Lightning Web Security (LWS) enables some of the most sought-after new features for Lightning Web Components (LWC), such as cross-namespace imports, increased support for third-party JavaScript libraries, and more. However, ISVs need to be aware of a few important considerations when working with LWS. In this blog post, we will give a brief overview of LWS and then move into ISV-specific recommendations. Special thanks to my colleague Alba Rivas, who allowed me to sample her terrific StackExchange Answer for the first part of this blog!
Part I: What is Lightning Web Security (LWS)?
LWS is a new client-side security architecture for Lightning Web Components (LWC) that replaces Lightning Locker. LWS is less restrictive, but just as secure as Lightning Locker. In Spring ‘23, we will be rolling out an open beta release of LWS for Aura components (safe harbor applies). Anyone can opt in to this beta by turning on a setting in their org’s Setup menu (more detail on this later in the post).
How does LWS work?
LWS is modeled after the latest TC39 standards and will evolve with browser platforms as time goes by. Components are isolated in their own JavaScript sandbox made of a detached iframe. This lets us expose window, document, and element global objects directly, without opening the door to security threats. LWS alters code running in the JavaScript sandbox to prevent unsafe behavior.
What are the benefits of LWS over Lightning Locker?
LWS promotes modular design, code re-use, and additional flexibility. With LWS you can:
- Import and use LWCs from different namespaces via composition or extension
- Interact with global objects (e.g., window, document, element)
- Use third-party JavaScript libraries that manipulate global objects
- Access iframe content and identity if the content is from the same origin (new in the Winter ’23 release)
For ISVs, LWS allows them to nest components of one namespace inside a component of a different namespace. Or they can use a headless LWC as a shared utility JS library that resides in a “base” package namespace, and import this into components of other namespaces. These use cases were not possible prior to LWS, and they illustrate best practices in code re-use. As an added benefit, an ISV’s customers can also use the ISV’s namespaced components inside their own components in these same ways if the ISV has exposed the components.
Whereas Locker does not allow components to access global standard objects like window, document, and element (it replaces these with secure wrapper versions of these objects), LWS does allow this and restricts fewer properties and functions related to these objects as well. For the full list of differences, compare the LWS Distortion Viewer to the Locker API Viewer for each of these three objects (more on these tools later). An added benefit of working with these standard objects directly is the alignment to standards and syntaxes familiar to web developers, leading to increased developer productivity by making the code and debug logs easier to work with.
However, the biggest benefit of LWS allowing access to these global objects is that this unlocks the ability to use many popular third-party JavaScript libraries that were not compatible with Locker. The below image shows three popular third-party libraries, D3, Chart.js, and FullCalendar, working within a Salesforce org. This was not possible prior to LWS due to Locker restrictions. The image also illustrates components from one namespace being nested or imported into components of several other namespaces. As a reminder, LWS is currently only for LWCs as we work toward launching LWS for Aura components.

LWS also provides improved performance compared to Lightning Locker because it doesn’t use secure wrappers which can reduce performance. The engineering team continues to focus on improving performance with each release.
The list of LWS benefits will grow over time as we introduce new features that require LWS to be enabled. For example, we are hard at work on much-anticipated features, such as Dynamic Component Creation, as well as Dynamic Imports for LWC (safe harbor), which will both depend on LWS being enabled in an org to work properly.
For the remainder of this blog post, we’ll refer to the above group of features that LWS makes possible as “LWS-only” features.
How can I activate LWS?
Go to Setup → Session Settings and enable Use Lightning Web Security for Lightning web components. This affects all custom LWC components in your org, including those in managed packages.
In Spring ‘23, this setting will change to enable LWS for both LWC and Aura components in the org. The name of the setting will change to: “Use Lightning Web Security for Lightning web components (GA) and Aura components (beta)” to reflect this (safe harbor).

Part 2: Should ISVs adopt LWS-only features today?
We recommend that ISVs wait until at least Summer ’23 to adopt LWS-only features for production use cases. For ISVs who really want to use LWS-only features now, we will explore your options later in this post.
The reason that we recommend waiting is that LWS became Generally Available (GA) in Spring ’22 only for LWC. LWS for Aura is still in development and is targeting a Summer ’23 GA release (safe harbor). Activating LWS in an org that uses Aura components is not yet supported* and may cause issues.
*”Not supported” means that if an issue does arise from this, Salesforce Support will not be able to assist in debugging and resolving the issue. It does not mean that Aura components will cease to function entirely.
For this reason, our current guidance to customers who use Aura components is to enable LWS only after they have thoroughly tested all of their Aura component use cases in a sandbox with LWS enabled and feel comfortable enabling LWS in production as LWS for Aura is still in beta until the expected GA release in Summer ’23 (safe harbor).
This means that most ISVs are likely to have a mix of some customers with LWS enabled in their orgs and some without.
How should ISVs prepare for LWS?
Since ISVs will want to both onboard new customers and support existing customers who may or may not have LWS enabled, they need to make sure that their app works properly in orgs with and without LWS enabled.

To ensure that your ISV app works in an org without LWS, do not yet rely on LWS-only features (without a fallback plan). ISVs cannot assume that LWS will be enabled everywhere their app is run, as some customers will not be able to enable LWS yet (e.g., because they use Aura components that they built or that are included in another ISV’s package, and that either have issues when LWS is enabled or the customer has no bandwidth to regression test).
To ensure that your ISV app works in an org with LWS, test any Aura component-based use cases in an org that has LWS enabled to make sure they work as expected. If LWS causes an issue (which is unlikely), we provide some tools that may be helpful for debugging.
We designed a checklist for trying out LWCs with LWS. This can give you some ideas for how to do the same with Aura. For example, consider whether some of the ESLint Rules may be useful in your case, or check the LWS Distortion Viewer to see whether any global APIs you are using are restricted by LWS.
If you cannot solve the issue, consider whether you can migrate your use case from Aura to LWC, or tell your customers to wait to enable LWS in their orgs until the issue is resolved.
Once LWS for Aura is supported, all orgs can safely enable LWS. At this point, Salesforce will begin auto-enabling and eventually enforcing LWS in all remaining orgs over a gradual timeline with plenty of advance notice.
What are ISVs’ options for adopting LWS-only features?
Option 1
Wait until all orgs can safely enable LWS (Summer ’23, safe harbor) to distribute LWS-only features to customer orgs. In the meantime, you can experiment with these features, plan future work, or build features in a long-lived Git branch that won’t merge to main or be pushed to customers until LWS for Aura is GA. This can be done now in LWC development; to do this in Aura, keep your eyes open for an LWS Aura pilot coming soon.
Note that even when LWS for Aura becomes Generally Available, there will still be plenty of customers who do not enable LWS in their orgs right away. Relying on LWS-only features at that point means that you may need to persuade some customers to enable LWS (until Salesforce enforces LWS for all orgs).
Option 2
Check at runtime whether LWS is enabled in an org, and create logical forks in your code using if-statements to handle both scenarios (LWS is enabled vs. LWS is not enabled).
Note that this approach will not work if an ISV app’s LWC uses static cross-namespace references. These references would attempt to run or render on instantiation and cannot be gated by an if-statement. This would cause an error in orgs where LWS is not enabled.
We are considering creating an officially supported way to check whether LWS is enabled in an org from code (safe harbor), but for now, you can adapt the following code snippet:
Here is an example of how to use it to create fallback logic within an LWC:
Note: while we expect this pattern to continue working through when LWS for Aura becomes GA, we recommend that you regression test during each release preview anywhere you use this pattern to ensure that it continues to work as expected.
Option 3
Maintain two separate packages: one for orgs with LWS enabled, and one for orgs without LWS enabled (or a base package for all orgs and an extension only for orgs with LWS enabled).
While the documentation does discuss this option, and technically it can be done, it is not a viable option in the real-world usage of AppExchange apps. On top of the burden of maintaining multiple packages, this option is not nimble enough for situations where a customer might turn LWS on and off multiple times if they discover it caused unforeseen issues. This can cause breakage of ISV apps and is impossible for ISVs to predict.
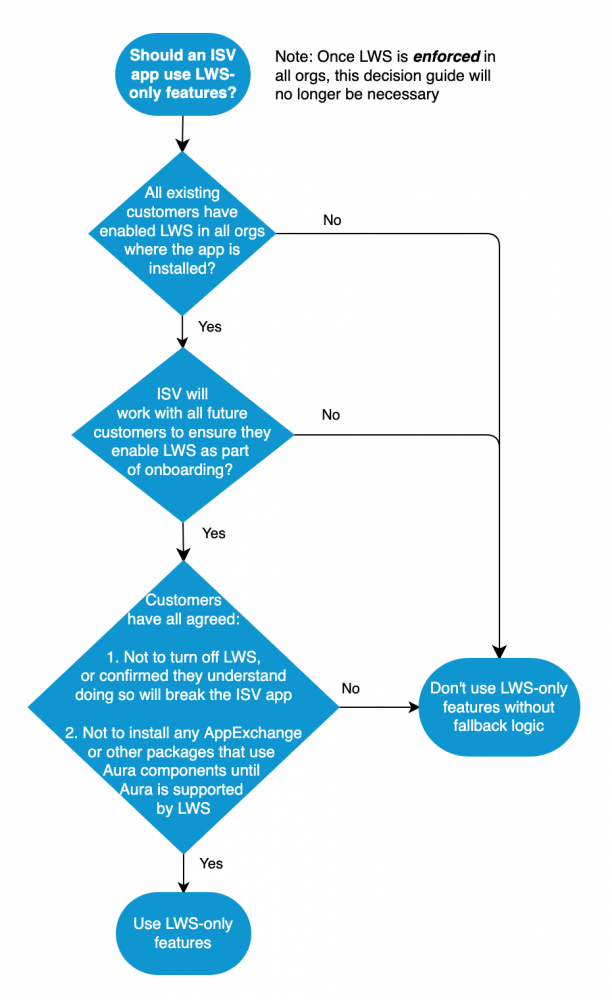
For visual learners, here is a mental model to help ISVs decide whether it is safe to use LWS-only features:

How can I get help?
To report issues, provide feedback, and ask questions about LWS, post in the Partner Community’s Lightning and Components group. If you are reporting an issue, please also open a support case and share the Case # in your post with the group.
If you are an ISV looking for a strategic consultation to align with Salesforce’s roadmap, need help planning your LWS adoption strategy, or want to understand best practices and how to incorporate them into your app, book a Platform Expert consultation with my team any time.
Resources
- LWC Developer Guide – LWS Overview
- Alba Rivas’ great StackExchange answer
- TC39 web standards
- How LWS compares to Locker
- LWS FAQ (especially “packaging implications for ISV partners”)
- When to Enable LWS (for customers)
- LWS announcement in the Winter ’22 release notes
- LWS Testing Checklist (for LWC, but can be applied to Aura)
- Tool Support for Lightning Web Security (ESLint Rules, LWS Console, Distortion Viewer)
- Lightning Web Security Basics Trailhead module
About the Author

James Quinn is a Principal ISV Platform Expert at Salesforce. He works to make AppExchange partners’ lives easier through active listening to the community, advocating for the ISV-readiness of Salesforce products internally, and providing partners with strategic guidance on product architecture and human-centered experiences.