Winter may be bad for Westeros, but for us in the Salesforce world, it brings great updates across the entire Customer 360 platform. The Developer Evangelism team has been busy the past few days bringing some of these updates to the Sample Gallery. In this blog post, we’ll go over the Winter ’21 updates we’ve added to the sample apps and some general enhancements that make it easier for you to navigate and understand these apps.
New sample apps
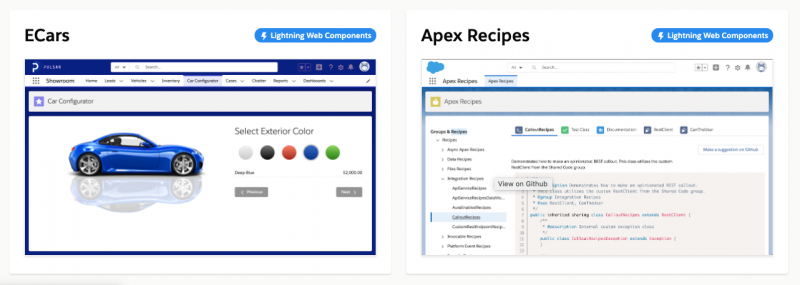
We’ve added two new apps to the Sample Gallery — eCars and Apex Recipes.
eCars is a first-of-its kind sample app that shows you how you can create seamless experiences by using multiple parts of the Salesforce Platform. It shows how Sales Cloud, Service Cloud, Heroku, Postgres, Apache Kafka, Node.js services, Lightning Web Components and Progressive Web Apps can be integrated using event driven architectures. Find out more information about the app in this blog post.
Apex Recipes is a collection of easy-to-digest code examples demonstrating best practices for coding with Apex. There are recipes for safely querying data, securely handling third party JSON, writing sustainable triggers, using Queuables and many more. These recipes not only show you how to accomplish specific tasks, but how to write safer, more sustainable code. Each recipe is also generic enough to be reusable, so don’t hesitate to copy-paste them into your own projects. Checkout this blog post to know more.

Winter ’21 updates to the apps
@AuraEnabled critical update
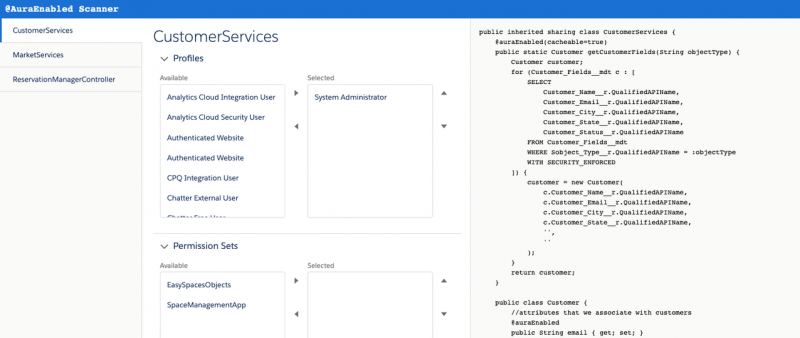
When this critical update is enforced, a user can access @AuraEnabled Apex methods only when the user’s profile or any of the permission sets assigned to the user allow access to the Apex class. We’ve run the open source @AuraEnabled Scanner tool on all of our sample apps to identify the classes that have @AuraEnabled methods — and we assigned the respective classes to the relevant profiles and permissions sets.
Below is the report the tool gave us for the Easy Spaces sample app. Using this report, we identified that the CustomerServices and MarketServices classes have @AuraEnabled methods, and that these classes aren’t assigned to any permission sets or profiles except the System Administrator. Since we can assign the classes to the relevant profiles/permission sets from right within the tool, we’ve added those classes to the SpaceManagementApp permission set.

Here is a Pull Request (PR) with these changes. You can also checkout this blog post to know more about this critical update and how to use the @AuraEnabled Scanner tool on your own orgs.
Custom Property Editor for Flow
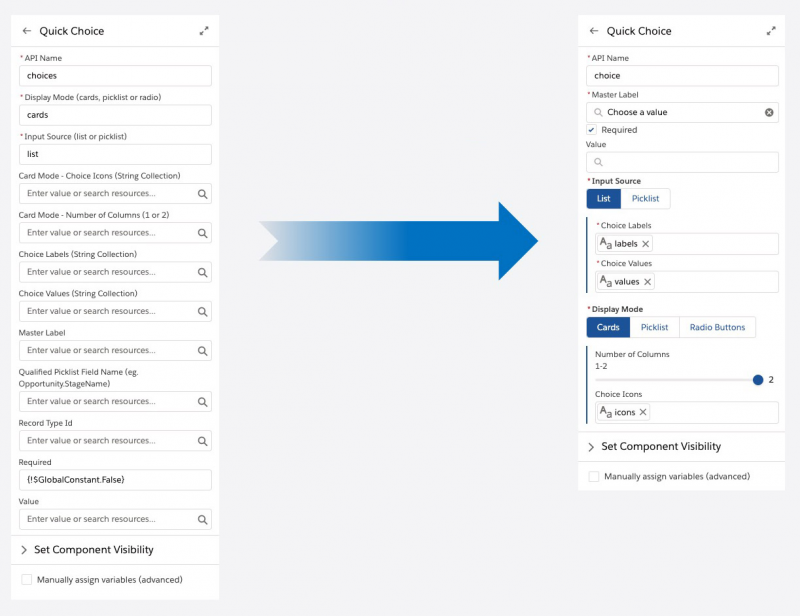
Custom Property Editors are Lightning Web Components that you can use to simplify the configuration experience for an admin when they configure a custom Flow screen component or invocable action in Flow Builder. We’ve implemented this in the Automation Components sample app to simplify the property editor for the quickChoice component as shown in the image below.

For example, we’ve replaced the free text fields for “Input source” and “Display mode” with button groups to reduce errors due to invalid or misspelt input. We’ve also introduced dependencies between inputs. For instance, you’ll only see “Number of Columns” if you are using cards as the display mode. Checkout this PR to look at all the changes we’ve made to use Custom Property Editors in Automation Components.
Dynamic Forms
We leveraged the now GA Dynamic Forms to declutter the Property Record page in the Dreamhouse sample app. We moved the dates and pictures section of the page layout into their own tabs in the Record page. Checkout the change in this PR.

The Safe Navigation Operator
The Apex Safe Navigation Operator (?.) replaces sequential checks for null references in the code and helps avoid the NullPointerException. We’ve searched our sample app repos for an opportunity to put the new operator to use, and we found a couple instances where it would help.
In the Easy Spaces app, we found this line where the split() method was being used on a field value, without a null check. This would have caused a NullPointerException if the field value was null.
So we quickly corrected it using the Safe Navigation Operator.
Here’s a PR with all the changes we made. Now is a good time to take a look at all of your code and find opportunities to use this operator. Not just to replace existing null checks, but to add checks in places you would’ve missed (just like we did).
Deprecated BEM notation with double dashes
The BEM notation with double dashes (–) in Lightning Design System will be deprecated and replaced by the single underscore notation (_). Thankfully, the SLDS Validator (now part of the Salesforce Extension Pack) flags the deprecated style classes and also shows the correct/updated style class that we can use. Checkout this PR to see all the changes we’ve made to the Dreamhouse app based on suggestions from the SLDS validator.

Dynamic Component Creation in Lightning Web Components Open Source
Since updates to the Lightning Web Components Open Source (LWC OSS) framework are not tied to Salesforce release cycles, you’ll need to keep an eye out on the RFCs page for LWC to check for the status of various features that the product team is working on.
The long awaited feature that allows us to create Lightning Web Components dynamically has been rolled out to LWC OSS. To show this in action, we’ve created a brand new recipe in the LWC Recipes OSS app that creates the Hello component dynamically on the click of a button.

To create a component dynamically, you need to pass its constructor to the lwc:dynamic attribute of a custom element. In the recipe we created, the constructor of the Hello component is assigned to the componentConstructor property.
This value is then assigned to the lwc:dynamic attribute of a custom element recipe-dynamic-import. You can use any tag name for the custom element as long as it belongs to your namespace and doesn’t correspond to an existing component in your project.
General enhancements to the Sample Gallery
Guided Learning Experience using Walkthroughs and Code Tours
To give you a guided learning experience when using our sample apps, we’re in the process of adding CodeTours and Walkthroughs to all of them.
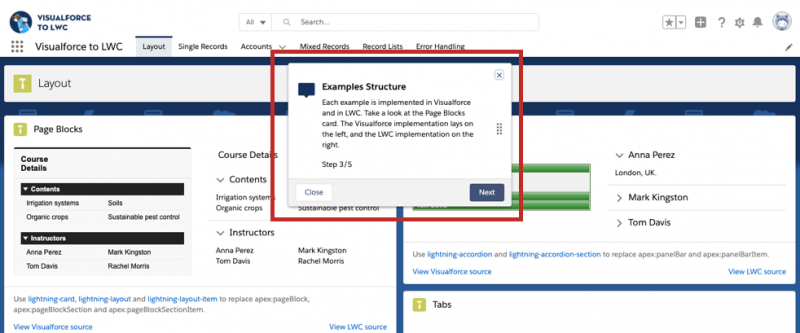
We’re using Walkthroughs, a feature of In-App Guidance, to create a series of series of step-by-step prompts to help you better navigate through the user interface of our sample apps. Just install a sample app by following the instructions listed in the Readme file of the respective app and see the walkthroughs come to life. Below is an example from the Visualforce to LWC sample app.

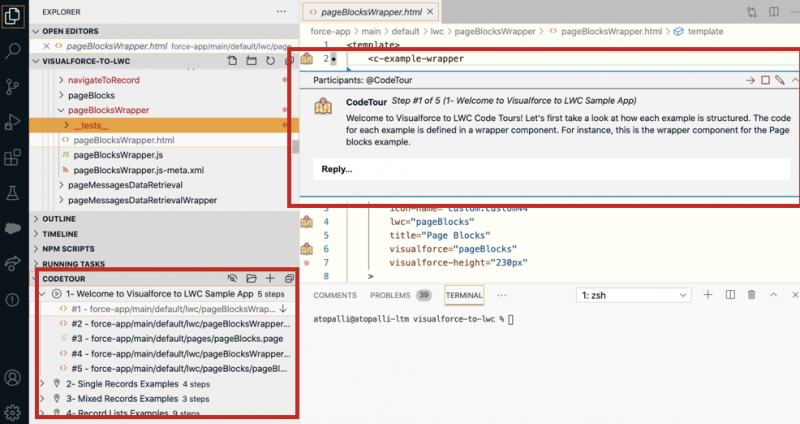
CodeTours are like Walkthroughs, but for code. Each CodeTour has a series of steps that navigate you through the code while explaining what each piece of code does, so that you can understand it better. To enable CodeTours, clone the sample app repo, and enable the CodeTours extension that is suggested when you open the codebase in VSCode. You will immediately see a list of CodeTours as shown in the image below. Just press play on the tour you want to take.

Accessibility tests
When updating our sample apps during the Summer `20 release, we closed gaps in code coverage for Lightning Web Components. This time we audited the accessibility of our apps and created automated DOM accessibility tests using sa11y, a set of open source libraries created by Salesforce. We found very few accessibility issues since we were heavily using base components and SLDS, both of which follow accessibility standards. However, here are a some that we found and fixed:
- Frames must have a title attribute
- Headings must not be empty
- alt text must be provided on all images
- <ul> and <ol> must only directly contain <li>, <script> or <template> elements
- Heading levels should only increase by one
Checkout this blog post to know more about sa11y, how to set it up, best practices when writing accessibility tests and much more.
New Quick Starts coming soon
Hope you’ve already checked out the Quick Starts for some of our sample apps like E-Bikes, LWC Recipes, Visualforce to LWC and Dreamhouse. These are also a part of the Discover Trailhead Sample Apps trail.
Over the next couple weeks, we’ll be launching new Quick Starts for LWC Recipes OSS, Apex Recipes, Easy Spaces and Automation Components. They’ll also be added to the Discover Trailhead Sample Apps trail. Follow the trail, check this space, or follow us on Twitter for the links to the new Quick Starts once they’re launched.

You too can contribute
If you have an idea for a feature to add to a sample app, see a bug or potential improvement, we welcome your contributions to the Sample Gallery! Checkout this blog post to know more about the process involved and the different ways in which you can contribute to make our Sample Gallery better.
Summary
You now have a good idea of what to expect from the Winter ’21 sample app updates — new features, accessibility tests and tutorials in the form of In-App Walkthroughs and CodeTours. Make sure to visit the Sample Gallery to discover the different sample apps and check out the latest app versions from GitHub.
Resources
- Contribute to The Sample Gallery
- Breezing through the Aura Enabled Critical Update
- Safe Navigation Operator in Apex
- Automated Accessibility Testing with sa11y
- Sample Gallery Updates for Summer ’20
- Sample Gallery Updates for Spring ’20
About the author
Aditya Naag Topalli is a 13x Certified Lead Developer Evangelist at Salesforce. He focuses on Lightning Web Components, Einstein Platform Services, and integrations. He writes technical content and speaks frequently at webinars and conferences around the world. Follow him on Twitter @adityanaag.