Personalización de un componente con extensibilidad de plantilla
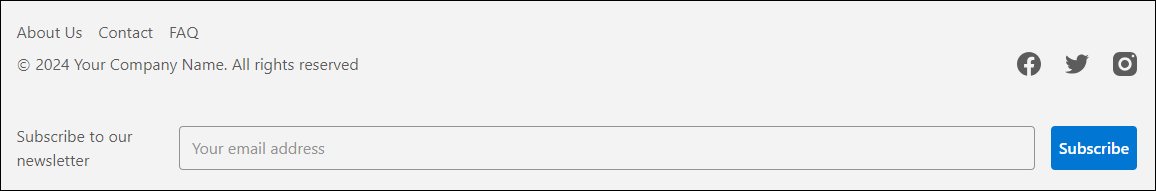
En este tutorial, usaremos la extensibilidad de plantillas para crear un componente personalizado para un sitio. En este ejemplo, crearemos un pie de página personalizado. Debido a que un pie de página es un componente existente en la plantilla base y no queremos cambiar el diseño de la página, anularemos el pie de página a nivel del componente.
Para obtener más orientación, consulte esta documentación: Mejores prácticas y solución deproblemas.
Antes de ejecutar los comandos de este tutorial, reemplace los marcadores de posición por valores reales. Los marcadores de posición tienen el siguiente formato: $PLACEHOLDER.
Use los encabezados en el lado derecho de la página para avanzar en este tutorial.
- En
overrides/app, cree una carpeta llamadacomponents. - En la carpeta components
, cree una carpeta llamadafooter. - En la carpeta de pie de
página, cree un archivo llamadoindex.jsx.
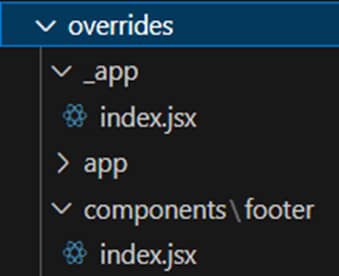
Las nuevas carpetas y archivos tienen esta estructura:

Añade este código a overrides/components/footer/index.jsx:
- Ejecute
npm start. - Vaya a http://localhost:3000.

- Asegúrese de que el proyecto incluya los archivos de proyecto necesarios en la
carpeta deanulaciones. - Implemente su paquete.