Anpassen einer Seite mit der Erweiterbarkeit von Vorlagen
Stellen wir uns vor, Sie möchten einer Seite eine Komponente hinzufügen, und es gibt keine vorhandene Komponente, die überschrieben werden kann. Die Erweiterbarkeit auf Seitenebene löst dieses Problem. In diesem Tutorial verwenden wir die Erweiterbarkeit von Vorlagen, um eine Produktdetailseite (PDP) anzupassen, indem wir der Seite eine Komponente hinzufügen. In diesem Beispiel fügen wir der PDP ein Werbebanner hinzu.
Weitere Anleitungen finden Sie in der folgenden Dokumentation: Best Practices und Fehlerbehebung.
Ersetzen Sie vor dem Ausführen der Befehle in diesem Tutorial alle Platzhalter durch tatsächliche Werte. Platzhalter haben das folgende Format: $PLACEHOLDER.
Verwenden Sie die Überschriften rechts auf der Seite, um durch dieses Tutorial zu navigieren.
Führen Sie zum Abschließen dieses Tutorials einen der folgenden Schritte durch:
-
Verwenden Sie ein Projekt, das mit PWA Kit Version 3.x erstellt wurde.
oder
-
Wenn Ihnen kein Projekt zur Verfügung steht, erstellen Sie ein PWA Kit-Projekt, indem Sie Folgendes ausführen:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- Erstellen Sie unter
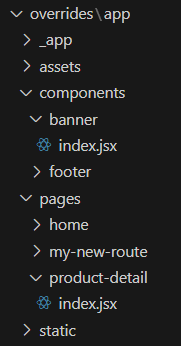
overrides/app/componentseinen Ordner mit dem Namenbanner. - Erstellen Sie im Ordner
bannereine Datei mit dem Namenindex.jsx. - Erstellen Sie unter
overrides/app/pageseinen Ordner mit dem Namenproduct-detail. - Erstellen Sie im Ordner
product-detaileine Datei mit dem Namenindex.jsx.
Die neuen Ordner und Dateien haben folgende Struktur:

Fügen Sie eine Produktdetailroute zur Liste der Routen in overrides/app/routes.jsx hinzu:
Fügen Sie diesen Code zu overrides/app/components/banner/index.jsx hinzu:
Fügen Sie den folgenden Code zu overrides/app/pages/product-detail/index.jsx hinzu.
Wir möchten das aktuelle Layout der PDP beibehalten und der Seite nur eine Komponente hinzufügen. Daher verwenden wir den Code aus der Basisvorlage wieder, indem wir ihn in die neu erstellte index.jsx-Datei kopieren. Dann können wir den Code nach Belieben anpassen.
In diesem Beispiel:
- In Zeile 5 importieren wir eine
BannerWithImage-Komponente aus dem Banner-Ordner. - In Zeile 333 fügen wir die
BannerWithImage-Komponente oben auf der Seite hinzu.
- Führen Sie
npm startaus. - Navigieren Sie zu http://localhost:3000.
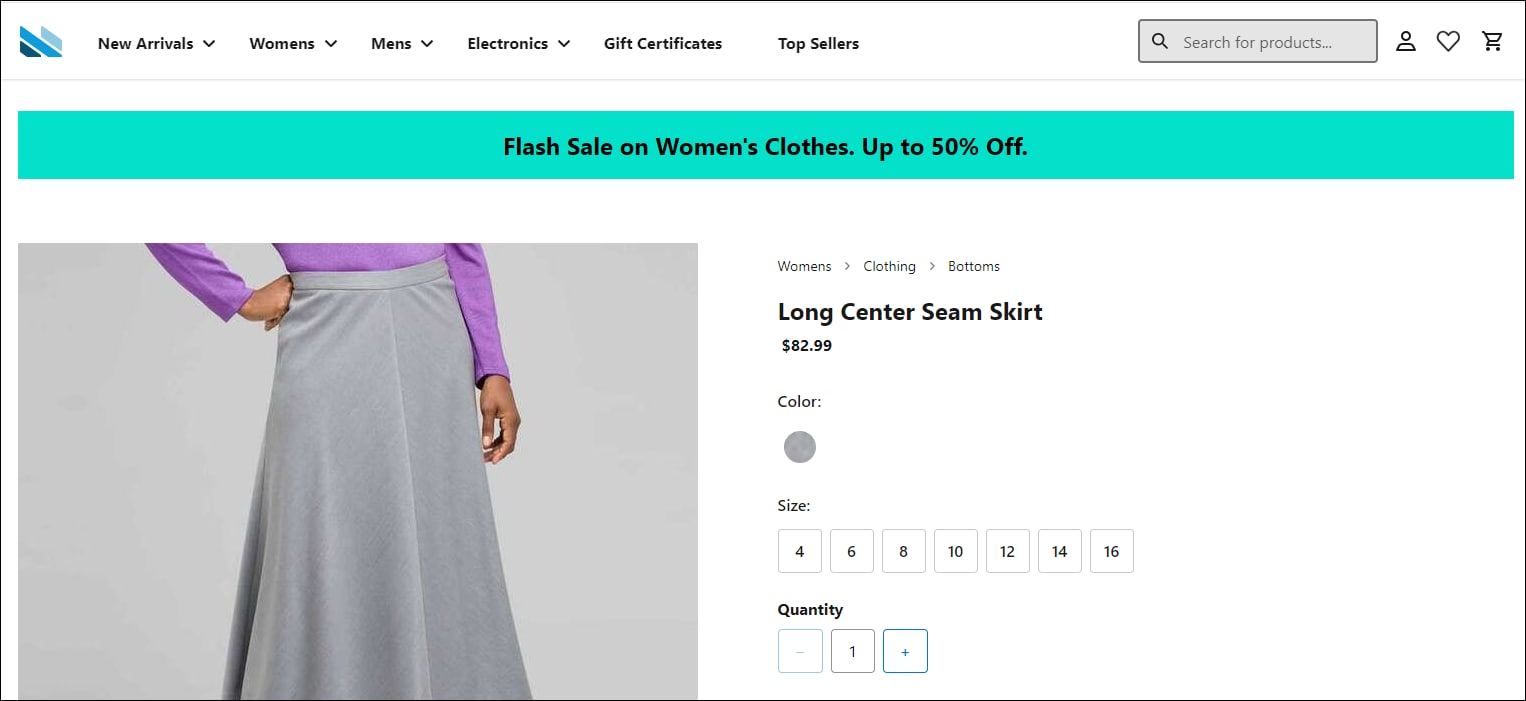
Jede PDP zeigt Ihr Kundenbanner wie im folgenden Beispiel gezeigt an. Wenn Sie in diesem Szenario auf das Banner klicken, gelangen Sie zur Seite mit der Produktliste für Damen.

- Stellen Sie sicher, dass Ihr Projekt die erforderlichen Projektdateien im
overrides-Ordner enthält. - Stellen Sie Ihr Bündel bereit.