. You can do an enormous amount of customization with these settings.
I’ve benefitted from customizing how my code editor behaves. When working with JavaScript files, I found myself getting unexpected and unhelpful autocompletions when I typed semicolons or periods. So I’ve customized how my editor accepts autocomplete suggestions. I also needed to make sure that I’d reenabled parameter hints (which should be on by default) to allow Lightning web component specific information to appear on hover over while working in VS Code.
You can also enable project-specific configurations for the Salesforce CLI, like retrieving test code coverage when you issue test run commands or controlling how notifications about CLI command results display. The documentation for the Salesforce CLI Integration (which is included as a part of the Salesforce Extensions) outlines quite a few helpful settings. See the ‘Edit Your Workspace Settings’ section.
As you develop Lightning web components, you’ll also want to explore the developer tools built into your browser. In a future post, we’ll go more in-depth about getting the most out of those tools.
Conclusion
The introduction of Lightning web components also brings Salesforce developers a wealth of new tools and resources. Whether it’s building and sharing snippets in the Playground, tailoring VS Code and the Salesforce Extensions to your preferences, or exploring the many resources in the Lightning Components Library, you should definitely take some time to explore the many tools available.
Go forth, have fun, and build modern apps.
Experience enhanced productivity with web standards, speed, and a compatible and easy-to-use framework with Lightning Web Components. Join us on January 23rd for our live Global Broadcast and learn more — register today!
Resources
- Quick Start: Lightning Web Components (Trailhead)
- Sample Apps Gallery (Trailhead)
- Lightning Component Library (Salesforce Developers)