Lightning Web Security (LWS) is the next generation client-side security architecture for Lightning Web Components, and it will become GA for LWC-only orgs in Spring ’22. LWS provides the same security features as Lightning Locker, but it has a more flexible architecture that makes it possible to implement many use cases that were not possible with Lightning Locker. In this blog post, we’ll discuss how this new architecture is implemented, how LWS enablement works, and which new use cases it supports.
JavaScript sandboxing
LWS uses JavaScript sandboxing to enforce namespace isolation. Components that belong to a specific namespace are isolated in a JavaScript sandbox, which is a virtual copy of the host environment (the browser). Each sandbox has limited access to specific resources from the host, such as global objects (e.g., window, document, element), network access, cookie access, and local storage. This is implemented by distorting (modifying the behavior of) some native Web APIs that are considered insecure in those sandboxes. This way, LWS prevents components in one namespace from accessing private resources or data from another namespace, which in turn prevents dangerous vulnerabilities like cross-site scripting. Learn more about distortions in the documentation and the new LWS Distortion Viewer tool (see below).

JavaScript sandboxing for Lightning Web Security has been engineered to enforce and evolve with browser standards, such as ShadowRealms API (Stage 3) and Secure ECMAScript (Stage 1).
Lightning Web Security enablement
Salesforce’s plan is to progressively auto-activate Lightning Web Security for all Lightning Web Components in LWC-only orgs (meaning orgs in which there are no Aura components). Lightning Locker will still be used in Aura for some time and the two architectures will co-exist. If Salesforce plans to activate LWS in your org, you’ll be notified ahead of time. You won’t need to refactor your components and they should keep working as expected.
Alternatively, you can opt-in to activate LWS yourself from the Setup menu (Setup → Session Settings). This is an org-wide setting that does not depend on a component’s API version. We recommend that you try LWS in a sandbox org in order to test it before it is enforced in your production org. Remember — this feature is GA for LWC-only orgs.
New use cases supported
The activation of LWS will be seamless for your Lightning Web Components, and no refactoring of them is needed. However, as this new architecture is more flexible, you’ll be able to implement new functionality that was not supported by Lightning Locker. Bear in mind that:
If you write code that depends on LWS, it won’t be possible to roll back to Lightning Locker.
Let’s take a look at some of these use cases.
Cross-namespace component use
In LWC with Lightning Locker, it was not possible to programmatically reference a component from a different namespace due to a more rigid architecture. That’s supported now, thanks to LWS. For instance, you could install the Lightning Messaging Utility package from Salesforce Labs (ltngmu namespace) and use it in a custom component (c namespace) as follows:
Support of more third-party JavaScript
When using Lightning Locker, you didn’t have access to the real window, document and element objects, but to secure wrapper versions of them. This was a blocker sometimes to using third-party libraries that needed access to APIs that were not exposed by these wrappers. With LWS, you use a copy of these global objects in which just some insecure APIs are distorted. The new architecture opens the door to using third-party libraries that were not supported previously. An example of this is FullCalendar. Take a look at this new recipe incorporated into the LWC Recipes sample app.

New developer tools
To help you adopt Lightning Web Security seamlessly, we’ve created three new tools for developers.
Lightning Web Security Console
This is a new console (same concept as Locker Console) to help you find issues with LWS. Add your code to the console and run it with LWS activated and deactivated.

LWS Distortion Viewer
This is a tool in which all distortions applied by LWS are documented (same concept as Locker API Viewer). Find an explanation of why Salesforce is applying a concrete distortion, along with suggestions of alternative secure ways to implement your code.

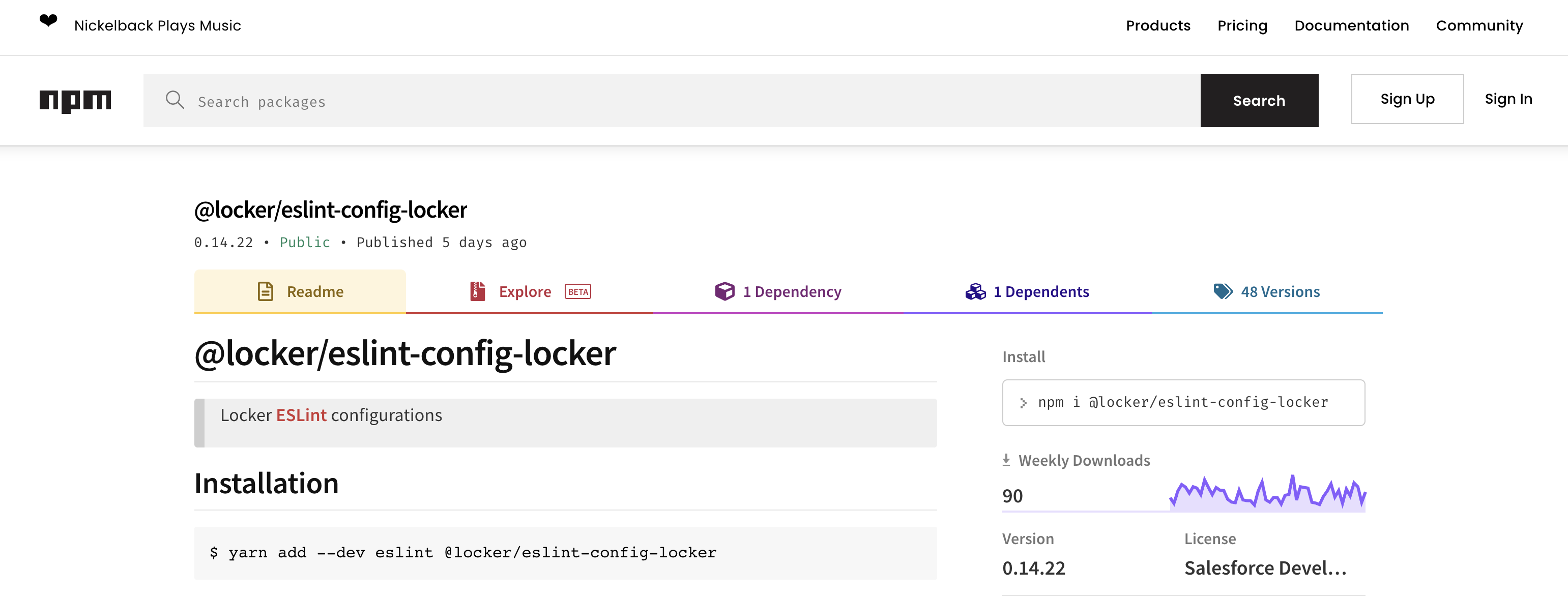
LWS ESLint Plugin
This is a new ESLint plugin, @locker/eslint-config-locker (see docs), with a set of rules to help you easily determine whether or not you’re using distorted APIs in your code. You can also see if a particular third-party library is using an API that’s distorted by running the linting rules over the library code.

For instance, if you lint this code:
This is the result that you’ll get:
6:5 warning The elem.innerHTML setter is distorted in Lightning Locker @locker/locker/distorted-element-inner-html-setter
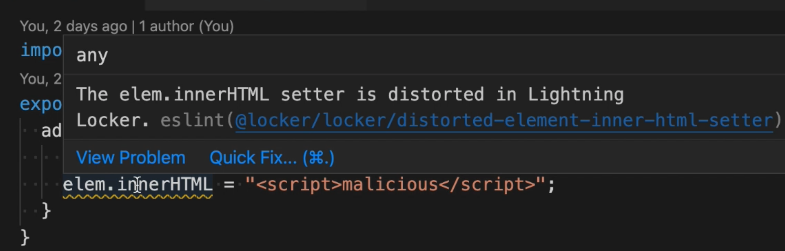
For a better developer experience, Salesforce Extensions for VS Code show warnings when problems are found, thanks to linting rules:

Learn MOAR this week
Now you know what Lightning Web Security is and the benefits that it has to offer. If you have questions, head to the Trailblazer Community and ask us on the Salesforce Developer Trailblazers group. Also, make sure to check out the following resources:
Product Managers and Developer Relations are back to share the latest features and functionality to help you develop faster with new content from Developer Relations covering their favorite new features. Make sure to check out Release Readiness Live on Friday February 4th at 9:00 PST. Lastly, and keep an eye on the Salesforce Developers blog for more posts on Spring ’22!
To learn even more, check out the Spring ’22 trailmix.
About the author

Alba Rivas works as a Principal Developer Advocate at Salesforce. She focuses on Lightning Web Components and Lightning adoption strategy. You can follow her on Twitter @AlbaSFDC.