Guest Post: Daniel Peter is a Lead Applications Engineer at Kenandy, Inc., building the next generation of ERP on the Salesforce Cloud. You can reach him on Twitter @danieljpeter or www.linkedin.com/in/danieljpeter.
 The first article in this series, Build Reporting Apps Using Lightning Components and the Analytics API, showed how to create a simplified version of your data using the Reporting API. The followup article, Displaying Reports in Salesforce1 Using Lightning Components, showed how to display that data using Lightning Components. A List<List> works well for a quick view of data, but what if you need additional attributes? For example, records have Salesforce IDs that can be useful for navigating to related records. Another use case might be when you need to know lookup field names and labels to help construct a more robust data table on the frontend.
The first article in this series, Build Reporting Apps Using Lightning Components and the Analytics API, showed how to create a simplified version of your data using the Reporting API. The followup article, Displaying Reports in Salesforce1 Using Lightning Components, showed how to display that data using Lightning Components. A List<List> works well for a quick view of data, but what if you need additional attributes? For example, records have Salesforce IDs that can be useful for navigating to related records. Another use case might be when you need to know lookup field names and labels to help construct a more robust data table on the frontend.
We can define some user-defined data types as classes in Apex to contain a more complete representation of data:
The outermost container, tabularReportResponse, contains a reportFields object that describes the field metadata. It also contains fieldDataList, which contains all of our data. reportFields is a list of another user-defined data type that contains the name, label, and data type of the field. fieldDataList is a List<List>. The outer list is the rows, and the inner list is our last user-defined data type, fieldData, which contains a value, label, datatype, and whether or not it is a hyperlink. You can add any number of attributes to these objects, but this is a good place to start.
Next, create a more complex utility method to convert the analytics API objects into this data structure:
This method gets the extended metadata, builds the report fields, then builds the more complex data structure from the fields and data.
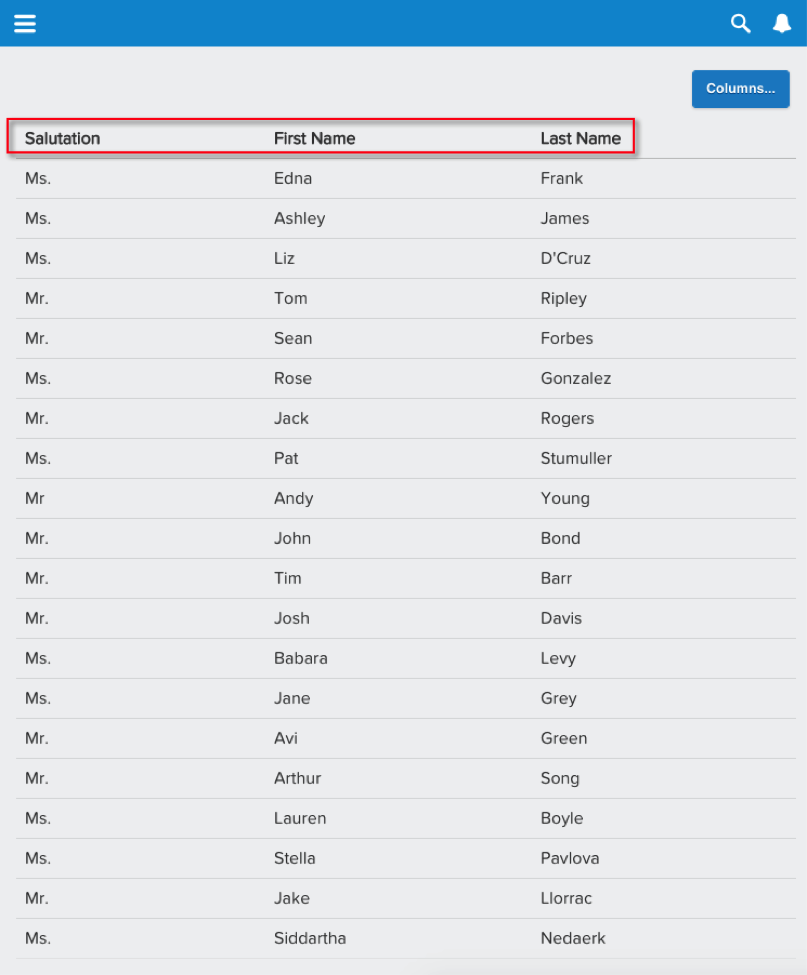
Here is a comparison of the original data structure from the first article, and the new data structure:

|

|
The new data structure is obviously more complex than the original two-dimensional array, but still far more simple than the Reports.ReportResult object as it is returned from Salesforce.
In order to take advantage of this new data structure, update the Apex controller:
and Lightning Components bundle:
There are several ways to deal with returning a complex, user-defined object from Apex. The way I chose was to serialize the object to a string in my Apex controller, and then parse it into a JavaScript object in my JavaScript controller. Then there’s no need to tell Lightning Components that it is strongly typed as an AnalyticsUtils.tabularReportResponse object.
In our component, you have to dig a little deeper into the object to get the data you want for the header row and fields, down to the v.reportResponse.reportFields and v.reportResponse.fieldDataList level.
And in our row component, we just pick out the labels for display:
The report looks a little better, since we have the header labels instead of the field names:
But most importantly, we now have more data we can access in our row component. If it is a header, we have:
cell.fieldLabel, cell.fieldName, and cell.dataType. And if it is a data row, we have cell.fieldLabel, cell.fieldValue (sometimes contains IDs we can hyperlink to), cell.dataType, and cell.isHyperLink.
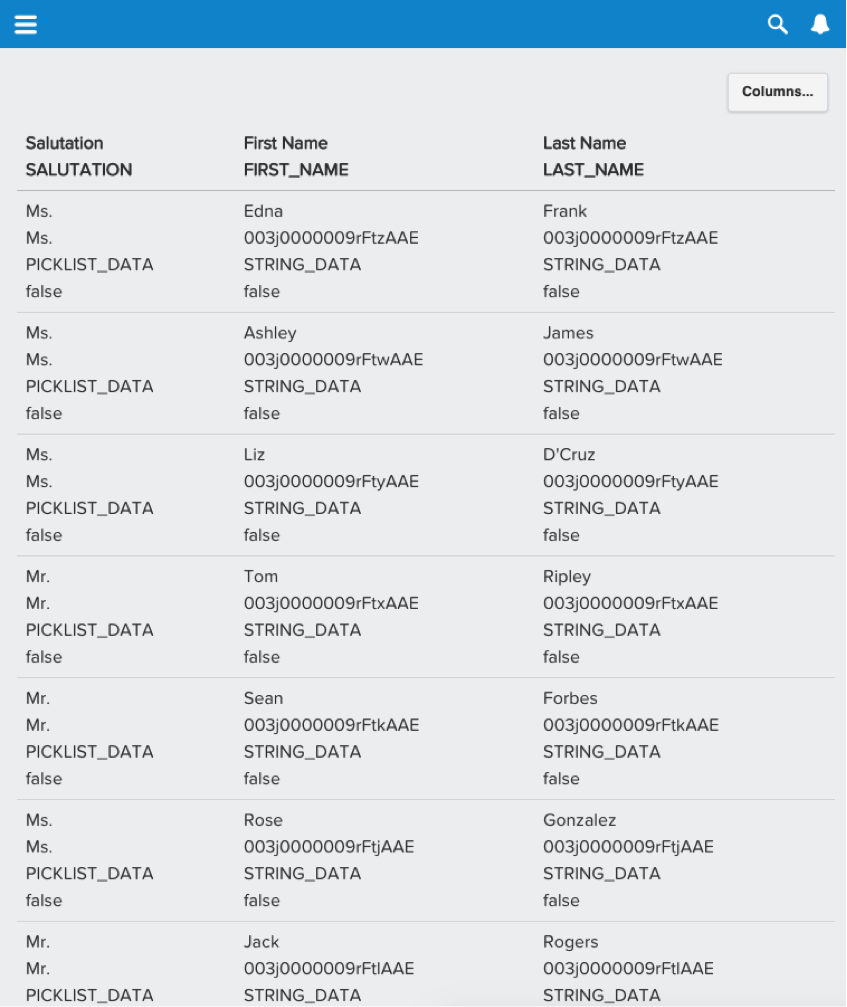
To see this, let’s add in those additional data points to our component temporarily:
And we can see all the additional metadata we now have:
In a future article, I’ll show how you can use this additional metadata behind the scenes to further enrich our reports.