Over the past three years or so, there have been huge improvements to developer productivity on the Salesforce Platform. Everything from Scratch Orgs, the Salesforce CLI, Salesforce Extensions for Visual Studio Code, to source tracking, source control, and Lightning Web Components has made existing Salesforce developers more productive while also making the platform easier to learn. However, there has also been a remaining gap; many developers are unable to use these great new features because they’re only available on desktop-based tools.
Today, that changes. We are thrilled to introduce Code Builder, a web-based development environment fully optimized for Salesforce development and powered by Microsoft’s Visual Studio Codespaces. Code Builder is a full-featured version of Visual Studio Code running completely in the browser and backed by a powerful cloud-hosted developer environment. In just one click, you have a full environment without any setup or configuration. Code Builder comes with everything you need to build applications on the Salesforce Platform, including Salesforce Extensions, the Salesforce CLI, Git integration, and it’s authenticated to your current Salesforce org. What’s really amazing about Code Builder is that it isn’t just a lightweight editor that runs in the browser – every instance of Code Builder is backed by its own powerful Virtual Machine. This means Code Builder will allow you to do everything from simple code edits, to Lightning Web Component development and advanced Apex debugging. It also includes support for Node.js and Java, all without leaving the browser.
A familiar, modern experience
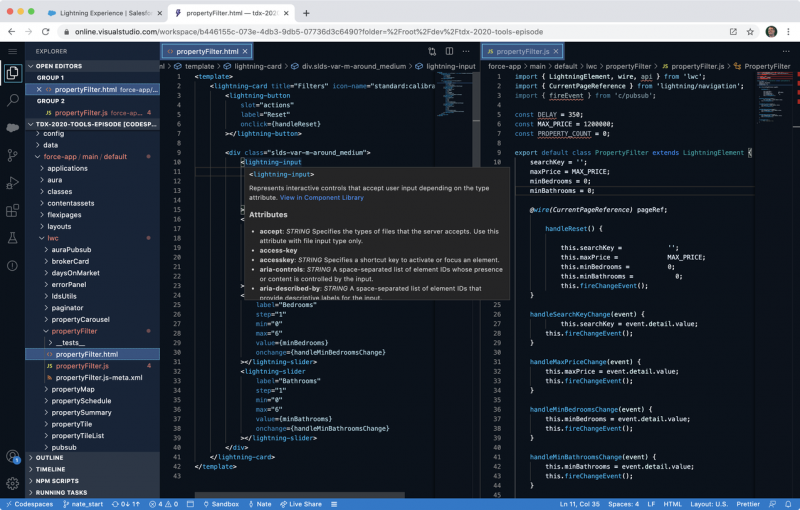
Code Builder brings to your browser the same interface, capabilities, and features as VS Code on desktop, and in a way that is completely tailored to Salesforce development. For existing users of VS Code, you can switch between either product without missing a beat. Code Builder comes setup for Salesforce development, with great productivity tools like ESLint and Prettier, along with rich code-editing features for all Salesforce languages and programming models. For those that have never used VS Code, but are familiar with Developer Console or Workbench, we want you to be comfortable as well while also bringing the latest productivity features to the web. Going forward, learning Salesforce development and tooling won’t be different depending on where you build – you pick the environment that is most comfortable for you and the tools will be the same.
Lightning Web Components
For the first time, developers can now write, debug, and deploy Lightning Web Components directly from the browser. Code Builder provides LWC developers with modern development features like code completion, inline documentation, refactoring, linting, and much more.

Apex
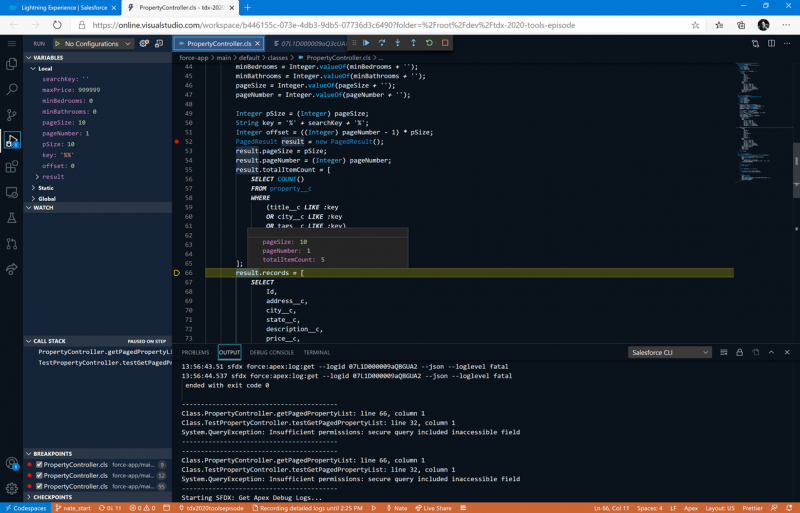
Previously, Apex developers had the choice of using the powerful VS Code Extensions or the light-weight Developer Console. Depending on your choice, you had a different set of capabilities available. For example, the Developer Console doesn’t provide rich code completion, refactoring, or debugging capabilities. With Code Builder, the choice of where you work no longer means giving up features. You can do everything in Code Builder, including using the rich Apex debugging capabilities.

Org metadata
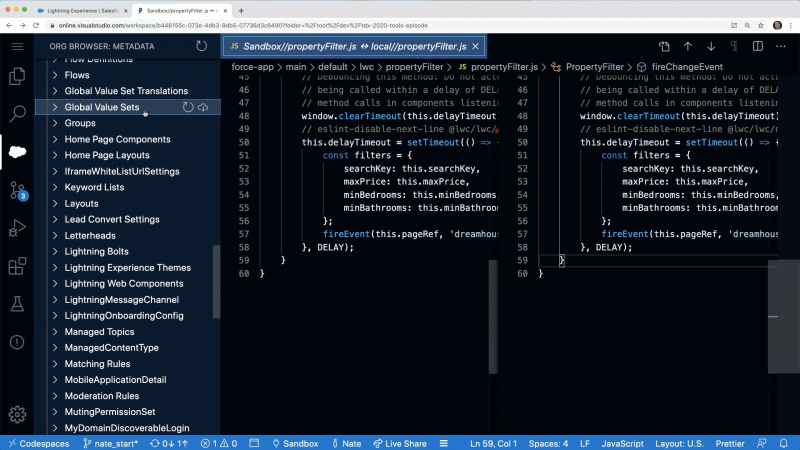
Where you can access only a small subset of metadata in Developer Console, Code Builder provides access to the full metadata of an org. Using the Org Browser you can open any metadata type for inspection and editing. Once you make changes to your metadata, the change is saved instantly to your org.

Application Lifecycle Management
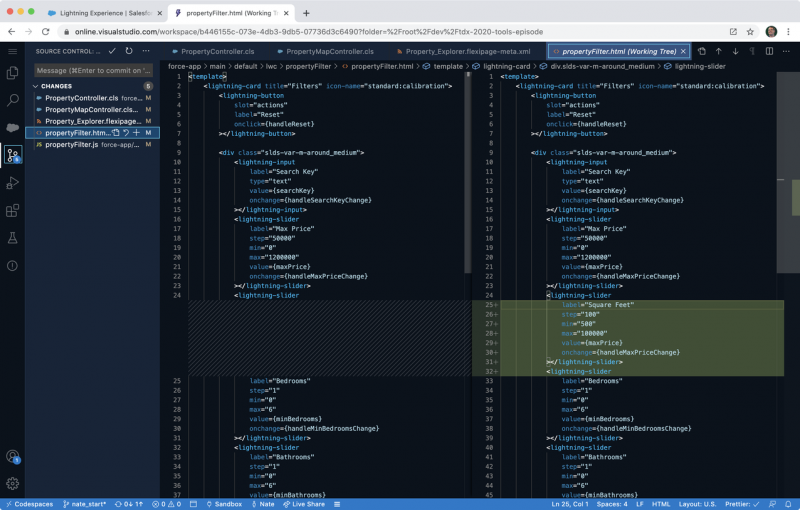
Code Builder isn’t just for working against a single org either. You can connect to or create multiple orgs of any type, like sandboxes and scratch orgs. All from within a single Code Builder instance. This means that Code Builder isn’t limited to the simple editing of org metadata. You can use it to script deployments between multiple orgs and test changes in scratch orgs. It also comes with source control integration so you can more easily adopt source-driven development.

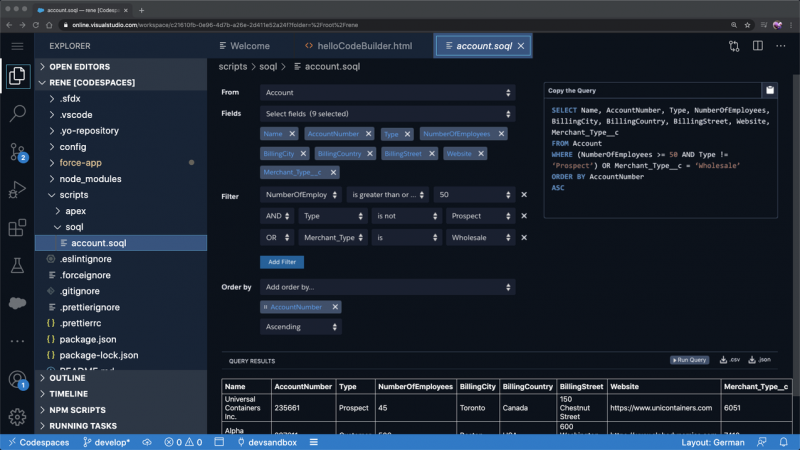
SOQL queries
One of our goals with Code Builder is to consolidate the web-based builder experiences into a single, modern, and consistent tool. The first tool we have brought over from Workbench (and improved) is a SOQL Query Builder. This tool empowers anyone who needs to write and execute SOQL queries to do so with an easy to use graphical interface while also allowing for editing the query syntax directly for more advanced features.

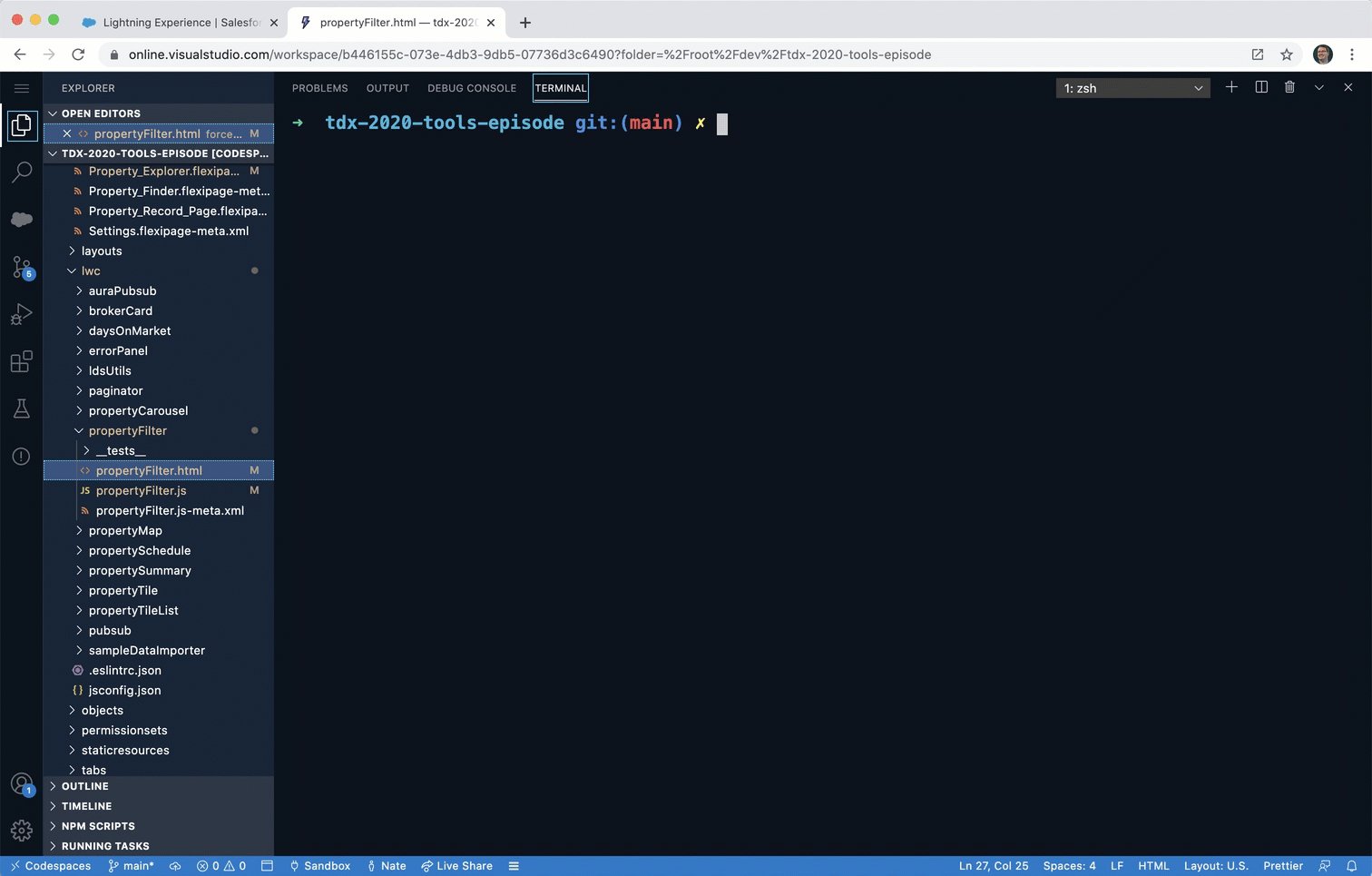
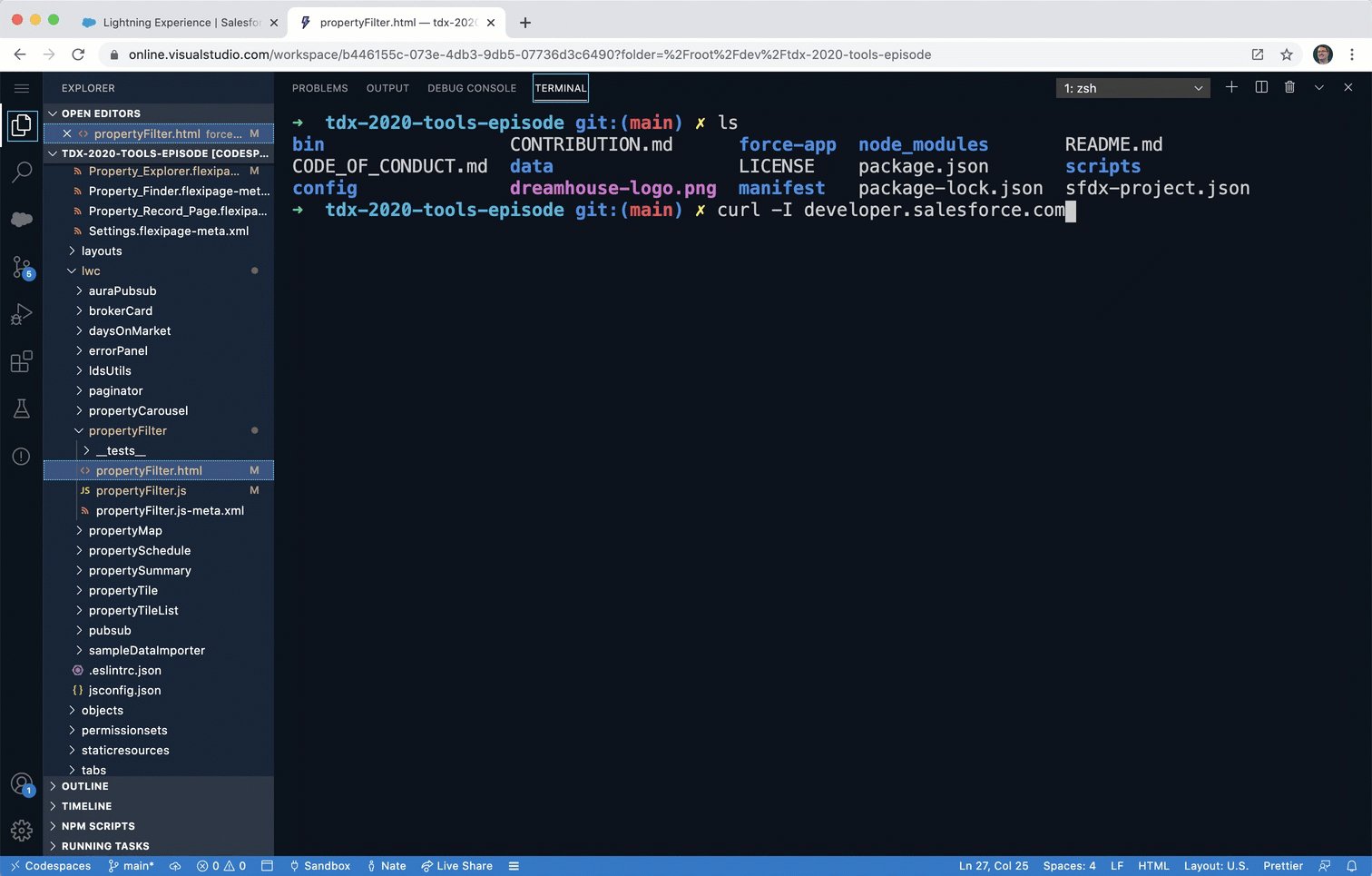
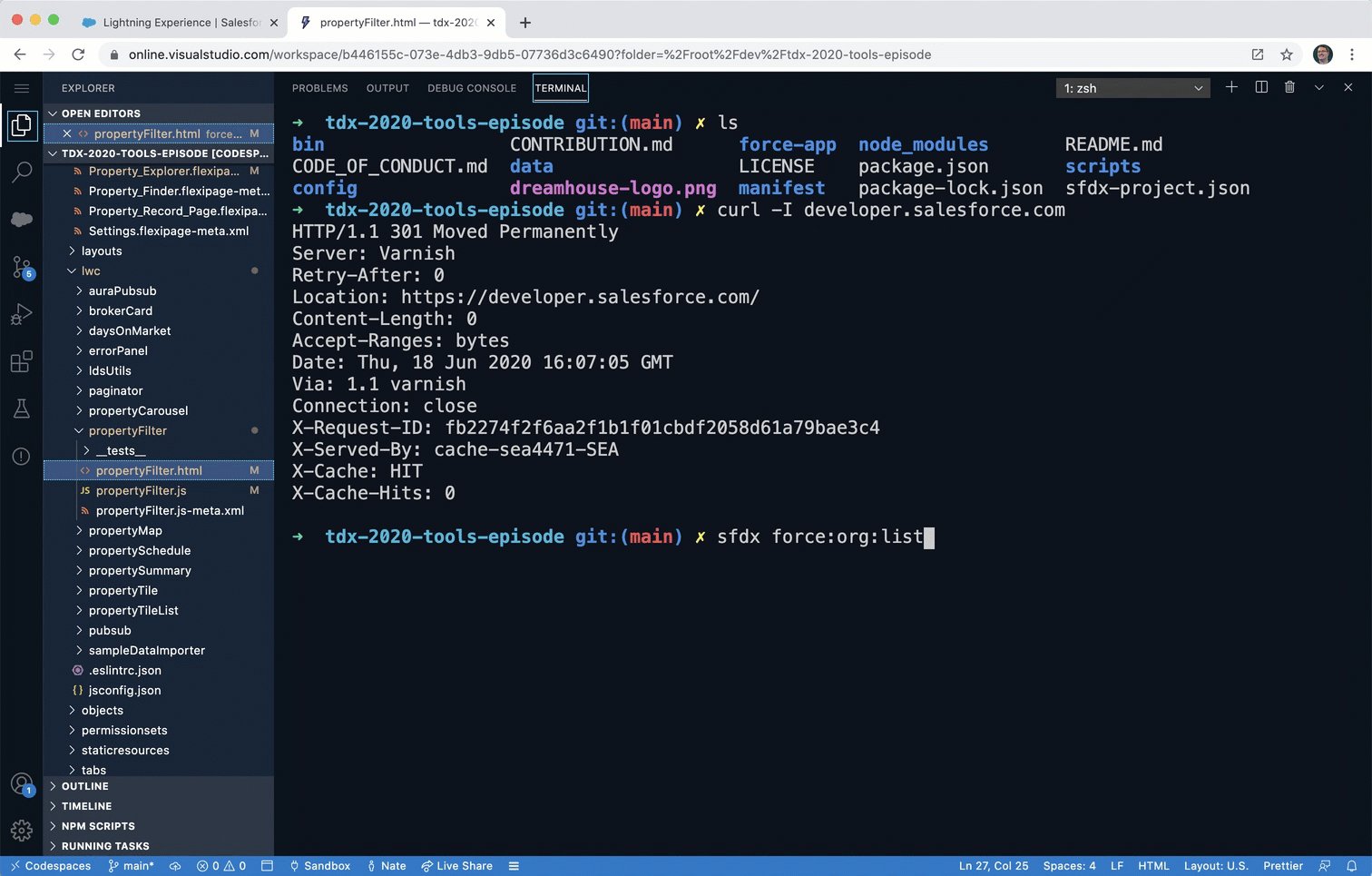
A powerful developer environment
Code Builder isn’t just about what you can do in the browser, it’s also a powerful cloud-hosted developer environment. This means you can access the command line to run tools like the Salesforce CLI and save files to the disk which are persisted for the next time you come back. You can install any VS Code extension or customize the color theme. This is your environment to do with as you please.

Build how you want, from where you want
You may be asking if this means you’ll no longer need Visual Studio Code on the desktop. The answer is up to you. The great thing about Code Builder is that it runs all of the same extensions that desktop VS Code runs. This means everything we build for the desktop is now on the web. For you, it means you can choose where you want to work without sacrificing functionality. For some developers, they will mostly use VS Code on their desktop; others will work exclusively in the browser with Code Builder. Sometimes you might want to use the desktop as your primary environment, but maybe you’d like to try out some preview features. For that you could spin up a Code Builder instance and try them out without worrying about disrupting your primary environment.
Lastly, Code Builder isn’t just for writing code – it’s for everyone who builds on the platform. If you want to use a visual tool to create SOQL queries and never write a line of code, then Code Builder is for you! But it also means you could use VS Code on the desktop. The SOQL Query Builder and all other features will be available as VS Code extensions that will come preinstalled in Code Builder, but can also be installed in VS Code to use on your desktop. In short, this means that no matter what type of building you’re doing, you can choose to work exclusively in the browser, use the desktop-based VS Code alone, or use both. And you won’t have to make a choice based on which feature is available where. This is a unified path forward for all developer tooling at Salesforce.
The future of Salesforce web tools
You might be wondering, does this mean we say goodbye to the Developer Console? We know you love the speed and simplicity of the Developer Console, but you also want the ability to build more productively, with code completion, refactoring, and powerful debugging. With Code Builder, every Salesforce developer can build better using the latest Platform features, while enjoying the full power of a modern IDE, preloaded with all of our tooling innovations over the past few years. And it’s instantly available in your browser – no setup or configuration required!
Over the next year or so, we’ll provide builders and developers a unified experience, bringing the features they love from Developer Console and Workbench into Code Builder and desktop VS Code. Going forward, desktop and web tools for Salesforce will get all the same features. Excited about the SOQL Query Builder, but prefer to build on desktop VS Code? No problem! Everything built for the browser will be available on the desktop, and vice versa.
Code Builder is in Pilot June 25, 2020 with a limited group of customers. If you’re interested in learning more, please reach out to your Account team at Salesforce… but we also want to hear from you directly. What does your ideal Salesforce developer experience look like? Take this survey to help inform our Developer Tooling roadmap. We deliver new releases for VS Code Extensions, the Salesforce CLI, Local Development, and more, on a weekly basis. What we do is also publicly available on GitHub, so open an issue and let us know how you feel!
Finally, be sure to join us Thursday, June 25 at TrailheaDX, where you’ll be able to see Code Builder in action at the Unlock Developer Productivity with Modern, Open Tooling episode. We can’t wait to see you there!
About the authors
Nathan Totten is the product manager for Salesforce Developer Tools & Experiences.
Claire Bianchi is the product manager for Code Builder and the Salesforce CLI.