Personnaliser un composant à l’aide de l’extensibilité des modèles
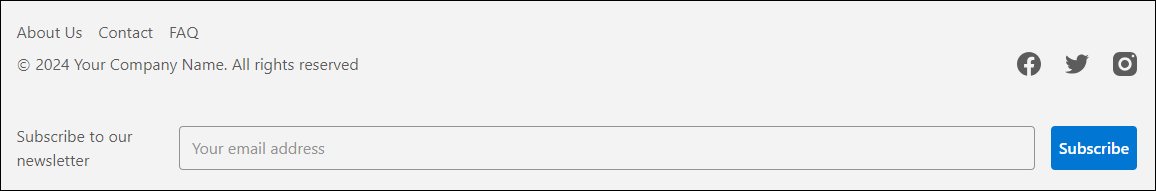
Dans ce tutoriel, nous allons utiliser l’extensibilité des modèles pour créer un composant personnalisé pour un site. Dans cet exemple, nous allons créer un pied de page personnalisé. Étant donné qu’un pied de page est un composant existant dans le modèle de base et que nous ne voulons pas modifier la mise en page, nous allons remplacer le pied de page au niveau du composant.
Pour plus d’informations, consultez cette documentation : Meilleures pratiques et Dépannage.
Avant d’exécuter les commandes de ce tutoriel, remplacez les espaces réservés par des valeurs réelles. Les espaces réservés sont formatés ainsi : $PLACEHOLDER.
Utilisez les en-têtes sur le côté droit de la page pour parcourir ce tutoriel.
Pour suivre ce tutoriel, effectuez l’une des opérations suivantes :
-
Utilisez un projet créé avec PWA Kit version 3.x.
ou
-
Si vous n’avez pas de projet, créez un projet PWA Kit en exécutant :
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- Sous
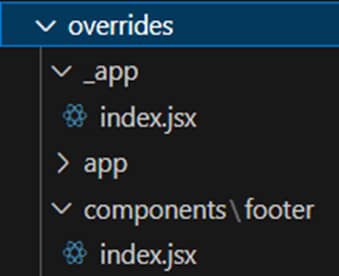
overrides/app, créez un dossier appelécomponents. - Dans le dossier
components, créez un dossier appeléfooter. - Dans le dossier du
pied de page, créez un fichier appeléindex.jsx.
Les nouveaux dossiers et fichiers ont la structure suivante :

Ajoutez ce code à overrides/components/footer/index.jsx :
- Exécutez
npm start. - Accédez à http://localhost:3000.

- Assurez-vous que votre projet inclut les fichiers de projet requis dans le dossier overrides
. - Déployez votre paquet.