DreamHouse is a sample application used by Salesforce to showcase how building complex business applications can be quickly accomplished by using the Salesforce platform. It is a fictitious real-estate company providing brokers a way to manage their properties and customers to find their dream house. Despite the app being fictitious, it is a fully functional app that was built with Lightning Aura Components.
In this blog post, we’ll look into a case study of how the DreamHouse sample app was used to compare the performance of Aura Components and Lightning Web Components (LWC).
Background
A standard way of measuring performance of web UI frameworks has traditionally been using micro-benchmarks such as js-framework-benchmark that perform various actions while measuring time those actions took. These benchmarks can easily be fine-tuned (or as some would say gamed) such that results are favorable to that framework. Some of the techniques used in such fine-tuning are intrinsic internal functionality known only to the framework developers – something that most of developers out there would not be aware of.
With the announcement of Lightning Web Components (LWC), a new programming model for building Lightning components, came the highly anticipated performance gains of the framework. While LWC showed promising performance benefits over Aura in micro-benchmarks, the Lightning Platform Performance team was concerned with how these micro-benchmarks would be reflected in a realistic scenario, such as in a fully-functioning Salesforce app.
Solution
The Lightning Platform Performance team took on a challenge of converting portions of DreamHouse app with Lightning Web Components and comparing its measured performance to the functionally and visually-equivalent app built with Aura components.
As a performance metric for measuring page load time, Lightning Platform chose their standard and well-understood metric called Experienced Page Time (EPT). In simple terms, it measures the amount of time taken to load a page from the point a user clicks to navigate to a page until that page is fully loaded. The measurements were performed in Lightning Platform’s performance lab. For more information on EPT, please refer to Understanding Experience Page Time post.
In this exercise, the Lightning Platform Performance team chose to convert select two key pages of the DreamHouse due to their complexity. The following pages have the most complex components, making them ideal candidates for the conversion as they would benefit the most from LWC’s performance.
- Property Finder – Allowing customer to search for properties using various filters with search results being a list of images of matching properties. It also provides a quick way to show property details when a property is selected/clicked.

- Property Explorer – This page is similar to Property Finder, but instead of results showing as individual images, they are shown as pin drops on a map.

For the optimal ROI (balance between time invested and performance gains), the components were converted in the simplest way possible. This meant that markup and code was altered just enough for them to be compatible with LWC without any major tweaking or refactoring.
Overall, 22 components across the two pages were converted from Aura to LWC.
Results
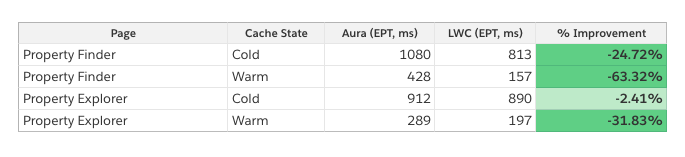
As a result of converting DreamHouse from Aura to LWC, not only was the development experience far more aligned with current web front-end development standards and patterns, but the performance gains are significant. Lab measurements showed gains in the range of 2.4 percent to 63 percent.

Key:
Cold Cache State = page loaded for first time in a clean browser session (no cookies, http cache, indexdb, etc)
Warm Cache State = page loaded after previously being on that same page (record data, layout, etc. comes from cache)