Anpassen einer Komponente mit der Erweiterbarkeit von Vorlagen
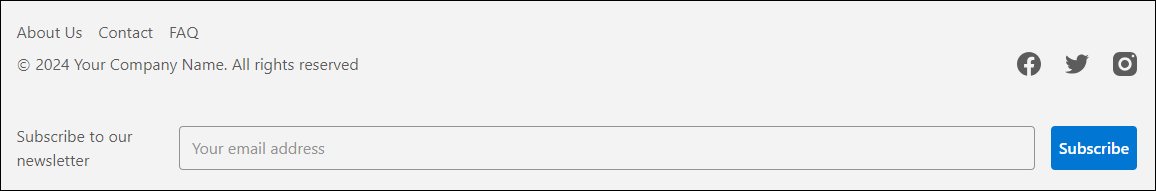
In diesem Tutorial verwenden wir die Erweiterbarkeit von Vorlagen, um eine benutzerdefinierte Komponente für eine Website zu erstellen. In diesem Beispiel erstellen wir eine benutzerdefinierte Fußzeile. Da es sich bei einer Fußzeile um eine vorhandene Komponente in der Basisvorlage handelt und wir das Seitenlayout nicht ändern möchten, überschreiben wir die Fußzeile auf Komponentenebene.
Weitere Anleitungen finden Sie in der folgenden Dokumentation: Best Practices und Fehlerbehebung.
Ersetzen Sie vor dem Ausführen der Befehle in diesem Tutorial alle Platzhalter durch tatsächliche Werte. Platzhalter haben das folgende Format: $PLACEHOLDER.
Verwenden Sie die Überschriften rechts auf der Seite, um durch dieses Tutorial zu navigieren.
Führen Sie zum Abschließen dieses Tutorials einen der folgenden Schritte durch:
-
Verwenden Sie ein Projekt, das mit PWA Kit Version 3.x erstellt wurde.
oder
-
Wenn Ihnen kein Projekt zur Verfügung steht, erstellen Sie ein PWA Kit-Projekt, indem Sie Folgendes ausführen:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- Erstellen Sie unter
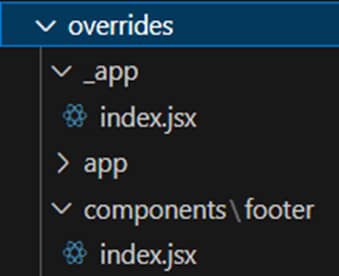
overrides/appeinen Ordner mit dem Namencomponents. - Erstellen Sie im Ordner
componentseinen Ordner mit dem Namenfooter. - Erstellen Sie im Ordner
footereine Datei mit dem Namenindex.jsx.
Die neuen Ordner und Dateien haben folgende Struktur:

Fügen Sie diesen Code zu overrides/components/footer/index.jsx hinzu:
- Führen Sie
npm startaus. - Navigieren Sie zu http://localhost:3000.

- Stellen Sie sicher, dass Ihr Projekt die erforderlichen Projektdateien im
overrides-Ordner enthält. - Stellen Sie Ihr Bündel bereit.