A few months ago, we announced the Sample Gallery on Trailhead to help showcase the possibilities and best practices for what you can build on the Salesforce Platform. With our recent announcement of a new way to build Lightning components, we also wanted to update the Sample Gallery to showcase how to use the best of Aura components and the new Lightning Web Components. In this post, we highlight some of the unique uses of Lightning Web Components in each sample app.
Since each app highlights a different industry use case and explores different features of the Salesforce Platform, we hope you’ll find lots of inspiration in our updates.
DreamHouse
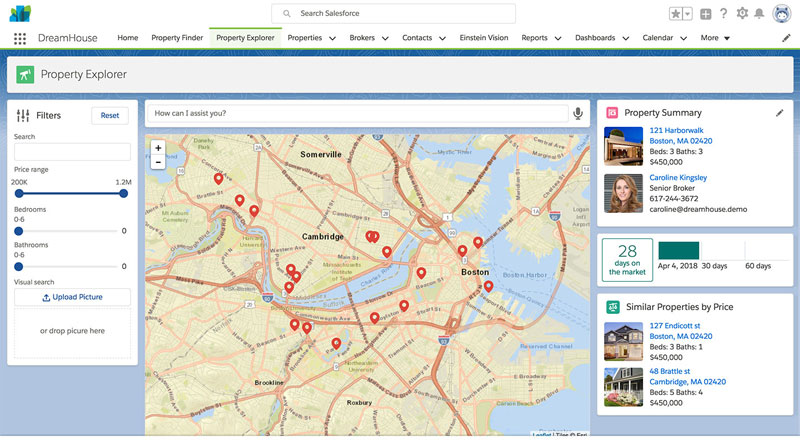
DreamHouse is a fictitious real estate company. This application helps DreamHouse brokers manage their properties and their customers. The application also helps prospective home buyers find their dream house via a custom mobile app. Regardless of the industry you work in, this app demonstrates how to build rich and immersive user experiences with Lightning Components.

Key highlights of the Lightning Web Components implementation:
- Aura and Lightning Web Components coexistence and interoperability: The property explorer page demonstrates how Aura and Lightning Web Components can coexist on the same page and communicate using the pubsub utility.
- Lightning Data Service: Several components on the property record page demonstrate how to use the Lightning Data Service either using the @wire(getRecord) decorator or Lightning Data Service-powered components like lightning-record-form in brokerCard.
- Base Lightning Components: DreamHouse also demonstrates how to use interesting Base Lightning Components such as lightning-file-upload and lightning-carousel in propertyCarousel.
DreamInvest
DreamInvest is a fictitious financial services company. This application helps DreamInvest financial advisors find mutual funds based on different criteria (return, sector, etc). Regardless of the industry you work in, this app demonstrates how to build configurable Lightning Components that Salesforce admins can use to create sophisticated apps in App Builder.

Key highlights of the Lightning Web Components implementation:
- Communicate efficiently with Apex: The Apex based data retrieval for funds showcases how to use wire’d Apex in combination with a JSON object as Apex method parameter.
- Build for complex event hierarchies: The provided filter functionality is a combination of standard DOM events for child-to-parent communication with a custom pubsub mechanism for flexipage communication.
- Share JavaScript code across components: Shared JavaScript code, that was stored as static resources in the Aura version, got moved to ES6 modules. Examples of that are the stockUtils and the mortgageUtils modules.
Easy Spaces
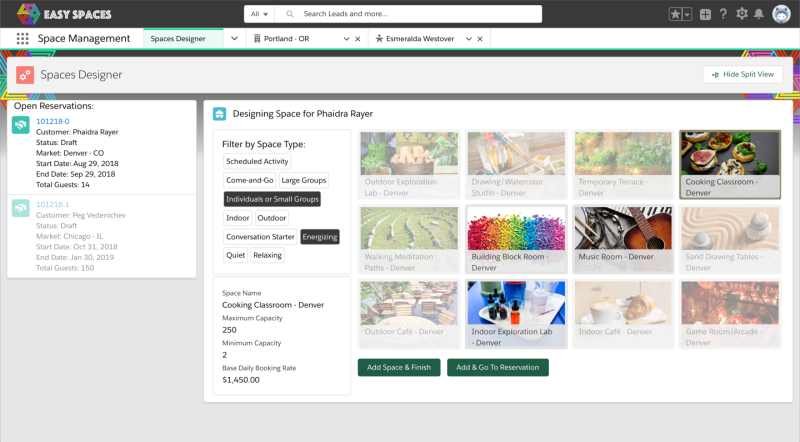
Easy Spaces is a fictitious event management company. This application helps Easy Spaces event coordinators manage reservations and find the right theme for their customers. Regardless of the industry you work in, this app demonstrates how to build flexible, user-centric experiences with dynamic flows, Flow Actions, and object-agnostic Lightning components. This app also demonstrates how to structure your source code for modular distribution using unlocked packages.

Key highlights of the Lightning Web Components implementation:
- Use modular design patterns: The modular design pattern for unlocked packages, which we introduced in the Aura version of Easy Spaces, is also part of the Lightning Web Components version. This means that source code is organized into multiple packages within a single repo. It also means components like inlineMessage or the imageGallery are built for re-use throughout the application.
- Build dynamic flow interviews and custom flow screens: Some Aura interfaces, like
lightning:availableForFlowScreens, aren’t yet available for Lightning Web Components. So we used thin Aura wrapper components and nested Lightning web components inside. This allowed us to use new functionality and richer UI features with Lightning web components and not disturb existing flows. - Build for Lightning App Builder: A single customerList Lightning web component lets users work with either Lead records or Contact records, depending on the configuration chosen in Lightning App Builder.
Pure Aloe
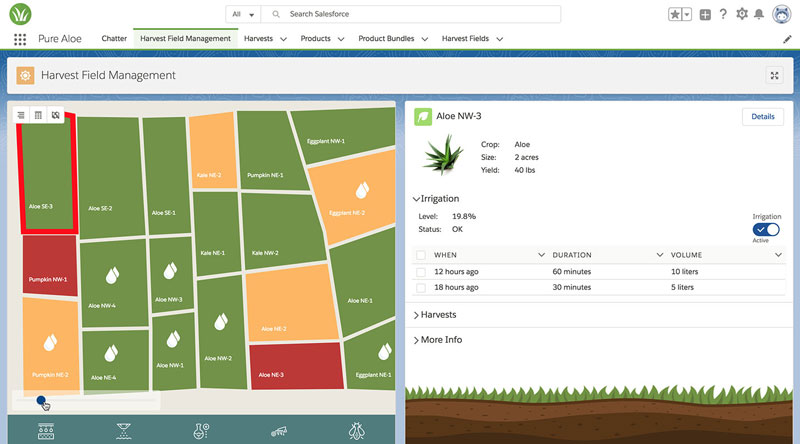
Pure Aloe is a fictitious agricultural, manufacturing, and retail company. The application helps Pure Aloe manage aloe harvests and sell derived aloe products through a distributor channel. Regardless of the industry you work in, this app demonstrates how to simplify complex processes and integrate external systems with Lightning components, Lightning Flow and platform events.

Key highlights of the Lightning Web Components implementation:
- Use Lightning Data Service: We could nearly remove the need of custom Apex methods by using the
createRecord,updateRecord, anddeleteRecordmethods, as you can see in the bundle.js file. - Use custom SVGs in Lightning web components: The app makes use of a custom SVG map. In Aura components, you had to go through some hoops to make that happen. With Lightning Web Components you can now directly add the
<svg>tag to your markup. - Use Platform Events: As the base Lightning component lightning:empApi isn’t yet provided for Lightning Web Components, we left the functionality in Aura. To still build the UI with Lightning web components we use thin Aura wrapper components that provide the Platform Events functionality.
Summary
The Sample Gallery offers a broad variety of best practices with Lightning Web Components and Aura components, ranging from working with Salesforce data, Platform Events, up to several different UI techniques. When you compare the Lightning Web Components versions and the Aura versions of each app, you’ll see many areas where we were able to optimize the code.
In upcoming blog posts, we’ll explore each of the apps in-depth, how we approached the migration, and what lessons we learned along the way.
About the author
René Winkelmeyer works as Principal Developer Evangelist at Salesforce. He focuses on enterprise integrations, Lightning, and all the other cool stuff that you can do with the Salesforce Platform. You can follow him on Twitter @muenzpraeger.
Resources
- Lightning Web Components Recipes: a collection of easy-to-digest code examples
- Introduction to Lightning Components
- Developer Tools for Lightning Web Components
- Trailhead Project: Quick Start with Lightning Web Components
- Ebikes: new Lightning Web Components sample application
- Lightning Web Components Sample Gallery
- Lightning Web Components version of the Dreamhouse sample app
- Lightning Web Components version of the Dreaminvest sample app
- Lightning Web Components version of the PureAloe sample app
- Lightning Web Components version of the Easy Spaces sample app