Personalizar una página con extensibilidad de plantilla
Imaginemos que desea agregar un componente a una página y no hay ningún componente existente que se pueda anular. La extensibilidad a nivel de página resuelve este problema. En este tutorial, usaremos la extensibilidad de la plantilla para personalizar una página de detalles del producto (PDP) agregando un componente a la página. En este ejemplo, agregaremos un banner promocional al PDP.
Para obtener más orientación, consulte esta documentación: Mejores prácticas y solución deproblemas.
Antes de ejecutar los comandos de este tutorial, reemplace los marcadores de posición por valores reales. Los marcadores de posición tienen el siguiente formato: $PLACEHOLDER.
Use los encabezados en el lado derecho de la página para avanzar en este tutorial.
- En
overrides/app/components, cree una carpeta llamadabanner. - En la carpeta banner
, cree un archivo llamadoindex.jsx. - En
overrides/app/pages, crea una carpeta llamadaproduct-detail. - En la
carpeta product-detail, cree un archivo llamadoindex.jsx.
Las nuevas carpetas y archivos tienen esta estructura:

Agregue una ruta de detalle del producto a la lista de rutas en overrides/app/routes.jsx:
Añade este código a overrides/app/components/banner/index.jsx:
Agregue el siguiente código a overrides/app/pages/product-detail/index.jsx.
Queremos mantener el diseño actual del PDP y solo agregar un componente a la página. Por lo tanto, reutilizaremos el código de la plantilla base copiándolo en el archivo recién creado index.jsx . Luego podemos personalizar el código como mejor nos parezca.
En este ejemplo:
- En la línea 5, importaremos un
BannerWithImagecomponente de la carpeta banner. - En la línea 333, agregaremos el
BannerWithImagecomponente en la parte superior de la página.
- Ejecute
npm start. - Vaya a http://localhost:3000.
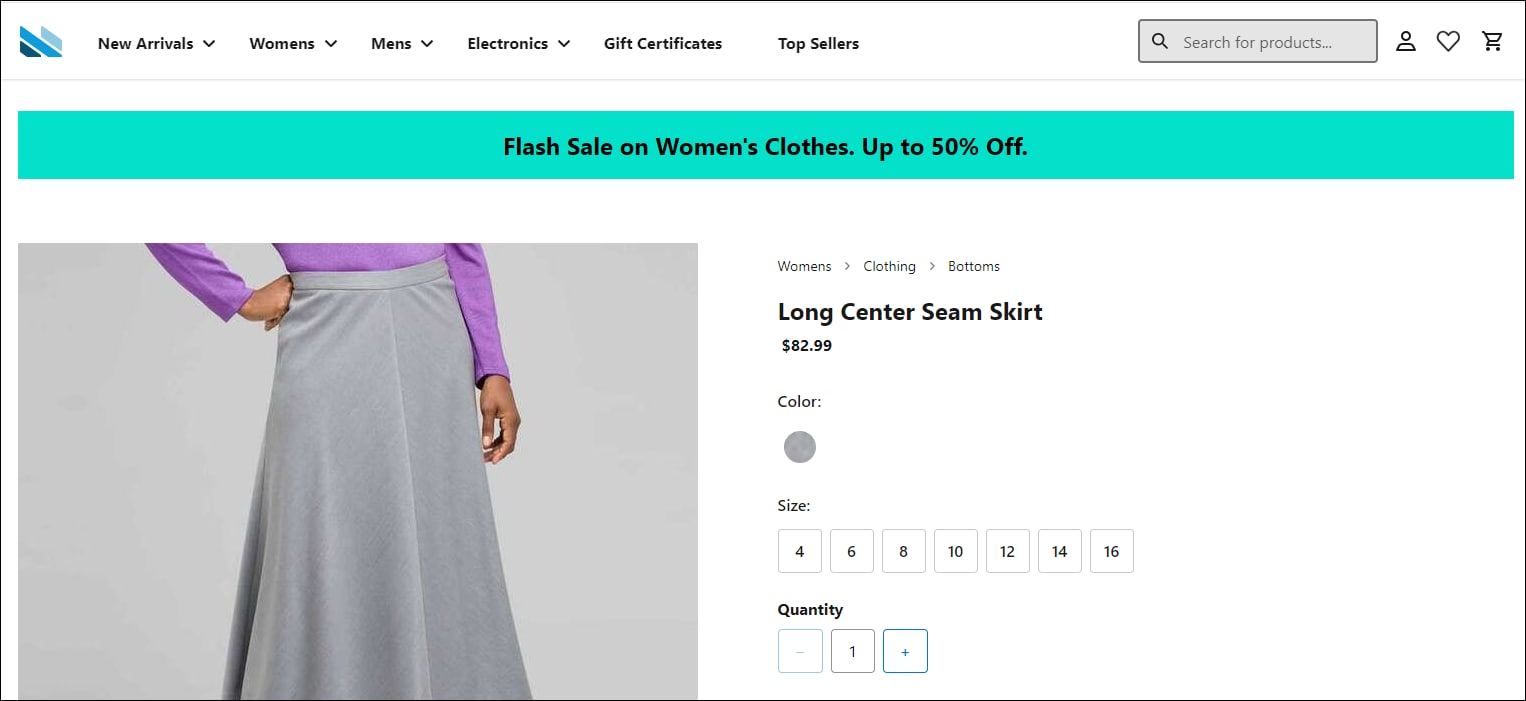
Cada PDP muestra su banner de cliente como se muestra en el siguiente ejemplo. En este escenario, cuando hace clic en el banner, lo lleva a la página de listado de productos para mujeres.

- Asegúrese de que el proyecto incluya los archivos de proyecto necesarios en la
carpeta deanulaciones. - Implemente su paquete.